怎样给图片加链接,dw怎么给图片加链接代码
如果要给图片加链接,可以参考以下方法,看怎样通过DW便捷的给图片加上链接代码。
工具/原料
电脑一台
Dreamweaver软件一个
Photoshop软件一个
怎样给图片加链接,dw怎么给图片加链接代码
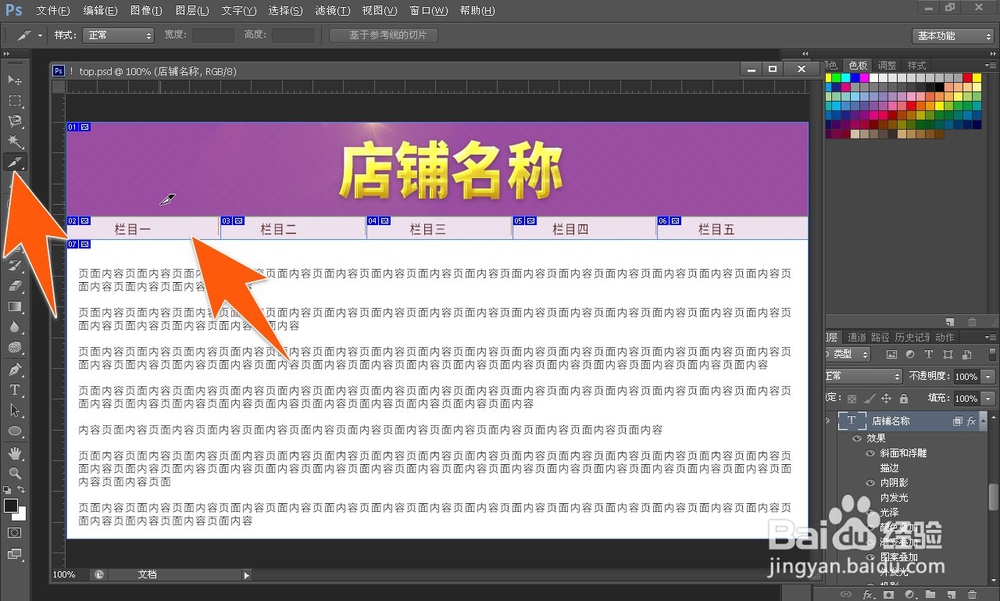
1、给要图片加上链接,需要先将它切片,如下图,在PS里,用切片工具将该页面图片全切片完成。
2、然后再点击PS的文件菜单,再点击导出web所有格式,如下图箭头所指处。
3、在弹出的窗口里面,点击保存,通过以上操作,这样就能先将要添加链接的图片以生成html文件。
4、保存后,打开存放该html文件的目录,点击它,拖动到Dreamweaver中,如下图所示。
5、在Dreamweaver中打开该用图片生成的html文件后,就可以直接用鼠标点击要藜局腑载添加链接图片,然后在下面属性面板上的链接后面,把要链接到的地址输入进去。
6、就这样,可以依次把其它要添加链接的图片,都加好图片链接后,再点击Dreamweaver上的文件,再点击保存。
7、保存后,就可以通过浏览器打开该已添加图片链接的文件,将鼠标移到已加上链接的图片上方,这时鼠标茧盯璜阝就会自动改变成有链接的形状,在浏览器下方也会出现该链接地址,说明该图片链接已添加成功。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:35
阅读量:20
阅读量:39
阅读量:44
阅读量:80