html5实现视频播放功能
1、首先,下载html5开发软件Intellij IDEA,这个直接在百度搜索框中搜索即可。

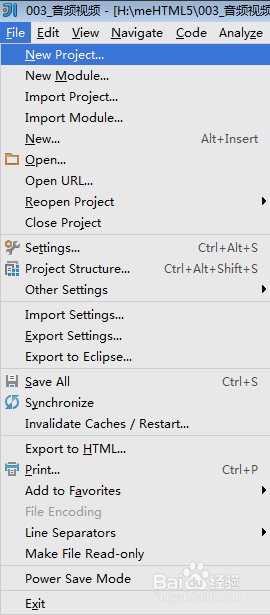
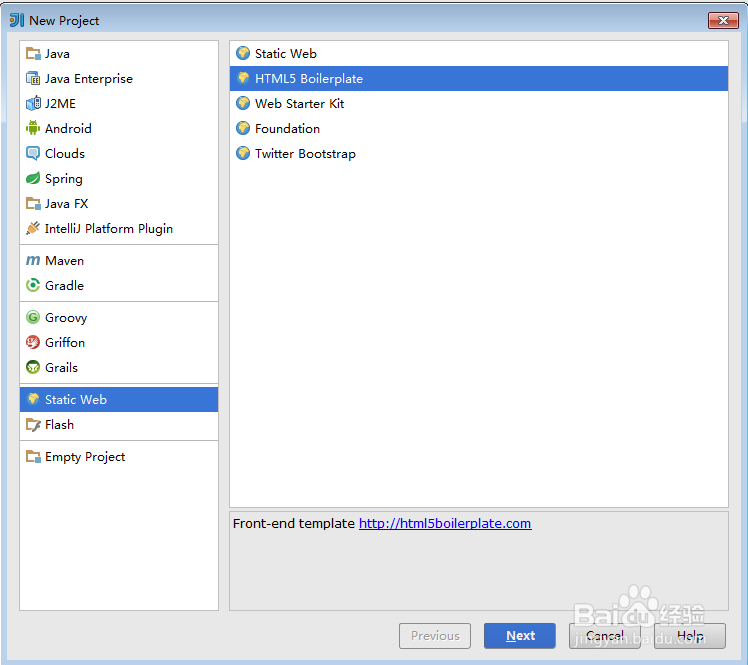
2、打开软件,点击file,选择New project,在弹出的对话框中,选择static web选项中的html5,点击next,在新对话框中,输入项目名称,点击finish


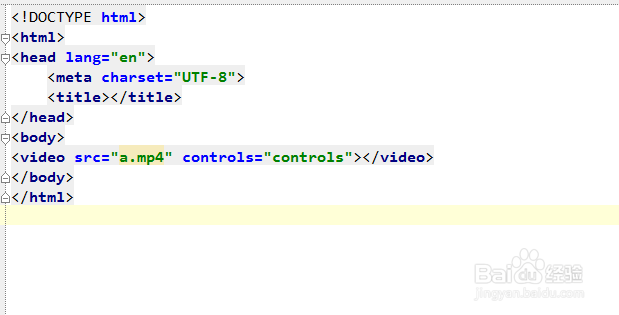
3、实现视频的播放,主要用到了video标签,利用src属性,指定视频存放的位置,可以播放本地的音频也可以选择网络上的视频地址,用controls属性,引用系统默认的控制按钮

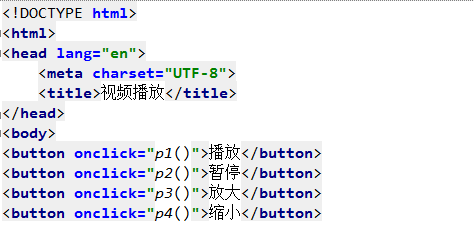
4、当然,我们也可以自己写按钮,控制视频的播放,暂停,放大,缩小,这里主要用到了button按钮

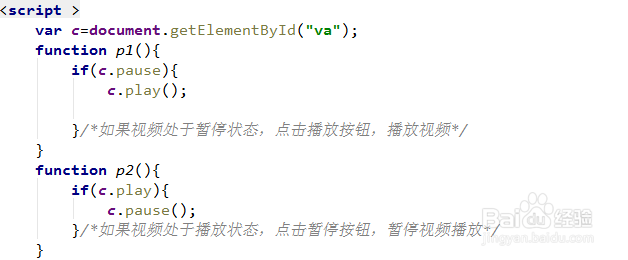
5、写入button的判断事件,当点击播放时(判断当前视频是否为暂停状态),播放视频,点击暂停时(判断当前视频是否为播放状态),暂停视频,

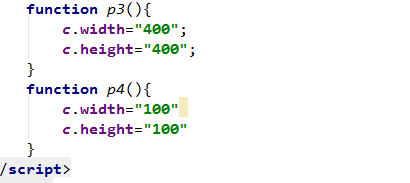
6、当点击放大时,设置视频的宽度和高度(比原本的宽度,高度要大)

7、准备工作做完了,可以点击run按钮预览一下了。。

声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:137
阅读量:120
阅读量:196
阅读量:188
阅读量:70