如何设置flex不换行
1、打开一个html代码,创建一个父div标签和5个子div标签。如图
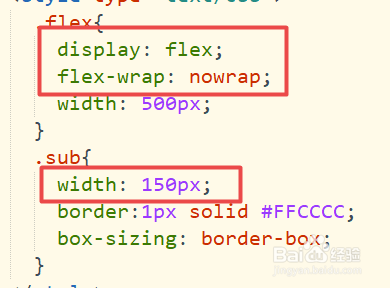
2、使用css的flex-wrap属性设置内容超出后子div标签也不会换行。如图
3、保存html代码后使用浏览器打开,这时就会发现子div标签没有换行显示。如图
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:83
阅读量:25
阅读量:75
阅读量:40
阅读量:66