前端如何制作不规则的选项卡
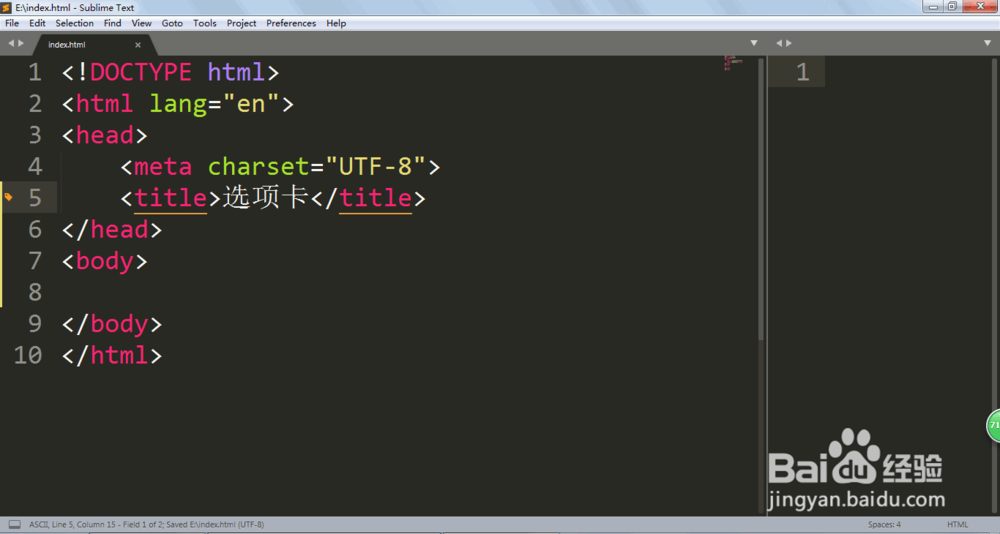
1、打开编辑器,创建一个HTML文档,并且设立基本的架构。
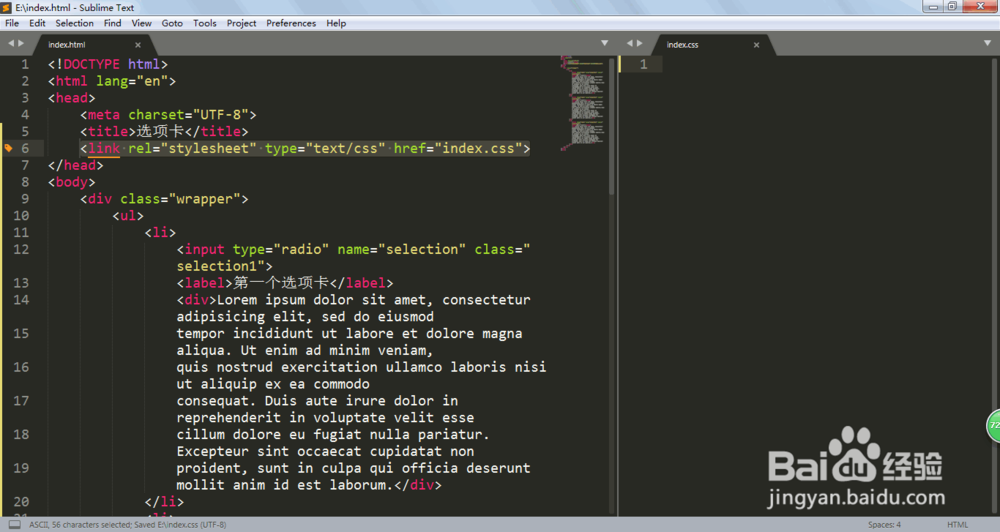
2、选项卡这里我们要用ul和li的架构来建造。
3、然后我们往选项卡里面添加内容查看一下结果。
4、加上label标签,这样就有选项卡名字。
5、创建一个CSS文档,并且与HTML文档关联。
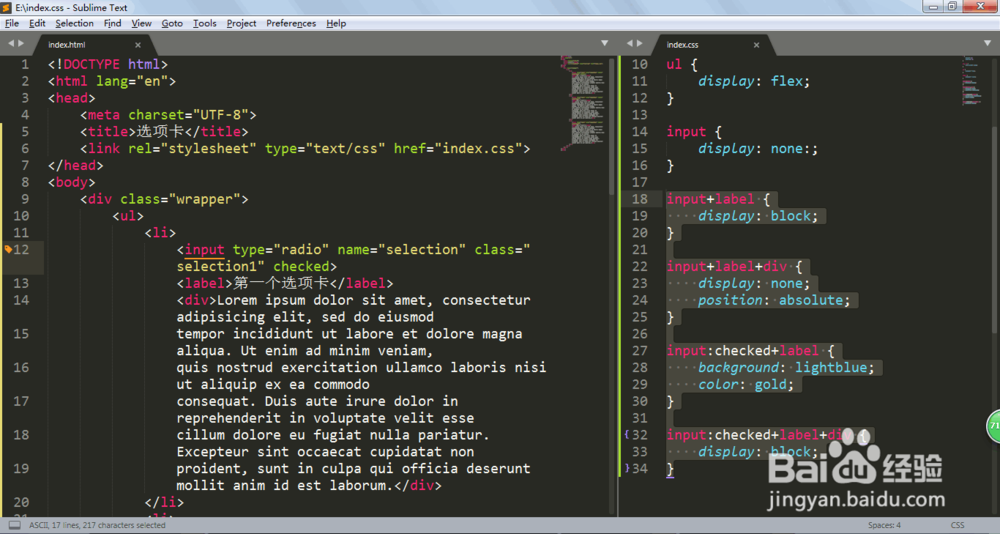
6、ul { display: flex;}我们可以设置一下,让选项横排。
7、input+labe盟敢势袂l { display: block;}input+label+div { display: no荏鱿胫协ne; position: absolute;}input:checked+label { background: lightblue; color: gold;}input:checked+label+div { display: block;}设立选项卡基本样式。
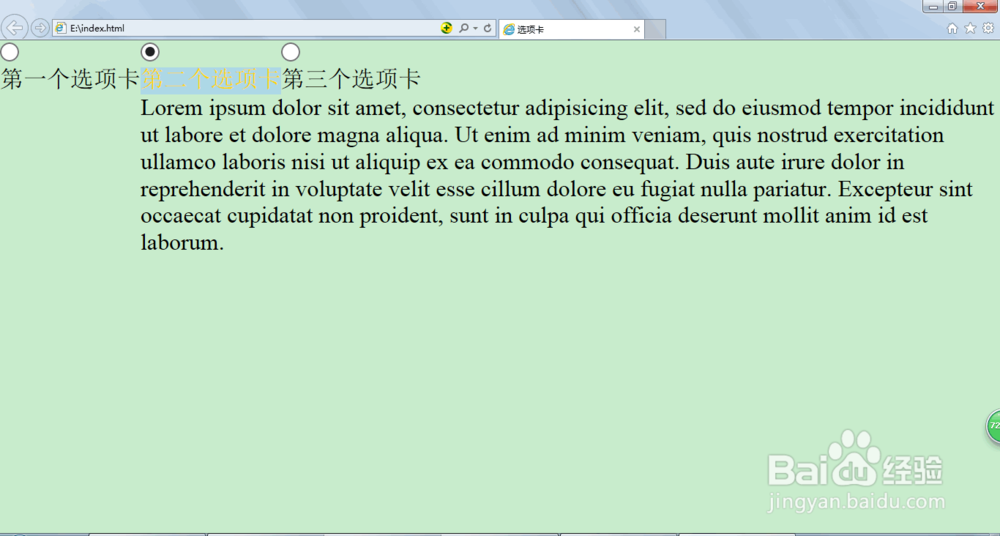
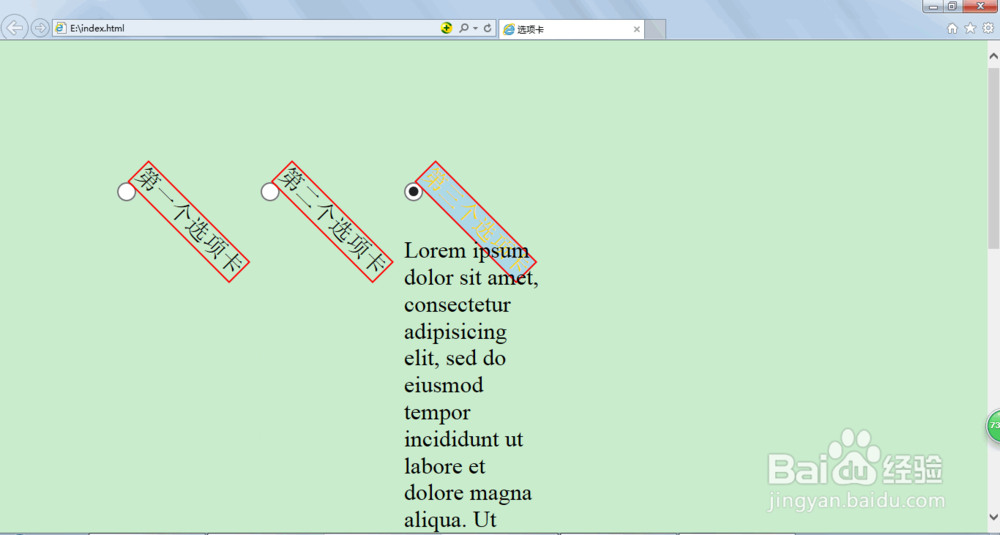
8、label { border: 1px solid red; transform: rotate(45deg)}为标签加点样式,这样就可以做成不规则的样子了。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:73
阅读量:90
阅读量:40
阅读量:33
阅读量:87