html+css如何实现文字环绕图片的效果
1、准备一张图片,新建一个空白html文件
2、其中html文件内容如下图所示,html中包含了一张图片,及对应的描述段落
3、给html添加head标签,在标签中定义样式。<挢旗扦渌;style> p {border:1px solid re颊俄岿髭d;} img {float:left; margin:0 5px 5px 0;}</style>
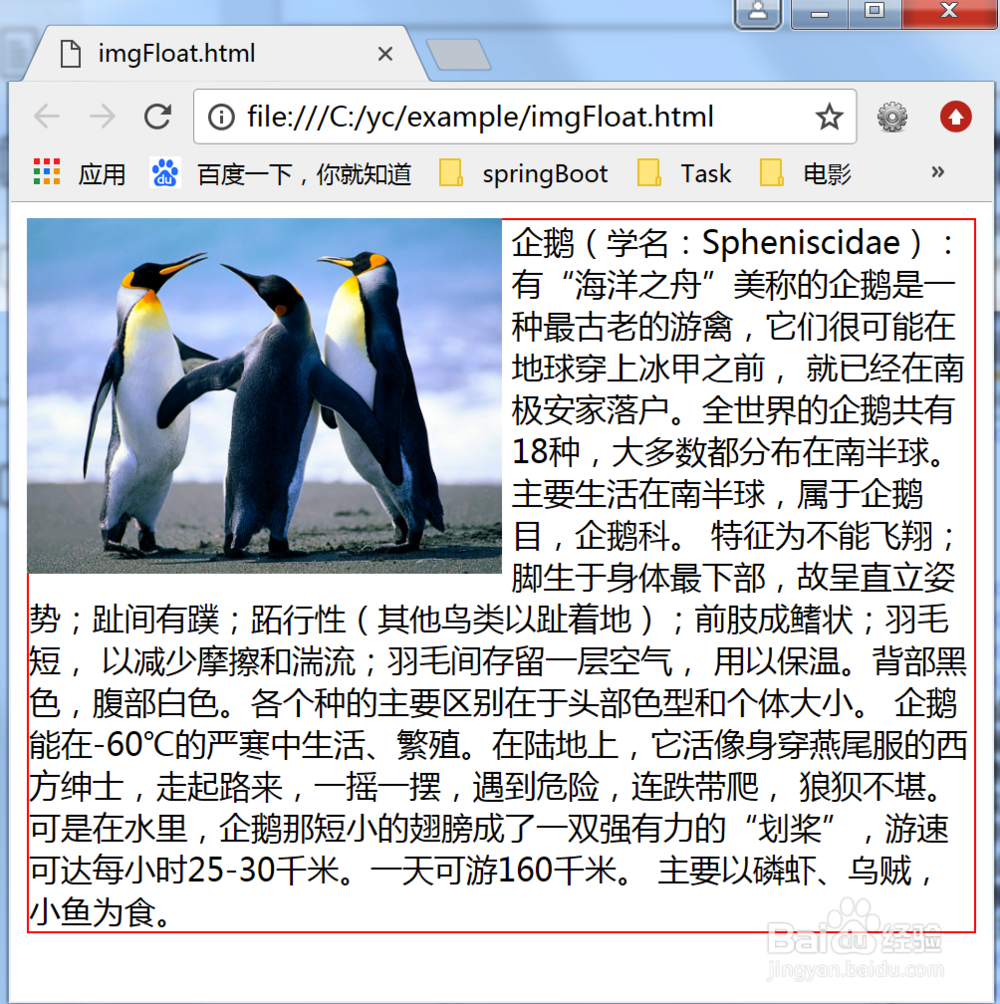
4、用chrome浏览器打开上面的html文件,可以看到文字绕排效果,如下图所示
5、由于在引入图片时我们用到的语句是<img src="Penguins.jpg" style="width: 50%;height:auto"/>,这表明图片的大小是会随着浏览器窗口的大小调整而自动调整的。所以当放大或缩小浏览器窗口时,环绕效果会跟随着变化。
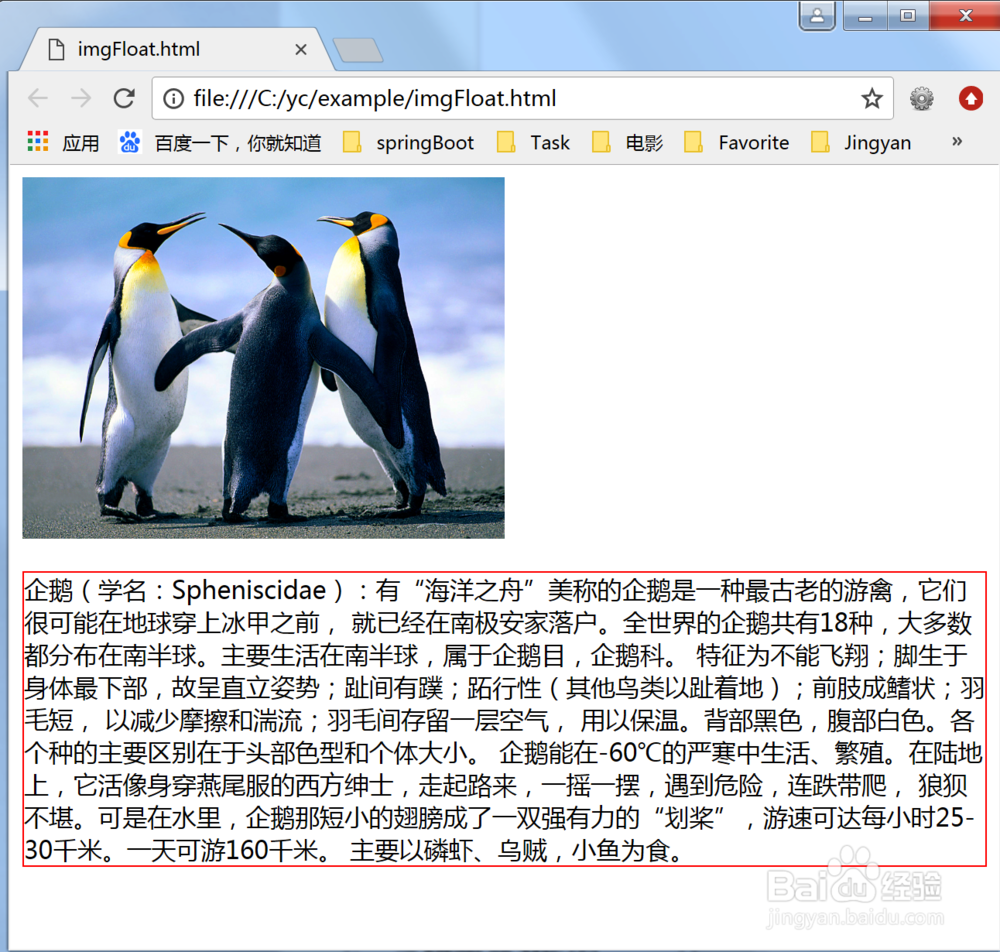
6、如果要清除文字绕排效果,只需将float: letf样式定义删除即可。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:46
阅读量:57
阅读量:66
阅读量:65
阅读量:47