怎么用css设置一个图片位置并有边框宽度
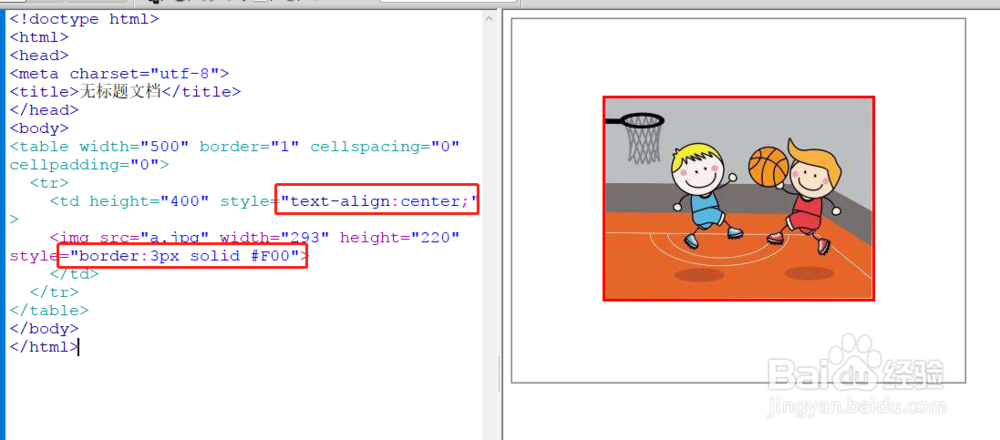
1、方法一:用table+css实现:添加一个table,把图片img放到td里面,对td写对齐样式,对img标签写边框样式;媪青怍牙<table width="500" border="1" cellspacing="0" cellpadding="0"> <tr> <td height="400" style="text-align:center;"> <img src="a.jpg" width="293" height="220" style="border:3px solid #F00"> </td> </tr></table>
2、方法二:用div+css实现:添加一个div,把图片坡纠课柩img放到div里面,在div写对齐css;对img标签写边框样式;<div style="text-align:center; width:500px; height:400px;"><img src="a.jpg" width="293" height="220" style="border:3px solid #0F0;"></div>
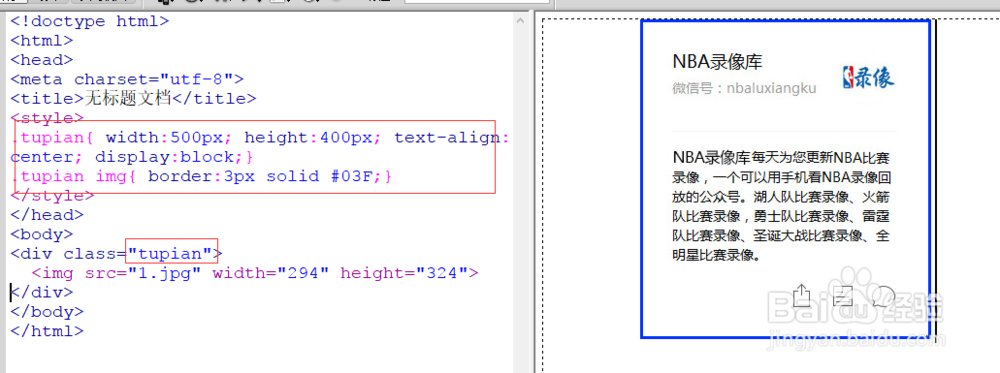
3、方法三:对Css进行封装:添加一个类或ID,命名为tupian,把图片img放到div里面,对.tupian或#tupian进行写Css;<style>.tupian{ width:500px; height:400px; text-align:center; display:block;}.tupian img{ border:3px solid #03F;}</style>
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:90
阅读量:38
阅读量:39
阅读量:28
阅读量:84