jquery怎么恢复默认的css
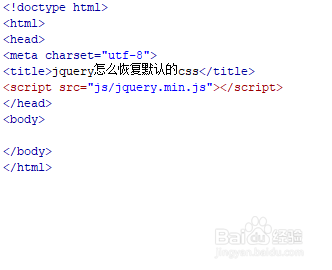
1、新建一个html文件,命名为test.html,用于讲解jquery怎么恢复默认的css。
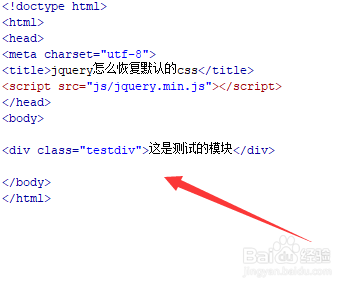
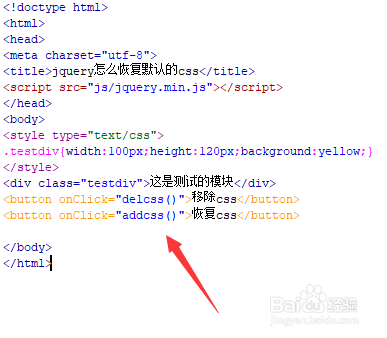
2、在test.html文件内,使用div标签创建一个模块,并设置div的class属性为testdiv。
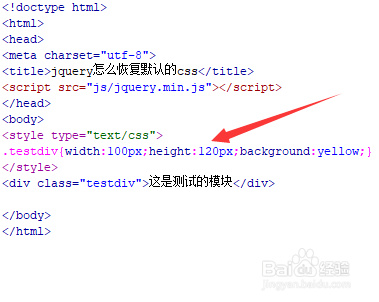
3、在css标签内,定义一个testdiv类名的样式,设置宽度为100px,高度为120px,背景颜色为黄色。
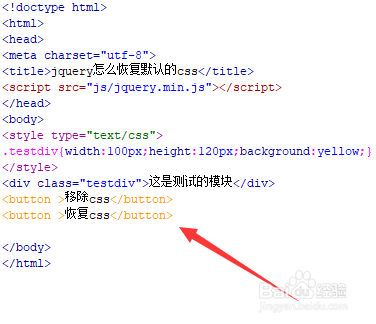
4、在test.html文件内,使用button标签创建两个按钮,一个是“移除css”,“恢复css”。
5、在test.html文件内,分别给两个button按钮绑定onclick()点击事件,当按钮被点击时,分别执行delcss()函数,addcss()函数。
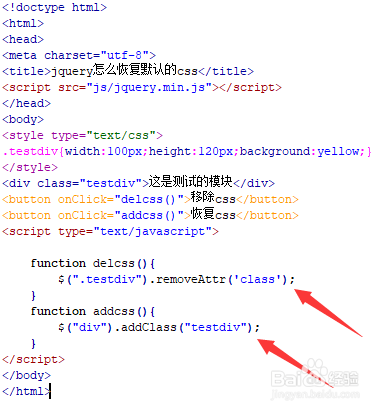
6、在js标签中,分别创建delcss()函数和addcss()函数,在delcss(拘七呷憎)函数内,通过class(testdiv)获得div对象,使用removeAttr()方法移除cl锾攒揉敫ass,实现去除css样式;在addcss()函数,通过元素名称获得div对象,使用addClass()方法给div对象添加原来的class,从而实现恢复默认的css。
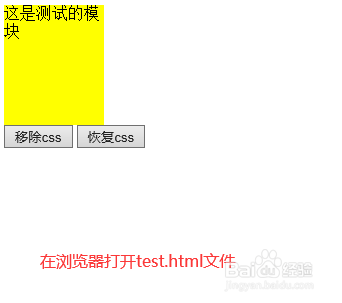
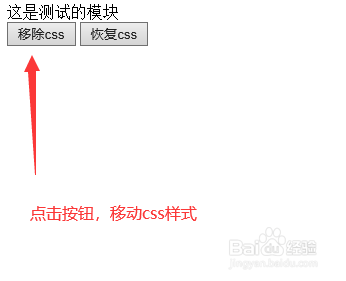
7、在浏览器打开test.html文件,分别点击按钮,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:53
阅读量:50
阅读量:28
阅读量:64
阅读量:36