如何使用微信小程序开发工具实现文本域内容显示
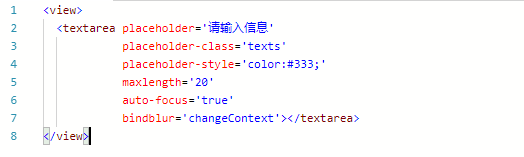
1、第一步,打开微信小程序开发工具,在指定的wxml文件中插入一个textarea组件,设置最士候眨塄大长度、失去焦点事件等,如下图所示:
2、第二步,在界面对应的JavaScript文件,添加失去焦点事件,并获取文本域文字内容,如下图所示:
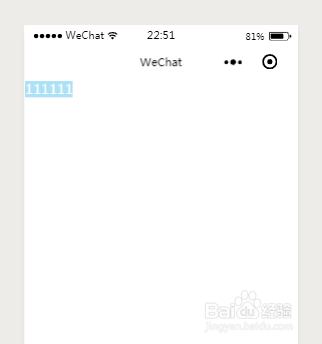
3、第三步,接着保存代码并在模拟器中预览界面显示效果,可以看到一个文本域,如下图所示:
4、第四步,在文本域组件中输入相应的文字内容,尽可能输入多的内容,如下图所示:
5、第五步,接着在浏览器的控制台下方,查看打印的结果值,跟文本域中的一致,如下图所示:
6、第六步,最后再输入其他的文字内容,由于限制了文本域的最大输入长度,边输入边查看结果,如下图所示:
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:33
阅读量:25
阅读量:34
阅读量:47
阅读量:87