CSS align-items 属性
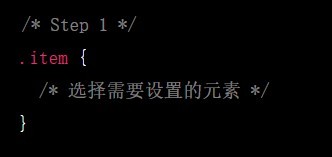
1、选择需要设置的元素使用CSS选择器选择元素
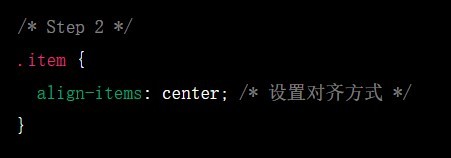
2、设置align-items属性将align-items属性设置为对齐方式,如:center
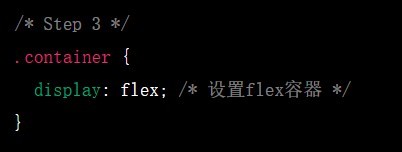
3、设置flex容器将该元素的父元素设置为flex容器,如:display:flex
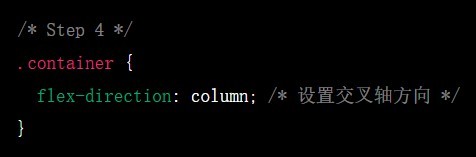
4、设置交叉轴方向设置flex容器的flex-direction属性为column或row,确定交叉轴的方向。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:59
阅读量:91
阅读量:38
阅读量:68
阅读量:57