css中的三种选择器
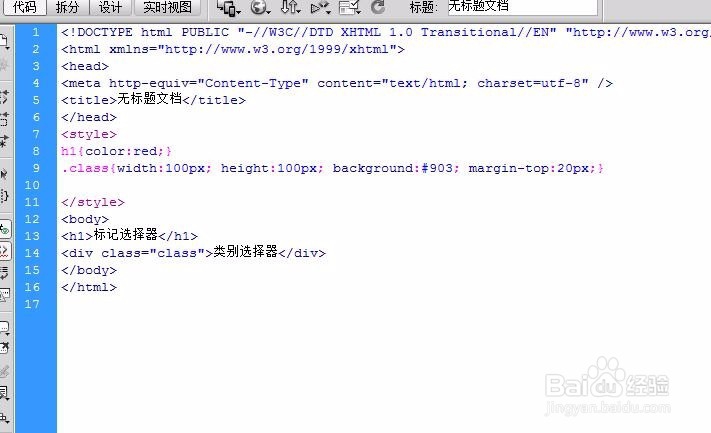
1、新建文件创建标记选择器
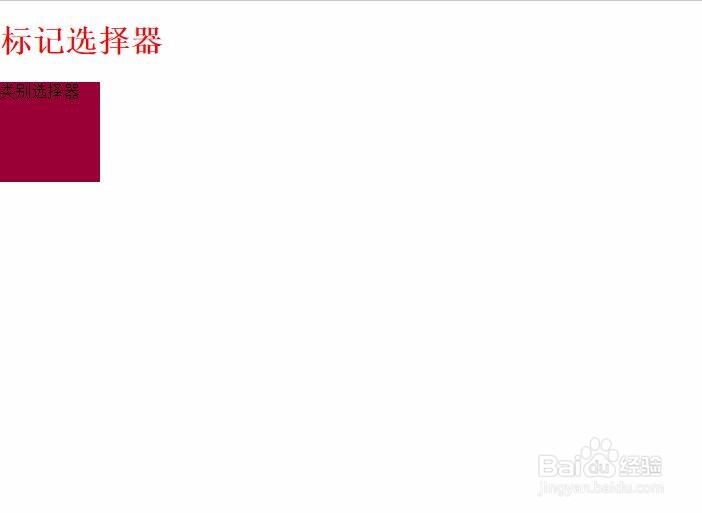
2、效果
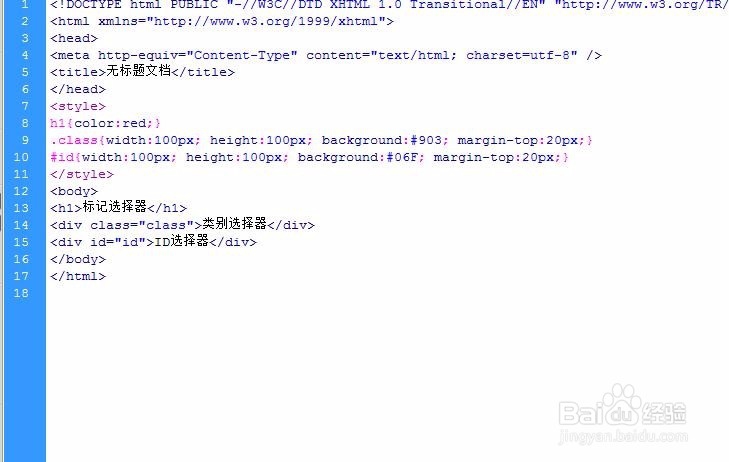
3、创建类别选择器
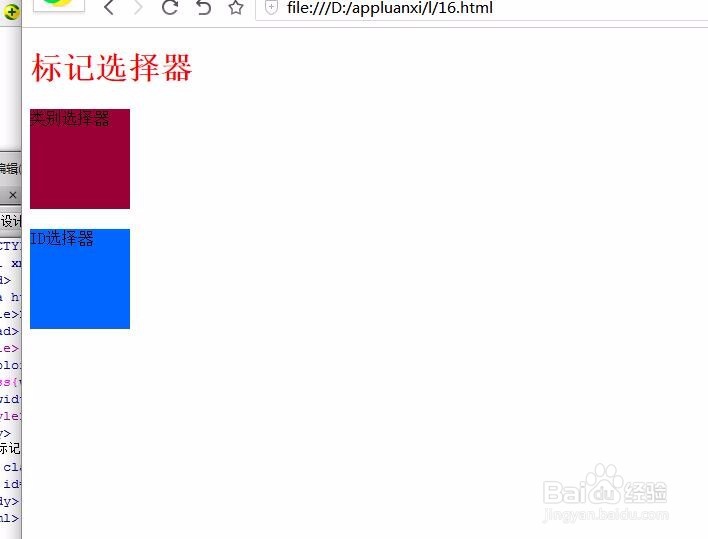
4、效果
5、创建ID选择器
6、效果
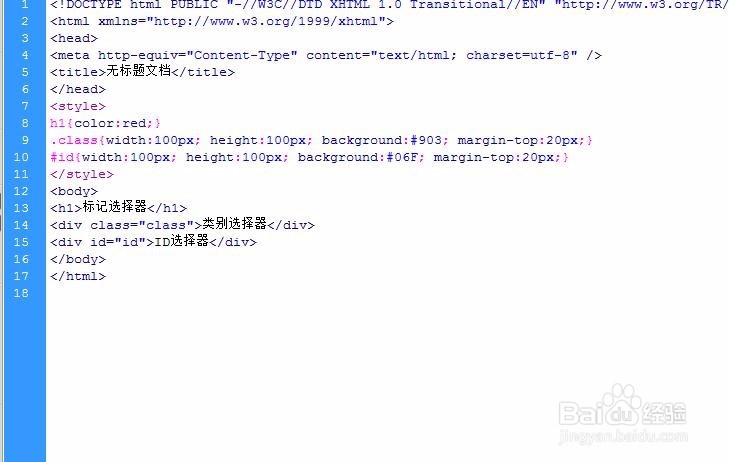
7、附上源码<style>h1{color:red;}.class{width:100px; height:100px; background:#903; margin-top:20px;}#id{width:100px; height:100px; background:#06F; margin-top:20px;}</style><body><h1>标记选择器</h1><div class="class">类别选择器</div><div id="id">ID选择器</div></body>
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:89
阅读量:32
阅读量:91
阅读量:74
阅读量:38