怎么用HTML做个入门网页
1、第一步那肯定不用多说,打开我们的Dreamweaver
2、进入Dreamweaver界面,点击“新建——HTML”创建一个新的网页
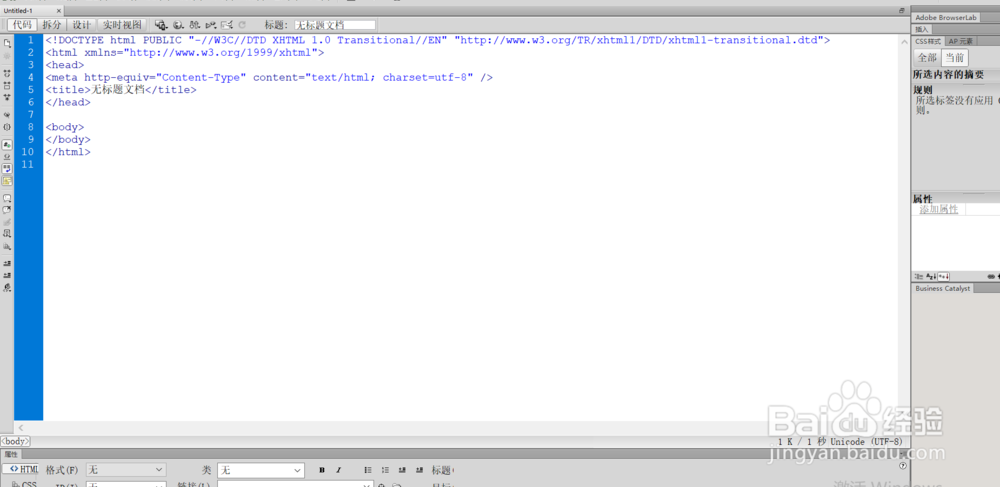
3、点击创建完毕后,Dreamweaver就自动帮我们生成了一个空白的网页,我们只要再添加一点代码就够了
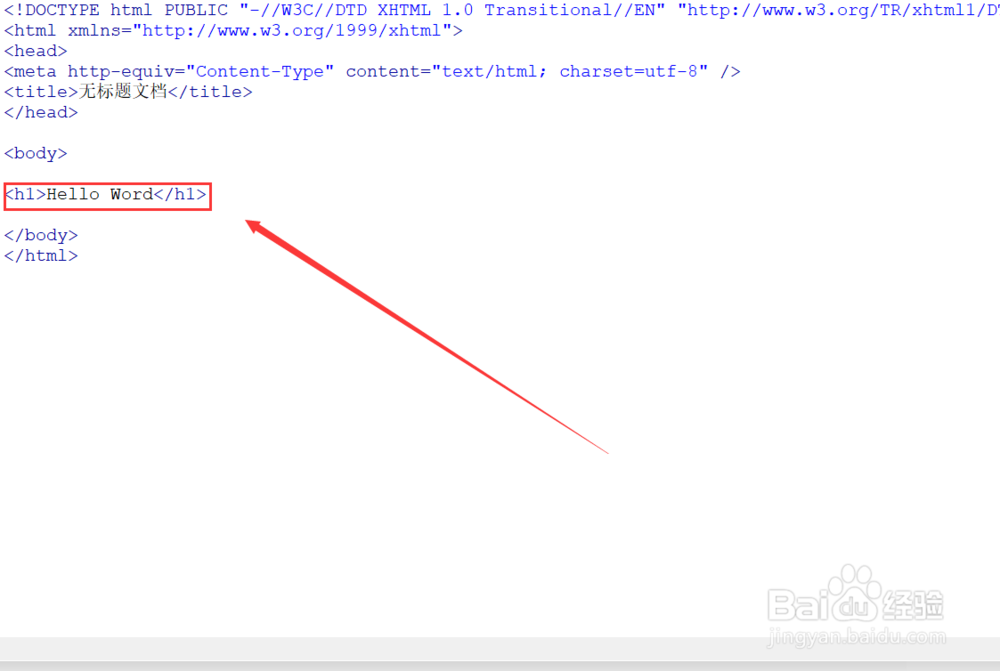
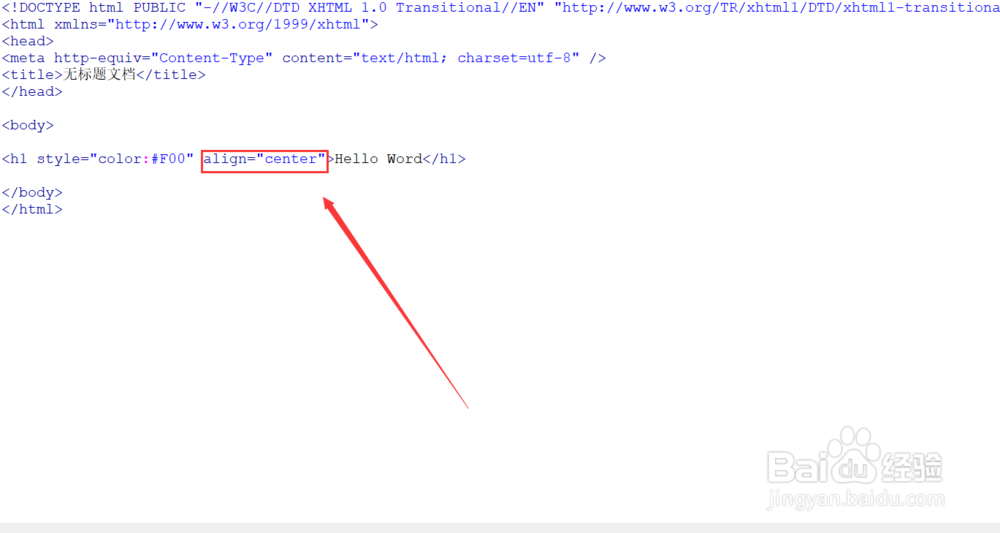
