用Photoshop插件Kuler扩展面板生成网页配色方案
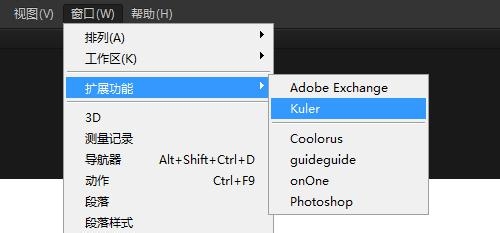
1、选择窗口菜单>扩展功能>Kuler
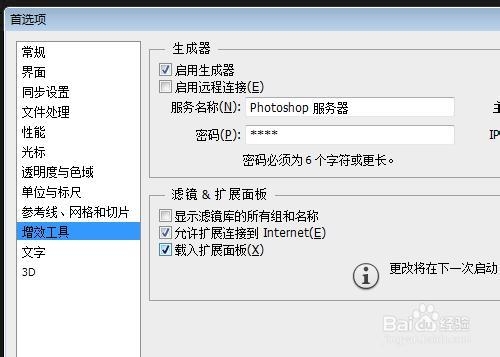
2、如果扩展功能没有启用的话可以在首选项>增效工具中勾选载入扩展面板,同时勾选允许扩展连接到Internet,剧安颌儿如果不联网,Kuler无法使用网上的色彩方案。(说明一下,如果你安装的不是完整版的Photoshop可能没有Kuler功能,建议安装完整版的)
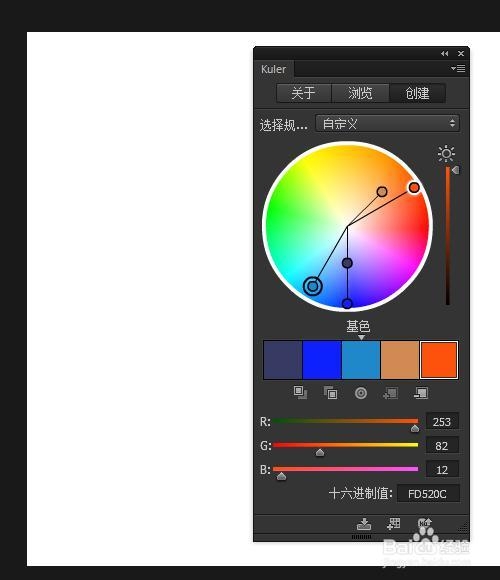
3、Kuler面板打开了
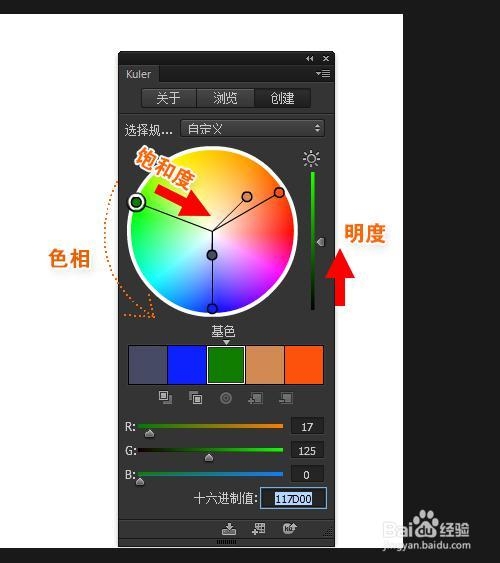
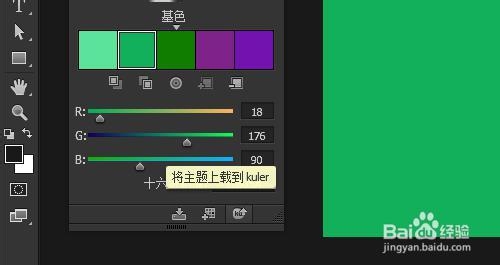
4、配色之前先确定一个主色,然后通过各种配色方案生成配色板。这里先调整出主色,右侧的垂直滑杆是调私网褡爸整色彩亮度的,下面的基色向下箭头所指的是当前主色,色块处于选中状态。圆形色域中左侧的最大的点就是基色,圆形的最边缘是选择色相的,圆形往里是降低色彩的饱和度。
