如何利用select2下拉搜素框设置其默认值
1、第一步,打开eclipse开发工具,新建静态页面null.html,如下图所示:
2、第二步,引入select2相关的js和css文件,并引入jquery核心js文件,如下图所示:
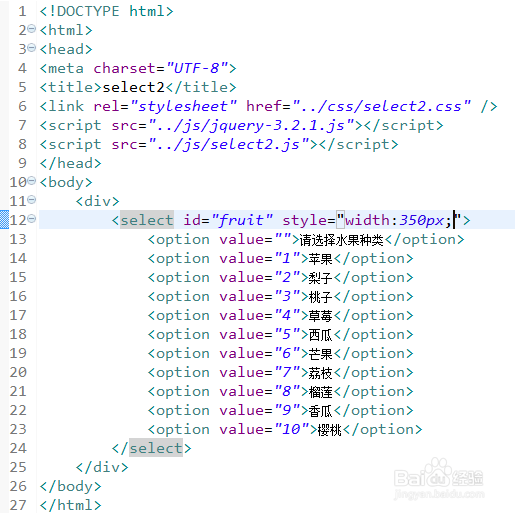
3、第三步,在<body></body>插入select并给出数据源,如下图所示:
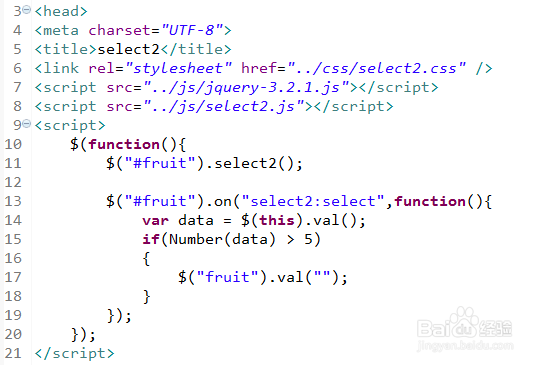
4、第四步,在function函数内引入$("#fruit").select2();,并在select添加classclass="js-example-basic-single",如下图所示:
5、第五步,编写select2的切换事件,利用select2:select,判断当选中的值大于5时,就将下拉搜索框重置为空,如下图所示:
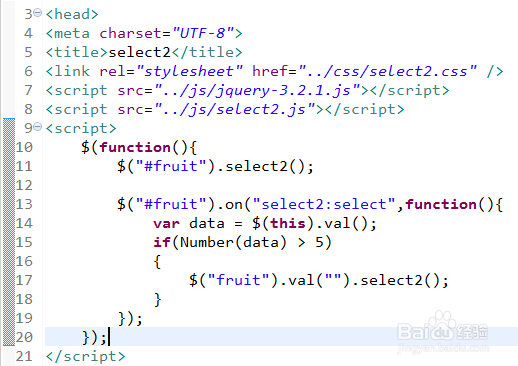
6、第六步,结果发现这种方法不起作用,于是修改代码$("fruit").val("").select2();如下图所示:
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。