JavaScript 怎么模拟点击
1、首先看下我们的HTML代码,很简单的代码,就是二个按钮,点击后,分别调用clickA,clickB方法。
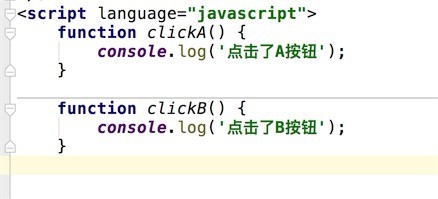
2、再看下clickA,clickB方法,如图,也是很简单,点击后我们只是在浏览器的控制台输出信蝌怦吩曰息:console.log('稆糨孝汶;点击了A按钮');(控制台输出信息是浏览器用来调试脚本的方法之一,如果你还不清楚怎么使用,可以看下下面的链接,介绍如何在Firefox调试JS脚本的)
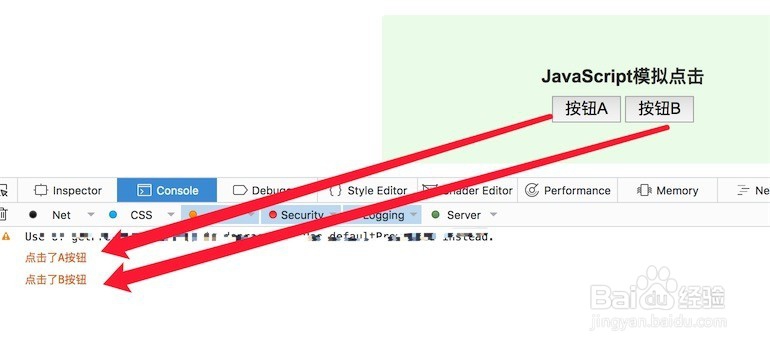
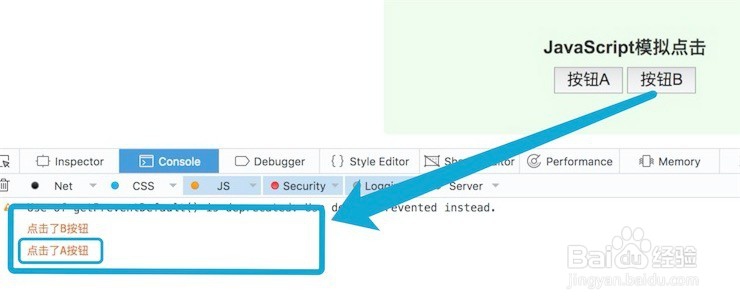
3、页面运行后,我们分别点击二个按钮,控制台上就会分别输出对应的信息。
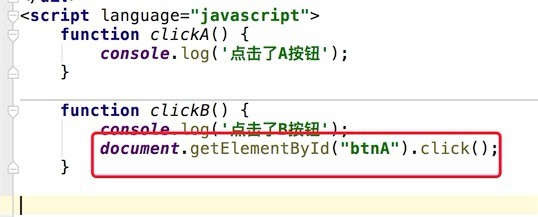
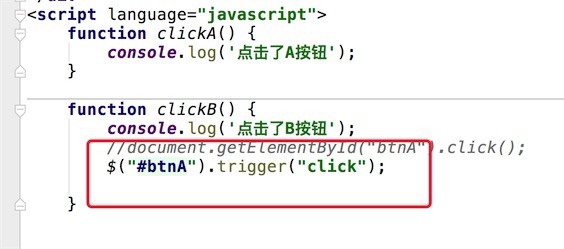
4、假设我们在点击B按钮时,触发点击A按钮,该怎么做?很简单,我们修改下JS代码,如图,只要调用触发A按钮的Click事件,就可以了。document.getElementById("btnA").click();
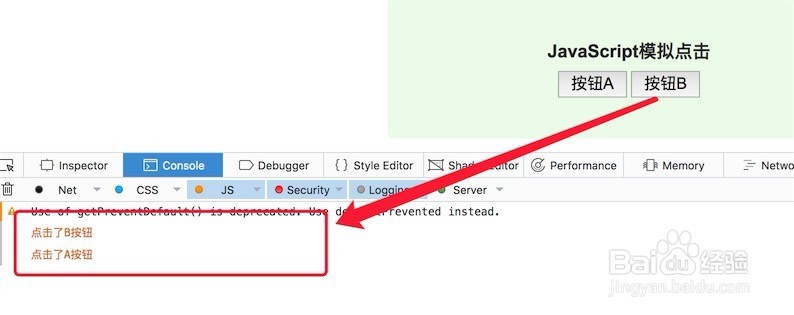
5、刷新页面,这次我们只点击B按钮,可以看到控制台的输出有二条输出,第二条输出表示A按钮也被点击了,所以我们在点击B按钮时用程序触发A按钮的点击是成功的。
6、如果你熟悉Jquery插件,我们用Jquery去实现用程序触发按钮的点击,更加清晰明了,直接调用trigger方法就行了。$("#芟鲠阻缒btnA").trigger("click");trigger传入的参数,指示你要触发的是什么事件,我们要触发点击事件,所以传入click。
7、通过Jquery的trigger方法,我们同样可以让程序去点击按钮,触发了另外按钮的点击事件。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:33
阅读量:55
阅读量:22
阅读量:68
阅读量:95