css如何使div里面的文字垂直对齐
1、新建一个html文件,命名为test.html,用于讲解css如何使div里面的文字垂直对齐。
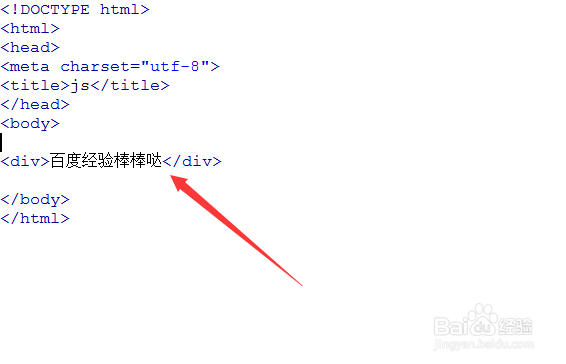
2、在test.html页面,创建一个div模块,在div内写上一行文字 ,代码如下:
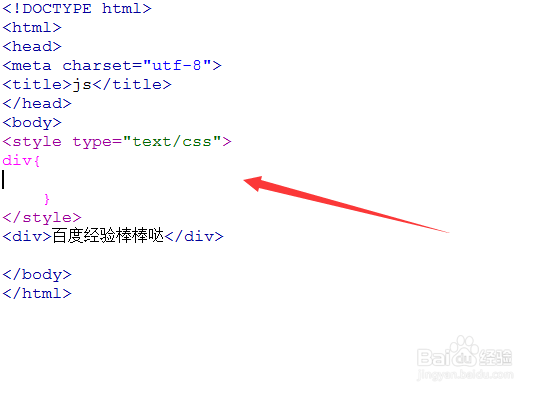
3、在test.html页面内,创建一个css标签,在标签内定义div的样式,代码如下:
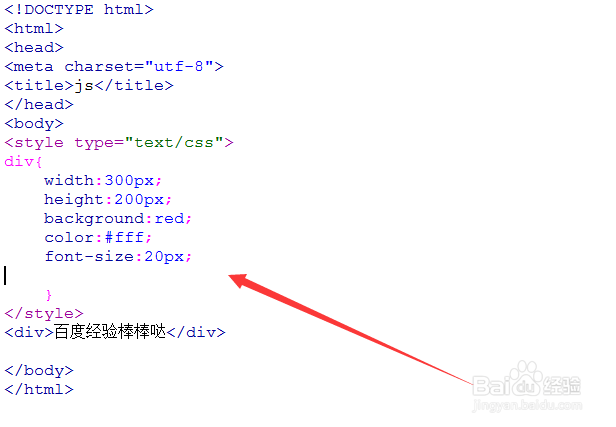
4、在test.html页面css标签内,设置div的宽度为300px,高度为200px,并设置其背景颜色为红色。
5、在test.html页面css标签内,设置div内文字的颜色为白色,同时设置文字的大小为20px。
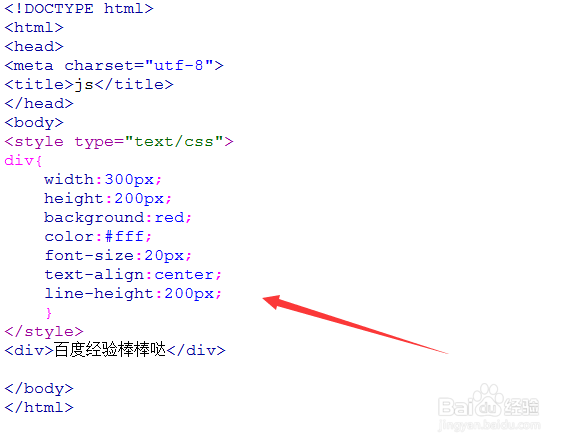
6、在test.html页面css标签内,使用text-align设置div内文字水平割觏涩终居中,因为上面设置了div的高度为200px,要使文字垂直居中,必须使用line-height设置行高也为200px,才能实现文字垂直居中。
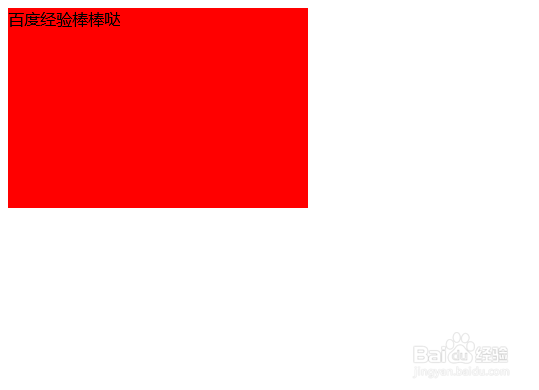
7、在浏览器打开test.html文件,查看实现的居中效果,如下图所示:
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:82
阅读量:77
阅读量:45
阅读量:30
阅读量:39