如何使用React中的className对标签设置样式类
1、第一步,在已创建的Web项目中,创建一个静态页面模板;然后在主体中插入一个div标签,设置罕铞泱殳class属性值,如下图所示:
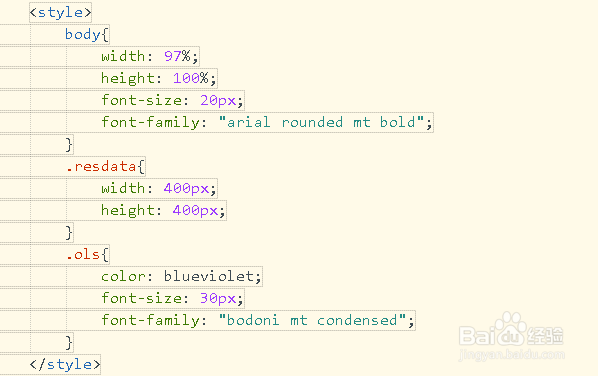
2、第二步,分别使用元素选择器设置全局样式,然后使用类选择器设置div和有序列表的样式,如下图所示:
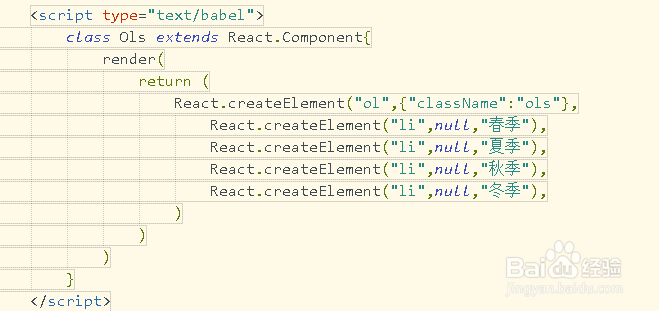
3、第三步,在div标签下方添加一个script标签,然后在这个标签内定义一个类Ols,如下图所示:
4、第四步,在第三步中的createElement方法中添加className属性,如下图所示:
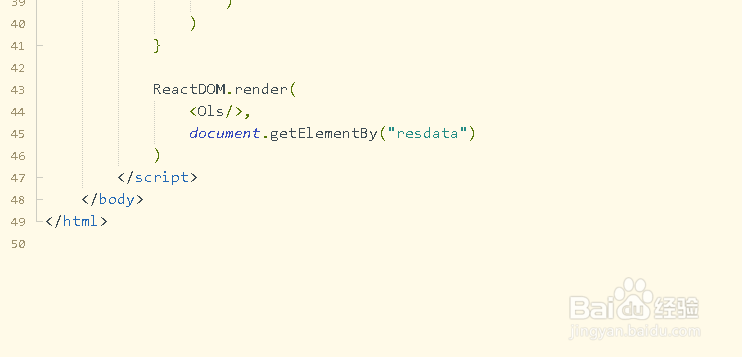
5、第五步,再次调用ReactDOM渲染元素,保存代码查看结果,结果出现了报错,如下图所示:
6、第六步,检查发现是类中的render()方法,需要使用一个大括号,将返回值中的内容包裹起来,如下图所示:
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:92
阅读量:53
阅读量:32
阅读量:40
阅读量:31