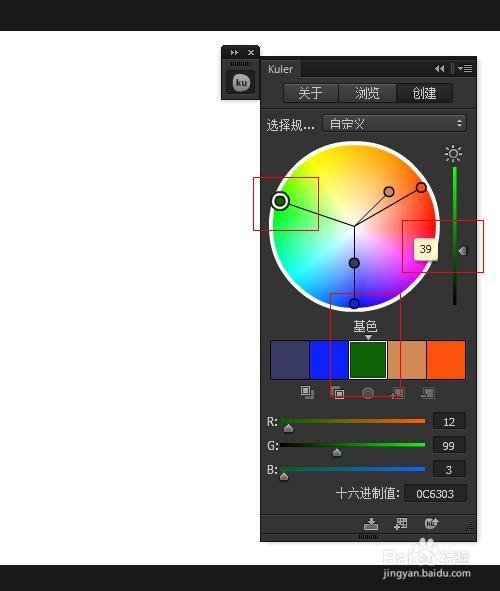
5、下面这个图分别说明在Ku盟敢势袂ler扩展面板中调整色彩的三个维度。色彩控制点绕圆形圆形转动角度是改变色相,色彩控制点往圆心靠近是降低饱和度,右侧明度滑杆添加和减少色彩中的黑色也就是控制色彩的明度。
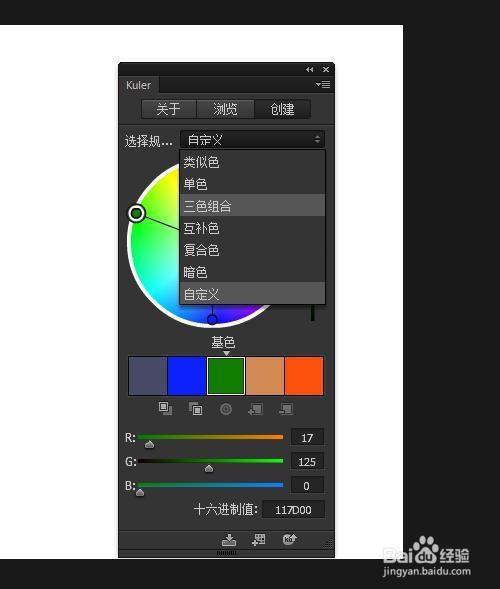
6、确定主色后,可以选择Kuler预设的色彩方案,一共有六种色彩方案,类似色、单色、三色组合、互补色、复合色、暗色,要是都不符合你的要求可以自定义配色方案。
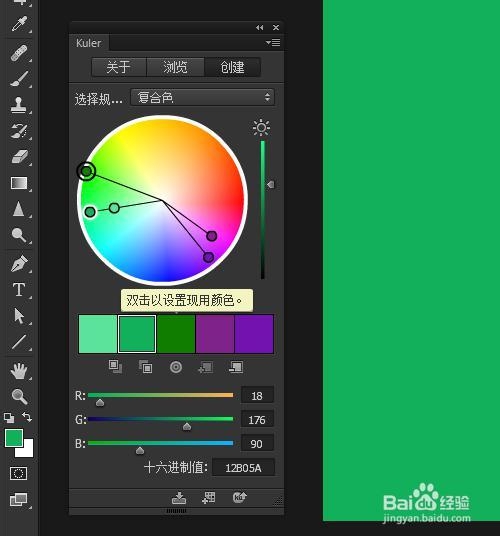
7、选择一种配色方案,自动生成配色板,有五个颜色块。如果想使用某个色板为前景色,可以双击色块,前景色就会同步为当前色块颜色。
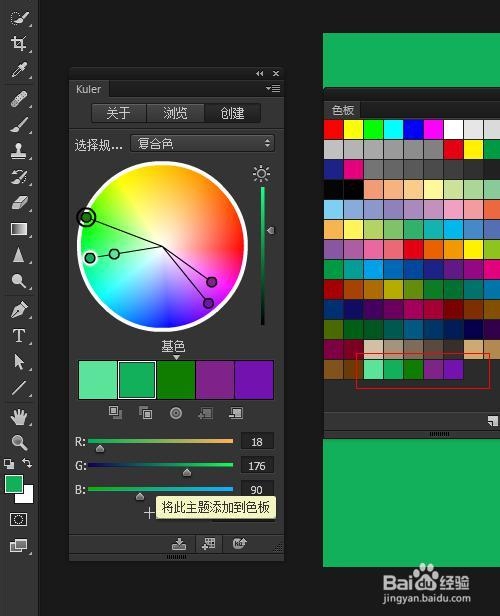
8、如果要把配色方案添加到色板中,可以点击Kuler下面的将此主题添加到色板按钮。
