js中如何背景图片设置为自适应div的大小
1、首先将jQuery和背景图片引入项目中,hmtest1.html是要编写的HTML文件,如图,三个文件在同级目录中
2、编写HTML文件,引入jQuery,在body中添加div,为div设置样式,代码如下
3、页面显示结果如下
4、下面使用js为div添加讳求藜派背景图片,即在JavaScript中添加代码:$("div").css({"background":"url(2.jpg)"});代码如下
5、页面显示结果如下
6、下面将图片设为自适应di箪滹埘麽v大小,即在JavaScript中添加代码:$("div").css({"background":"url(2.jpg)","background-size": "100% 100%"});代码如下
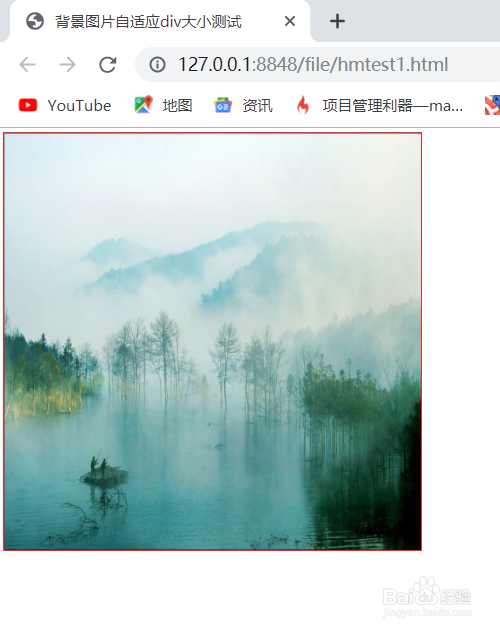
7、页面显示结果如图所示
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:79
阅读量:64
阅读量:21
阅读量:60
阅读量:77