如何使用html5中的canvas绘制带阴影的图形
1、第一步,在www目录下的form文件夹下,新创建一个文件001.html。
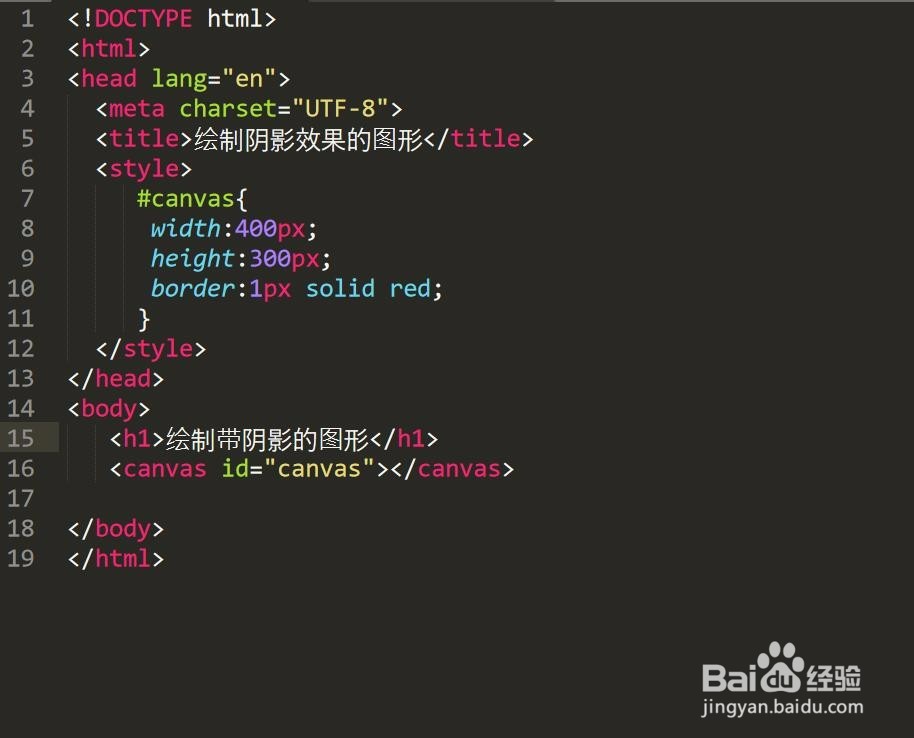
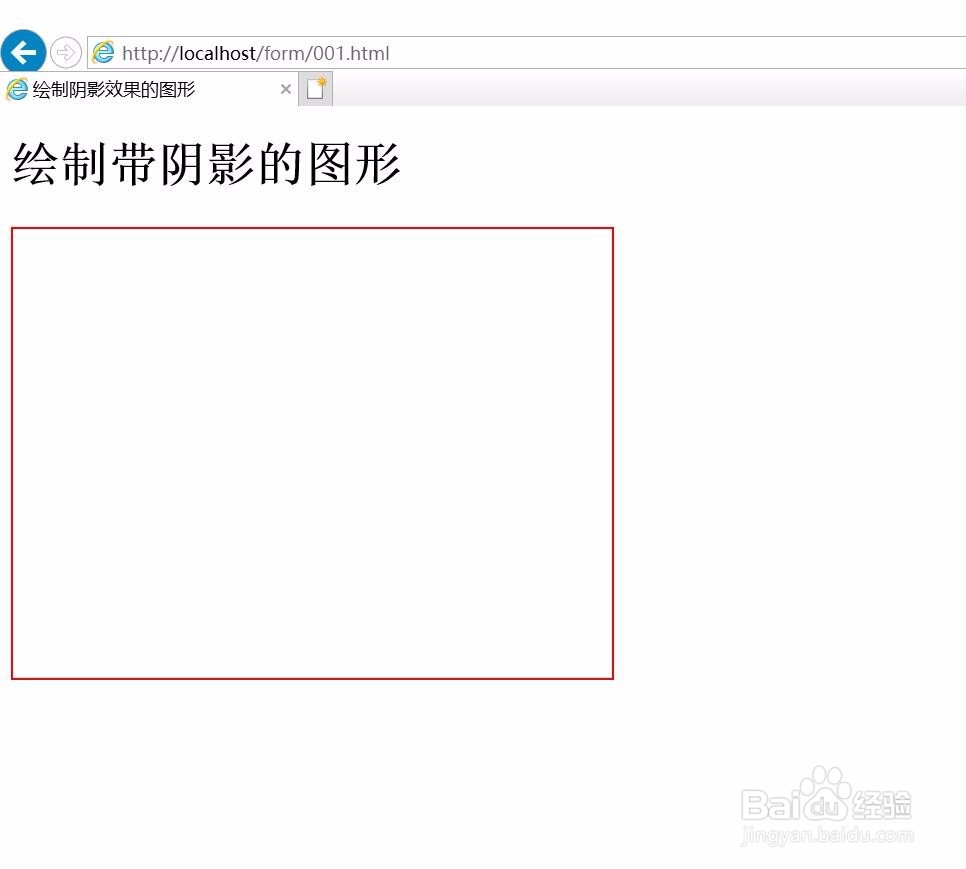