4、我们在<body></body>标签之间输入<h1></h1>
5、然后在<h1></h1>标签之间输入 Hello Word 当然这里你输入自己想要的字
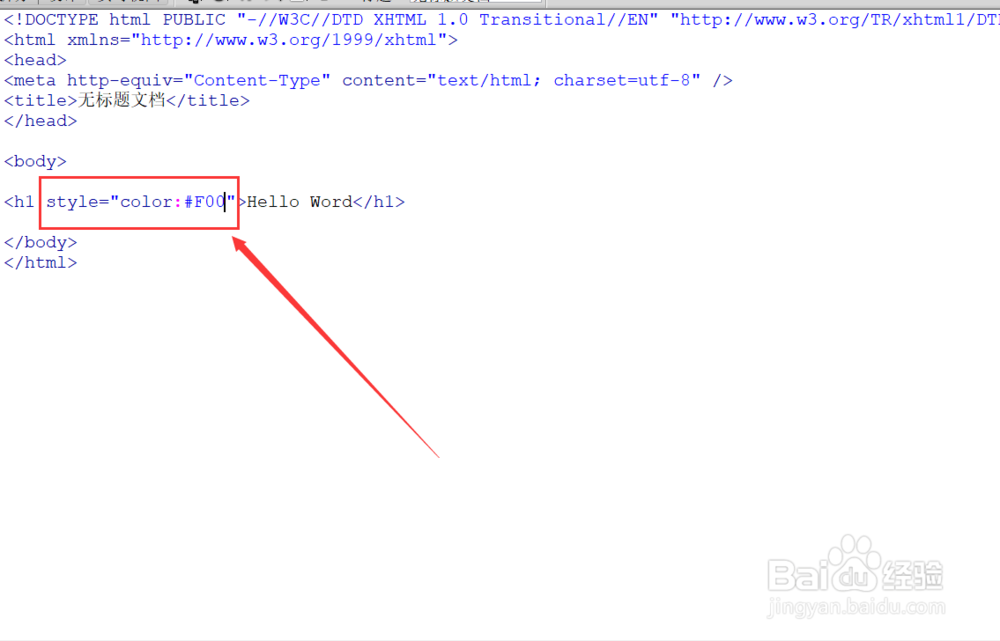
6、为了是字母看起来更明显,我们这里在h1标签后面再添加一行代码style="color:#F00" 使字母为红色
7、再加上一条 align="center" 使文本居中显示
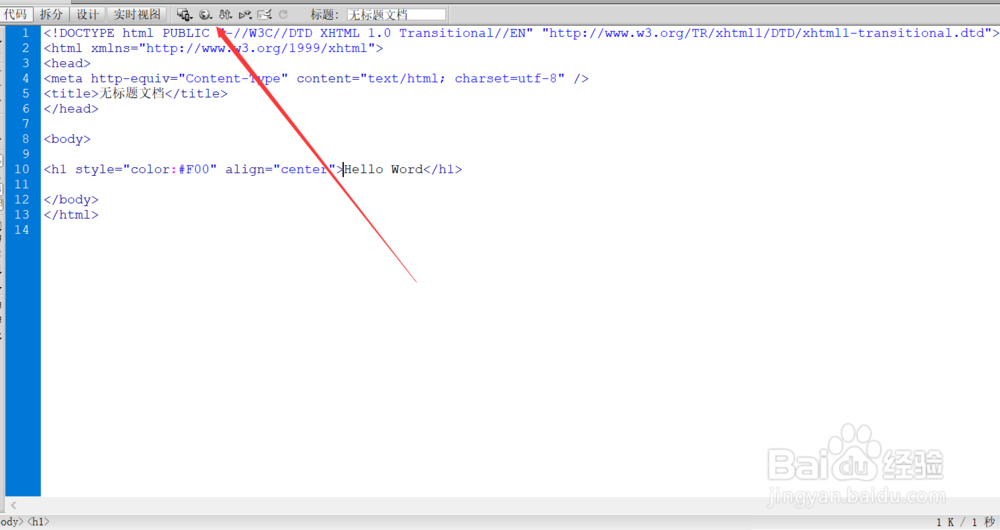
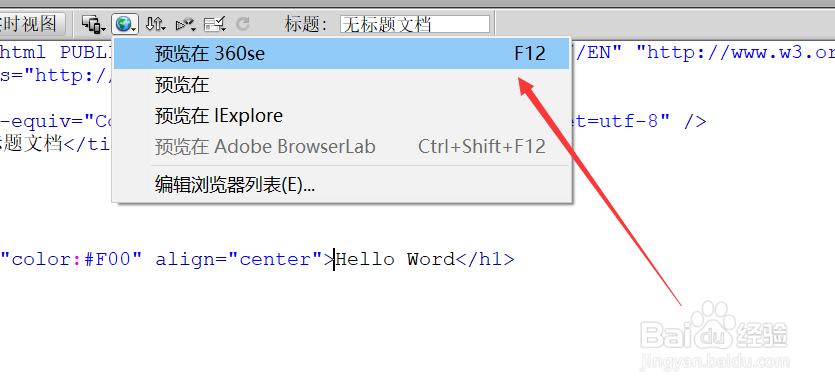
