HBuilder-X自定义模板的存放路径和使用方法说明
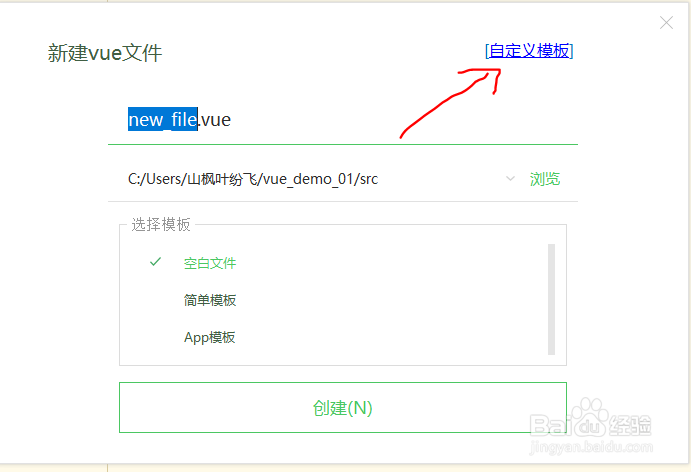
1、1. 初次新建vue文件, 找到自定义模板的入口举例,新建一份vue文件;右上角,红色箭头, '自定义模板',即为入口.
2、2.阅读readme.txt内容,按要求放入一份准备好的'App模板.vue'文件在该目录新建你常用的模板或将你常用的模板复制到该目录,新建文件时,模板列表会多出以该文件的文件名命名的模板。模板内容为该文件的内容。
3、3.更多HBuilder-X自定义模板的存放路径在刚打开的地方,返回两级既可以看到,整个hbuilder-x的'templates'稆糨孝汶;模板目录,模板目录文件夹有:vue文件/js文件/css文件/html文件等等.后续添加修改模板文件,也可以在这里进行直接修改;仿照图中的红箭头, 你可以找到自己的默认模板路径存放路径.('山枫叶纷飞'是笔者的电脑用户名)初始的时候,只有简单的这几个,其他的貌似不支持.
4、4.举例使用刚刚添加上的准备好的'App模板.vue'注意在选择模板时,选择自己刚添加上的模板,名称一致即可.5.效果展示里面的内容和自己的模板一致,这样以后写demo就方便多了.
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:61
阅读量:41
阅读量:74
阅读量:67
阅读量:32