Axure如何制作毫秒形式的实时当前时间
1、首先新建一个空白页面,在工作区域拖入本次需要的元件元素,一个矩形和一个动态面板,如下图所示。
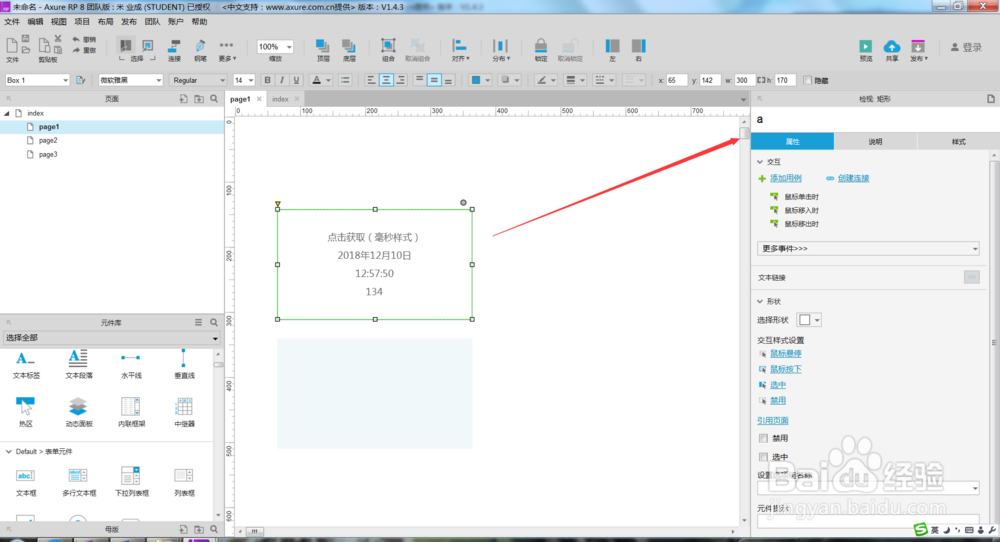
2、准备好元件元素后,对样式、值及元件的名称进行设置,如下图所示。
3、打开动态面板,复制出两个动态面板,如下图所示。
4、设置好动态面板,元件元素的样式后,开始对元件的交互事件进行设置,首先给矩形的鼠标单机交互事件进行设置,如下图所示。
5、然后给动态面板的状态改变时的交互事件进行设置,这里需要注意的是,需要使用函数,如下图所示,当动态面板状态改变时,设置矩形的值为[[Now.getFullYear()]]-[[Now.getMonth()]]-[[Now.getDate()]] 星期[[Now.getDay()]][[Now.getHours()]]:[[Now.getMinutes()]]:[[Now.getSeconds()]][[Now.getMilliseconds()]]
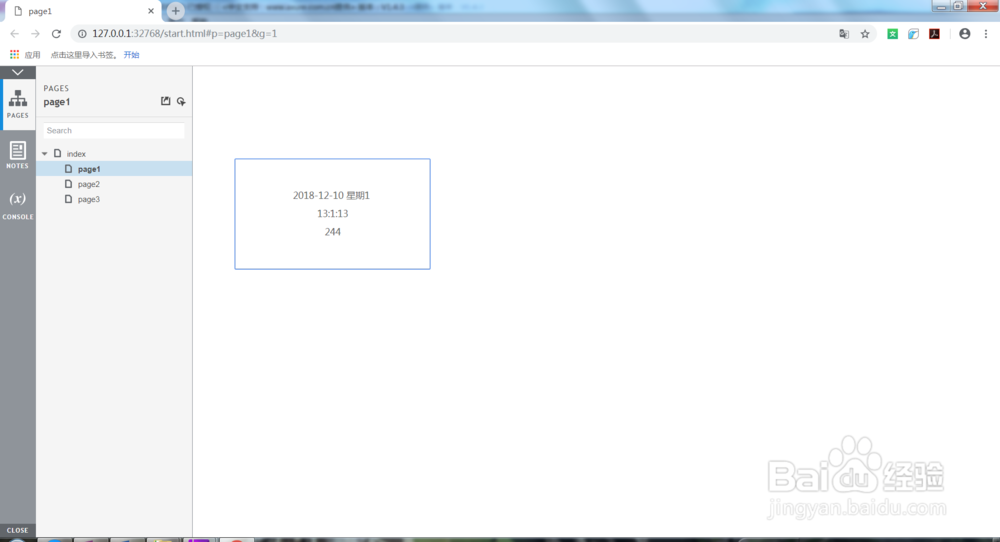
6、元件的交互事件设置完成后,f5预览一下,如下图所示。
7、点击矩形,此时矩形的值会获取当前时间,并通过动态面板控制当前时间的变化,如下图所示。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:93
阅读量:39
阅读量:67
阅读量:36
阅读量:91