小程序progress设置圆角
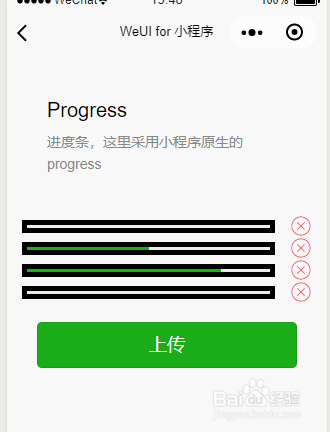
1、首先,我们为了便于观察,将小程序中的progress border设置更大、更明显一些。如图:.weui-progress__bar {border: 5px solid black;}
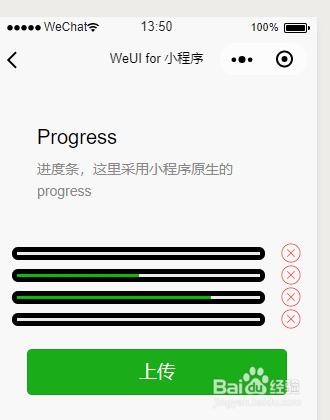
2、然后,添加css属性border-radius..weui-progress_娄多骋能_bar {border-radius:10px;border: 5px solid black;}效果如下:
3、这样就为小程序progress设置了圆角。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:76
阅读量:32
阅读量:28
阅读量:31
阅读量:78