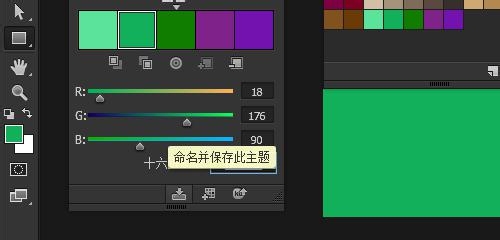
9、可以保存这个主题,点击命名并保存此主题,将保存主题到Kuler中。
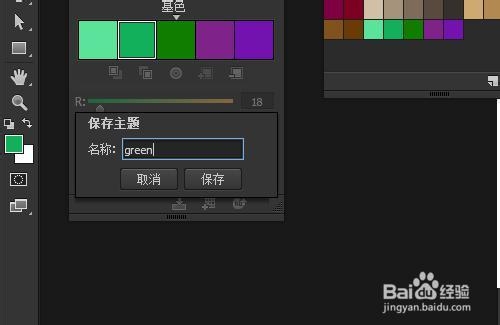
10、命名主题名称为“green”点击保存,不支持中文哦。
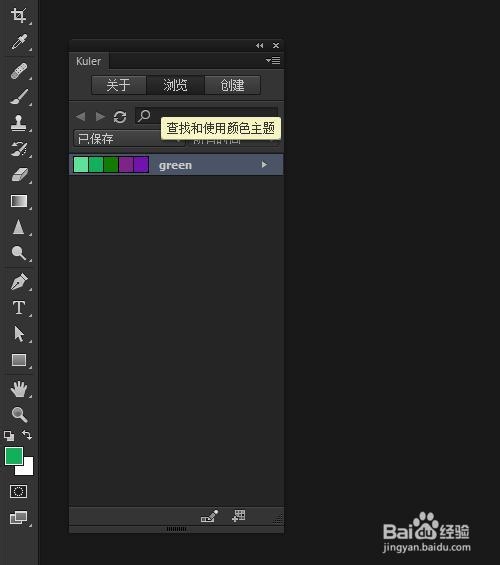
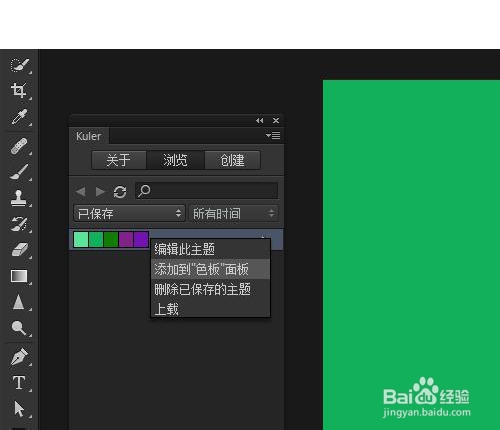
11、点击浏览>选择以保存,刚才存储的配色方案就显示出来了,可以添加到色板也可以上传到网上。
12、也可以在创建面板点击将主题上载到Kuler,把配色方案保存到网上。
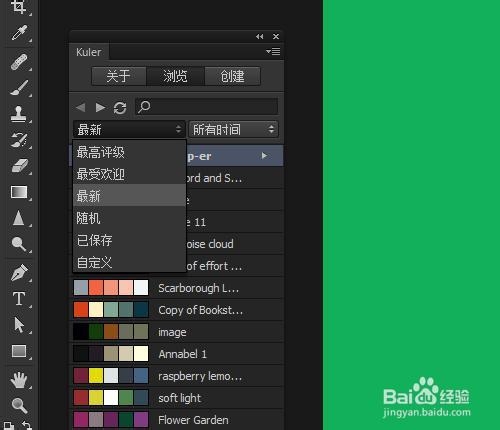
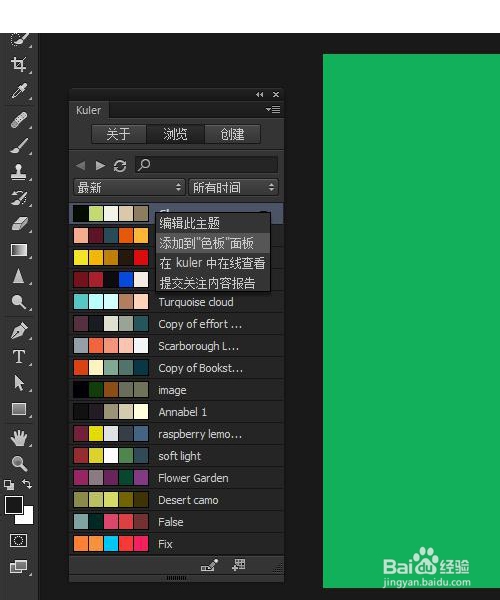
13、点击浏览,选择最新,可以查看网上的配色方案,可以下载到本地或者添加到色板中。Kuler的基本功能大概就这些,很方便使用的哦!