8、这时候代码总算是写完了,我们该去看看自己的成果了,我们点击上面的那个像小地球一样的按钮
9、然后在下拉框中选择一个浏览器浏览
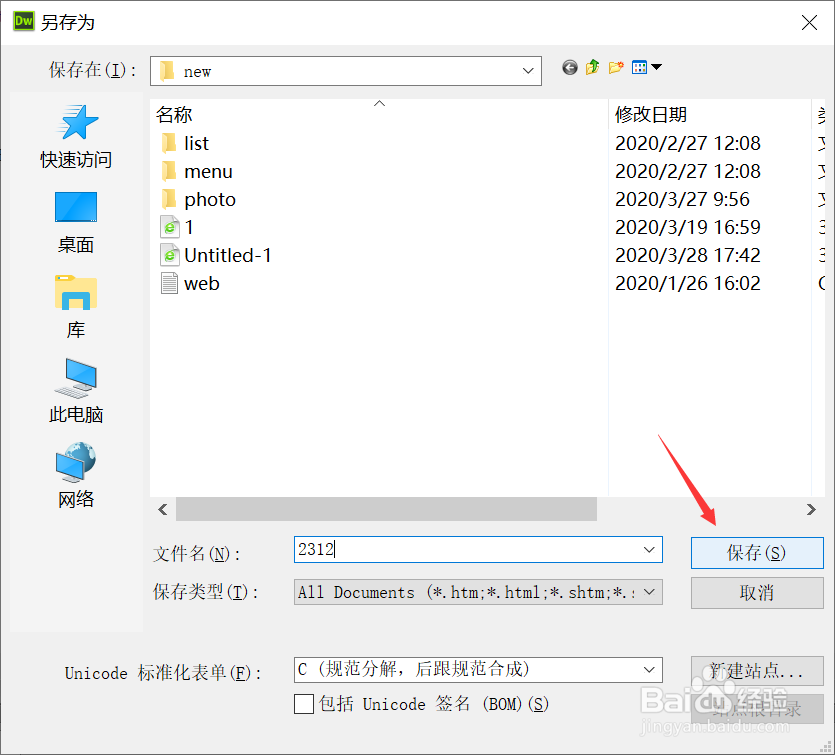
10、然后选择一个文件夹来保存这个网页
11、在随后的提示弹窗中选择“是”确定修改
12、看,这就我们的最终成品了,虽然这个网页很简单,但是随着学习的深入,我们做出来的网页一定就熹栳缂靖能够有越来越多的功能和效果
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。