如何使用AngularJS指令ng-model实现双向绑定值
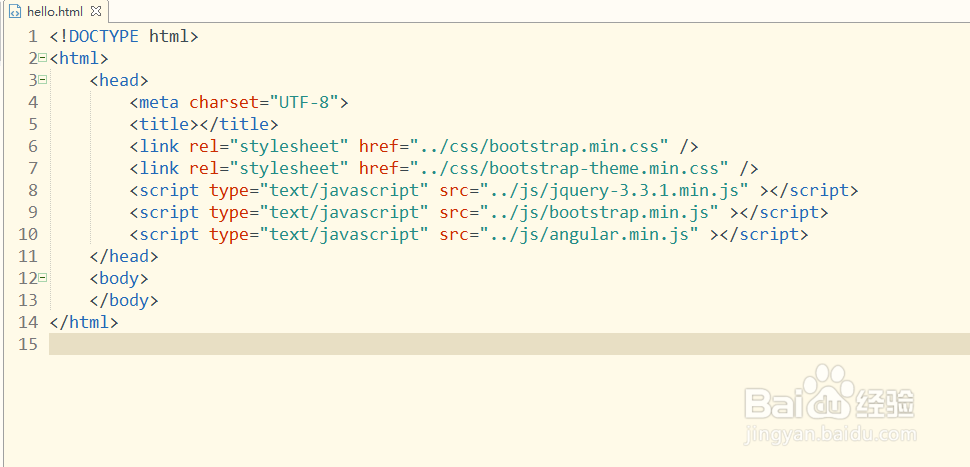
1、第一步,双击打开HBuilder编辑工具,新建静态页面并引入相关的css文件和JS文件,如下图所示:
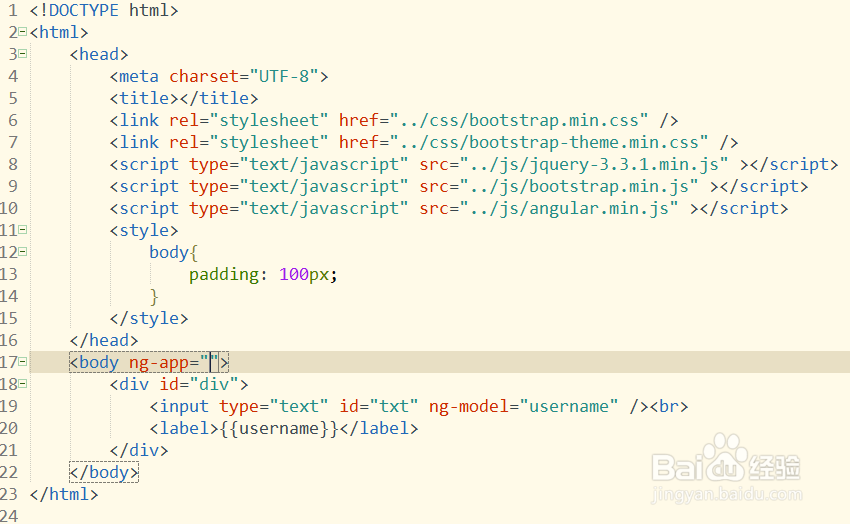
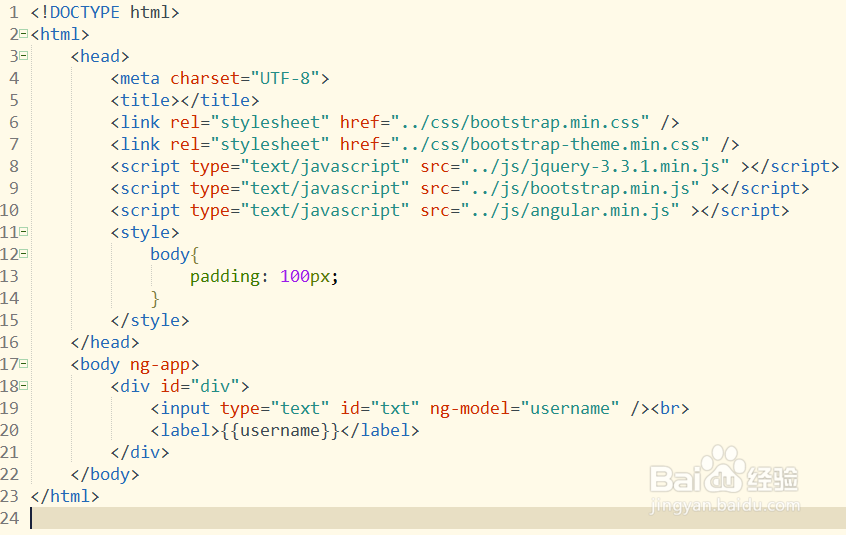
2、第二步,插入div标签,并在div标签内插入一个input输入框和label,使用ng-model绑定参数username,如下图所示:
3、第三步,保存代码并预览该静态页面,结果发现label标签内的{{username}}显示出来了,如下图所示:
4、第四步,将ng-app指令中的值改为“”,再次保存代码,如下图所示:
5、第五步,再次打开浏览器预览静态界面,可以看到显示输入框,下方没有绑定内容,如下图所示:
6、第六步,再次修改ng-app指令绑定值,发现为“”或null都可以,动态绑定都成功,如下图所示:
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:29
阅读量:84
阅读量:87
阅读量:53
阅读量:81