js如何使用正则表达式
1、replace()替换目标字符串,在一个长串中替换子串为另外一个字符串。
代码如下:
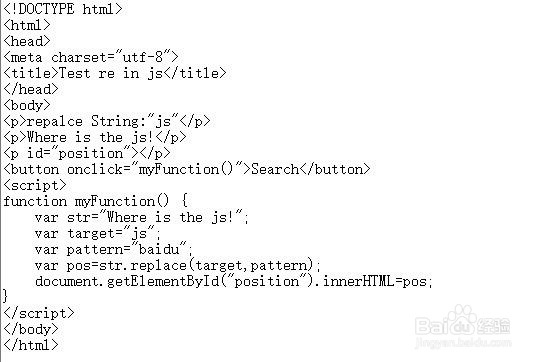
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Test re in js</title>
</head>
<body>
repalce String:"js"
Where is the js!
<p id="position">
<button onclick="myFunction()">Search</button>
<script>
function myFunction() {
var str="Where is the js!";
var target="js";
var pattern="baidu";
var pos=str.replace(target,pattern);
document.getElementById("position").innerHTML=pos;
}
</script>
</body>
</html>



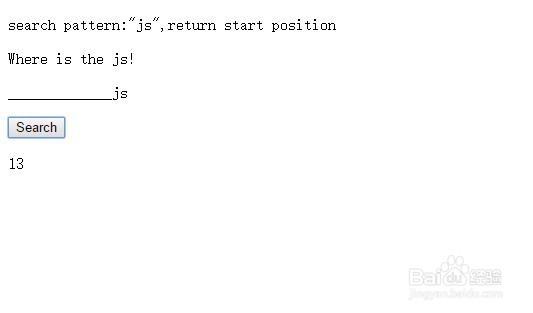
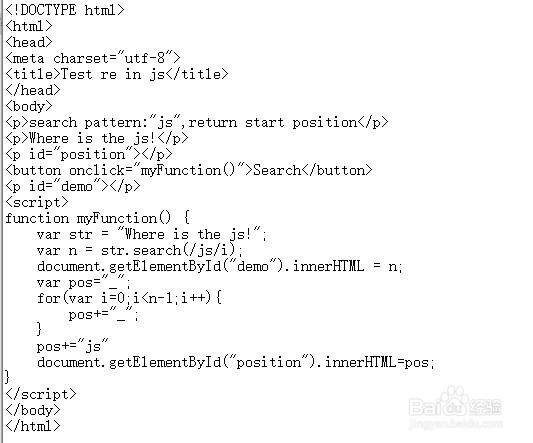
2、search()寻找目标字符串(target)返回并下标。



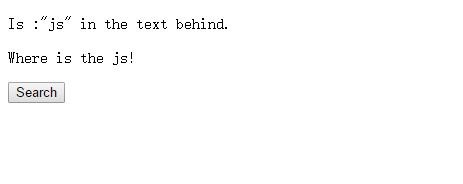
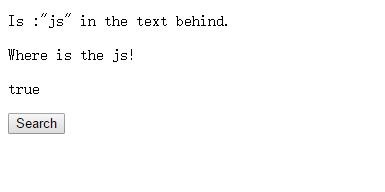
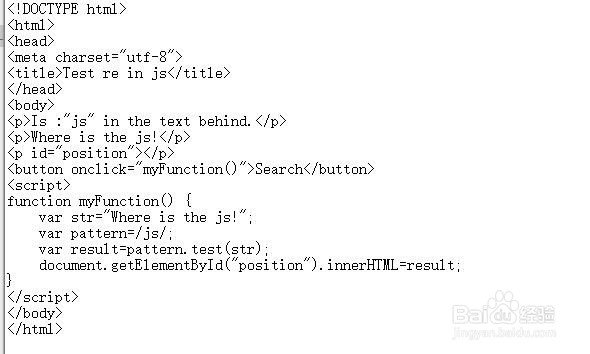
3、test()用于测试模式串是否存在于目标字符串中,是返回true,否返回false
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Test re in js</title>
</head>
<body>
Is :"js" in the text behind.
Where is the js!
<p id="position">
<button onclick="myFunction()">Search</button>
<script>
function myFunction() {
var str="Where is the js!";
var pattern=/js/;
var result=pattern.test(str);
document.getElementById("position").innerHTML=result;
}
</script>
</body>
</html>



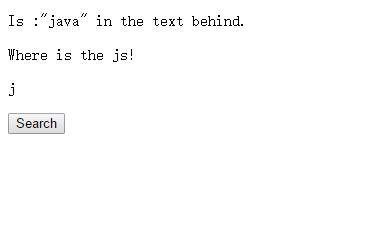
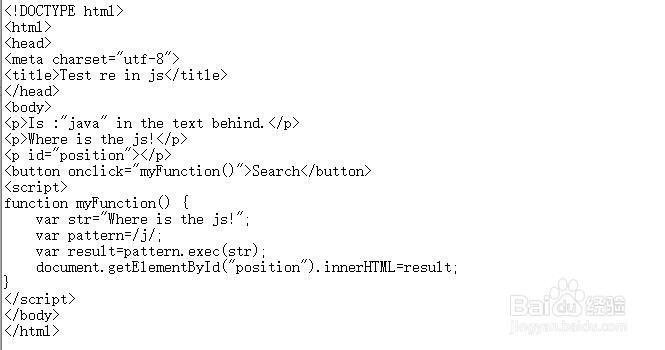
4、exec()用于搜索字符匹配返回字符,不存在返回null
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Test re in js</title>
</head>
<body>
Is :"java" in the text behind.
Where is the js!
<p id="position">
<button onclick="myFunction()">Search</button>
<script>
function myFunction() {
var str="Where is the js!";
var pattern=/j/;
var result=pattern.exec(str);
document.getElementById("position").innerHTML=result;
}
</script>
</body>
</html>


5、如下是正则表达式的参数:
