js正则实现只允许输入小写字母、数字、下划线
1、新建一个html文件,命名为test.html,用于讲解js正则实现只允许输入小写字母、数字、下划线。
2、在test.html文件内,在p标签内,使用input标签创建一个文本输入框。
3、在test.html文件内,设置input标签的id为shuru,主要用于下面通过该id获得input对象。
4、在test.html文件内,使用button标签创建一个按钮,按钮名称为“输入验证”。
5、在test.html文件中,给button按钮绑定onclick点击事件,当按钮被点击时,执行yzname()函数。
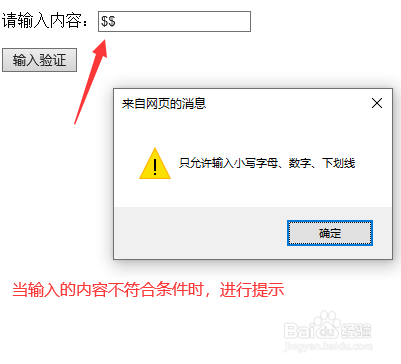
6、在js标签中,创建yzname()函数,在函数内,通过id(shuru)获得input对象,使用val()方法获得输入的内容,编写只允许输入蟛杆戛攉小写字母、数字、下划线的正则表达式“/^[a-z0-9_]*$/g”,使用if判断test()方法正则匹配的结果,如果匹配成功,则提示“输入正确”,否则,提示“只允许输入小写字母、数字、下划线”。
7、在浏览器打开test.html文件,输入内容,点击按钮,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:44
阅读量:79
阅读量:39
阅读量:30
阅读量:47