2、第二步,在001.html中输入canvas标签,通过CSS 设置它的高度、宽度和边框。设置完成后,通过浏览器查看canvas的显示效果。
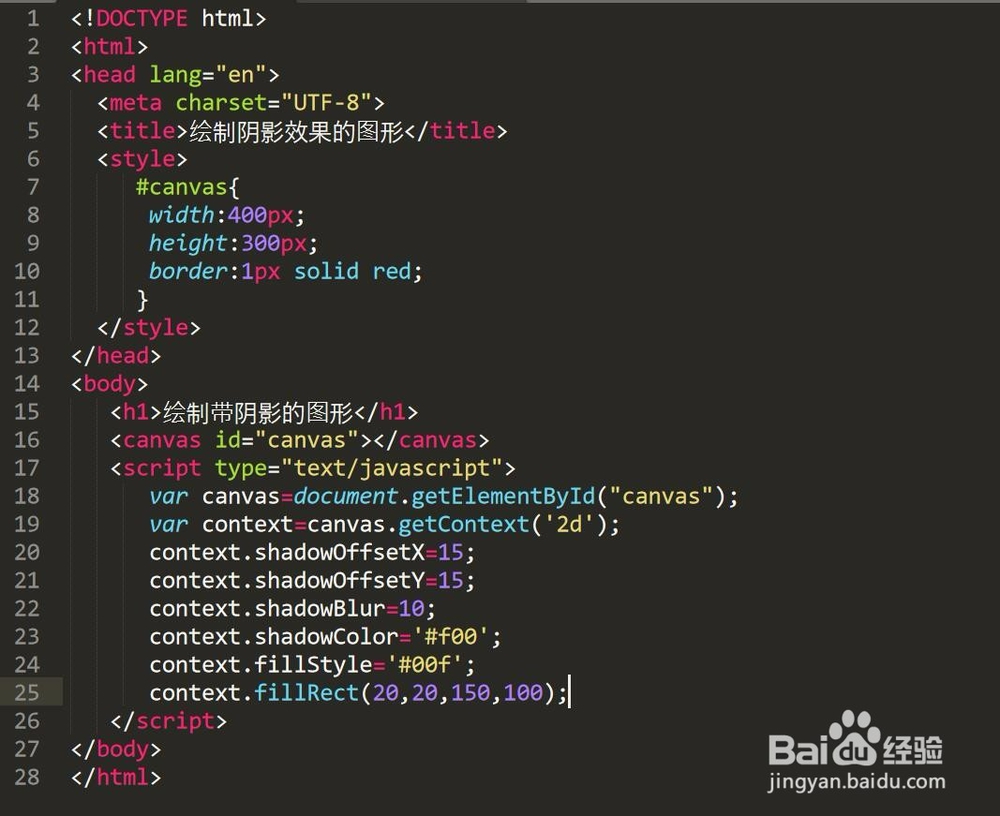
3、第三步,使用document.getElementById()获取canvas元素,并创建context对象.
