jquery如何根据value值选中对应的单选项
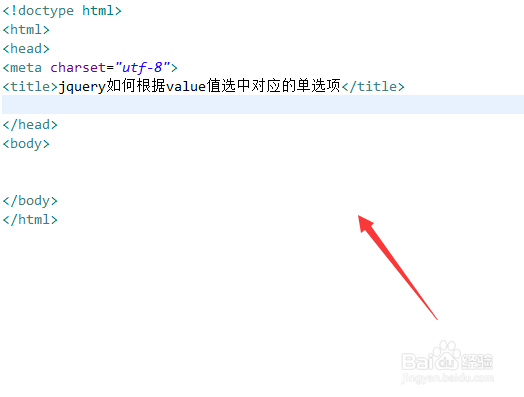
1、新建一个html文件,命名为test.html,用于讲解jquery如何根据value值选中对应的单选项。
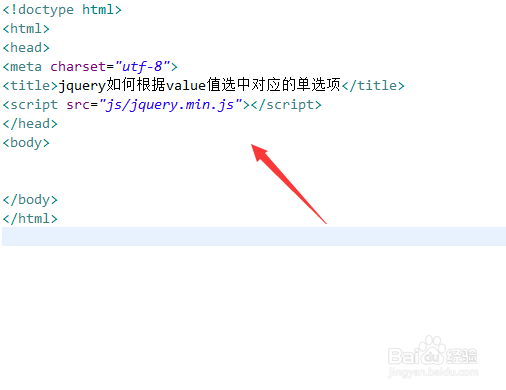
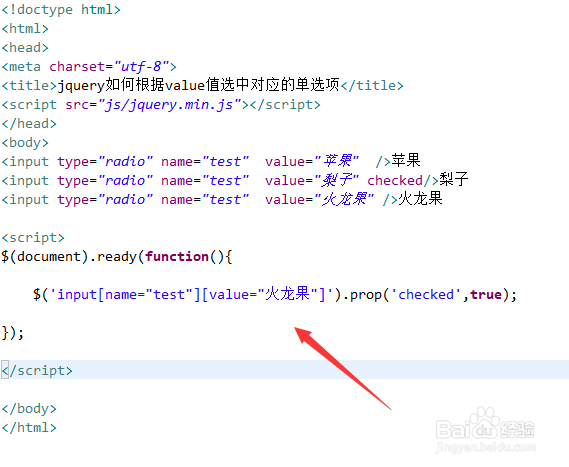
2、在test.html文件中,引入jquery.min.js库文件。
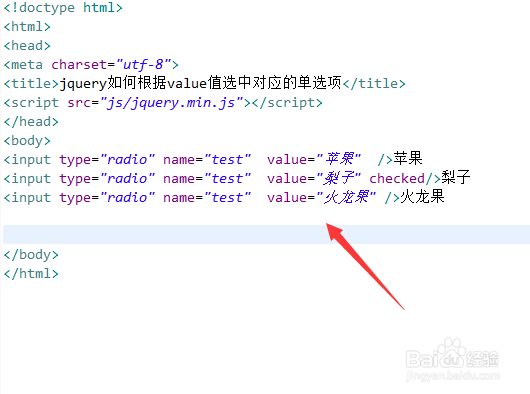
3、在test.html文件中,使用input创建多个单选项,同时设置第二个选项为选中状态。
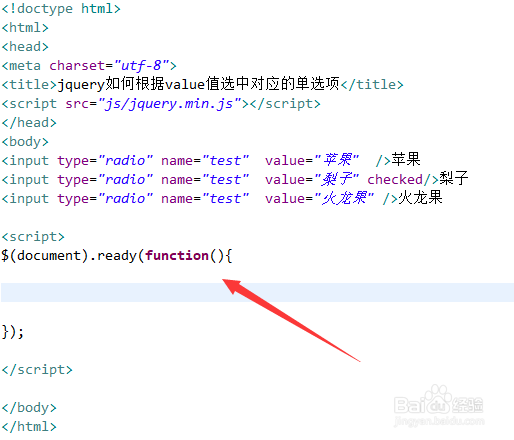
4、在script标签内,使用ready()方法在页面加载时执行function函数。
5、在function内,在对象选择器中指定value值为"火龙果"挢旗扦渌;,从而获得相应的input对象,再使用prop()方法将checked设置为true,便可以选中该选项。
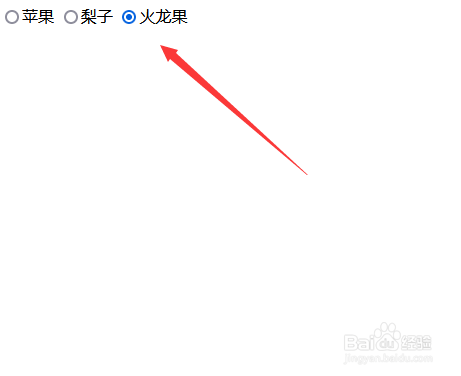
6、在浏览器打开test.html文件,查看结果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:22
阅读量:52
阅读量:86
阅读量:65
阅读量:33