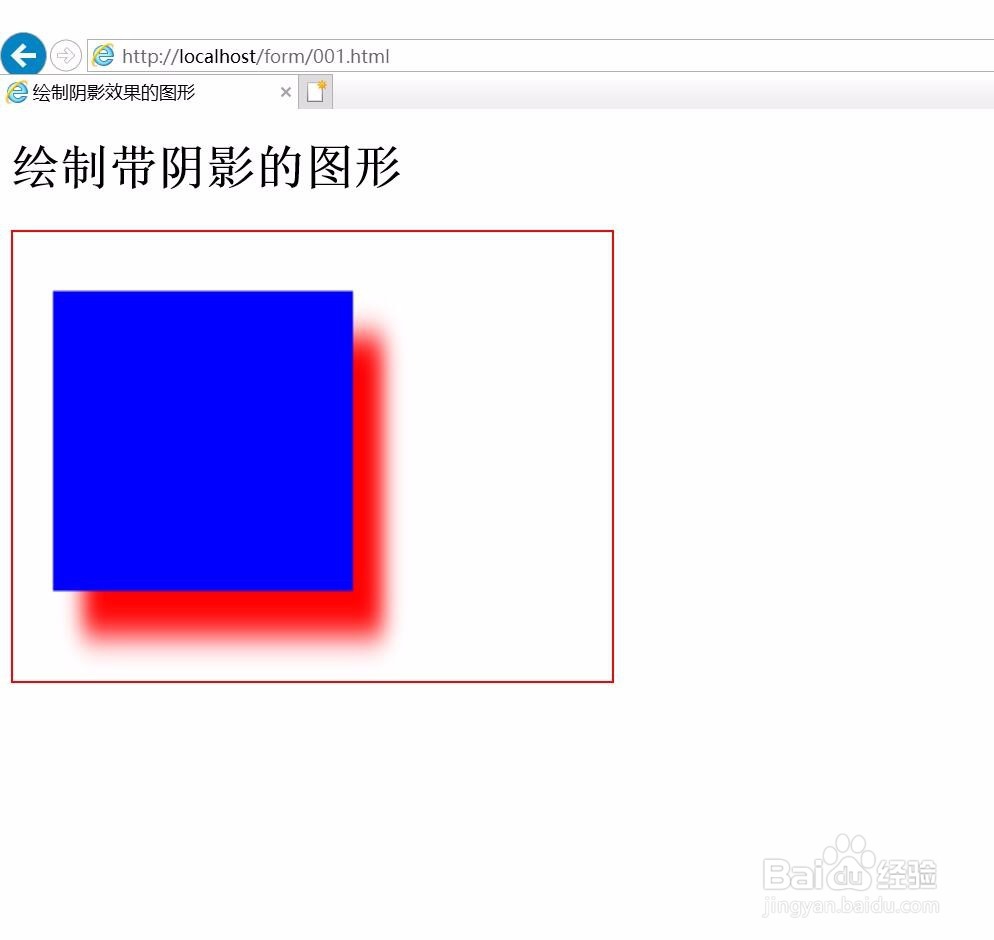
4、第四步,绘制带有阴影的图形。主要是给对象context设置几个属性,主要是shadowOf酆璁冻嘌fsetX、shadowOffsetY、shadowBlur、shadowColor。前两个属性表示阴影x和y的偏移量,单位是像素。shadowBlur表示阴影的模糊程度,此值越大,阴影越模糊;shadowColor表示阴影的颜色,其值与css设置的颜色一致。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:25
阅读量:44
阅读量:48
阅读量:90
阅读量:55