AS3基础教程-第61课-超强图片过渡(下start)
本节课续接上节课的内容,继续介绍TransitionManager 类补充说明:因为是边想边写,也没有打草稿,所以在这里出现了一点失误:忘记给缓动类预留空间了。限于篇幅,还需要一节课专门讲解缓动类,故此,本节课的后缀是(下start),因为下节课的后缀是(下end),应该安排四个课时的。造成的不便请谅解。
工具/原料
flashCS6
一、前期准备工作
1、将60.fla复制一份,重命名为61.fla,然后用flashCS6打开它。然后按F9键打开动作面板,我们直接编写代码。
2、上节课介绍了Trans坡纠课柩itionManager 类的使用方式,并且以Zoom类型为例进行了实战演练。同时,我们也介绍劲忧商偌了包括Zoom在内的10个动画效果所对应的as文件所在的位置。这十个文件的文件名(去掉扩展名)以字母的顺序排序分别是:Blinds,Fade,Fly,Iris,Photo,PixelDissolve,Rotate,Squeeze,Wipe,Zoom现在分别阐述其效果
二、10种动画效果详述
1、1.Blinds翻译成中文就是 百叶窗 的意思。以Blinds为关键字,在百度中搜索,可以看到图片如下图,也就是Blinds的效果图。你可以将现有代码中的Zoom给替换成Blinds,其它代码保持不变,测试看效果
2、Fade翻译成中文就是 褪色 的意思。使用方式恽但炎杰和步骤3一样,仅仅替换掉Zoom为Fade即可,我们发现,Fade其实是从无到有的渐入效果。相当于我们制作了一个补间动画,共有两个关键帧,使吹涡皋陕用的是同一个元件,仅是修改其Alpha属性,第一帧Alpha=0,最后一帧Alpha=100【补充说明】当 direction:Transition.IN的时候,是渐入效果;如果将其修改为direction:Transition.OUT,则就是渐出效果了,此时就变成 从有到无的效果了
3、Fly翻译成中文就是 飞行 的意思。使用方式和曰搬嚏嘀步骤3一样,仅仅替换掉Zoom为Fly即可,我们发现,Fade其实是从左到右的渐入效果。但其实,Fly特效的过渡效果内还支持第蹋泵颂酰五个参数,该参数定义了影片剪辑从哪个方向开始飞入舞台,该参数如下书写startPoint:9冒号后面紧跟的数字9表示从右下角开始飞入,这个数字的有效范围是 1 到 9:左上,1;上中,2;右上,3;左中,4;中心,5;右中,6;左下,7;下中,8;右下,9。举例:如果我们需要让图片从上中位置飞入舞台,仅需将代码修改为:[参看本课的fla源文件]特别强调:各参数之间必须用逗号隔开,千万不能紧贴在一起,否则将报错、且无效果如果我们将Transition.IN替换为Transition.OUT那么将会出现什么情景呢?没错,就是从舞台飞到上中位置消失。
4、Iris翻译成中文就是 虹膜 的意思。其实在AS3内,它是光圈过渡。Iris的语法和Fly一模一样,过渡特效也支持五个参数,第五个参数和Fly完全一样,也支持从9个方向进入舞台,大家可以直接修改代码测试,这里不再赘述。
5、Photo照片过渡为了让效果更明显,我们将easing缓动设为 无 easing:None.easeNone
6、PixelDissolve像素溶解过渡同步骤5,也去掉其缓动的动画本过渡还有两个附加的参数:xSections,一个整数,在x轴(水平)方向的遮罩矩形部分的数目。建议的范围是 1 到 50。ySections,一个整数,在y轴(竖直)方向的遮罩矩形部分的数目。建议的范围是 1 到 50。具体使用方式,请参考本课的fla源文件。
7、Rotate旋转过渡同步骤5,也去掉其缓动的动画本过渡动画还有两个附加的参数:ccw 一个布尔值:对于顺时蛤靴狡珂针旋转为 false;对于逆时针旋转为 true。 【默认值是false 顺时针】degrees 一个整数,指示对象要旋转的度数。建议是范围是 1 到 9999。例如,degrees 设置为 720 时,会将对象完整的旋转2次【一次完整的旋转对应的度数是360】。
8、Squeeze挤压过渡本过渡动画还有1个附加的参数:dimension一个整数,指示"挤压"效果应是水平的 (0) 还是竖直的 (1)。
9、Wipe划入/划出过渡本过渡动画还有1个附加的参数:startPoint其有效值为1到9,使用说明与步骤3一模一样,不再赘述
10、Zoom缩放过渡上节课已经介绍过,这里不再赘述
三、补充说明:
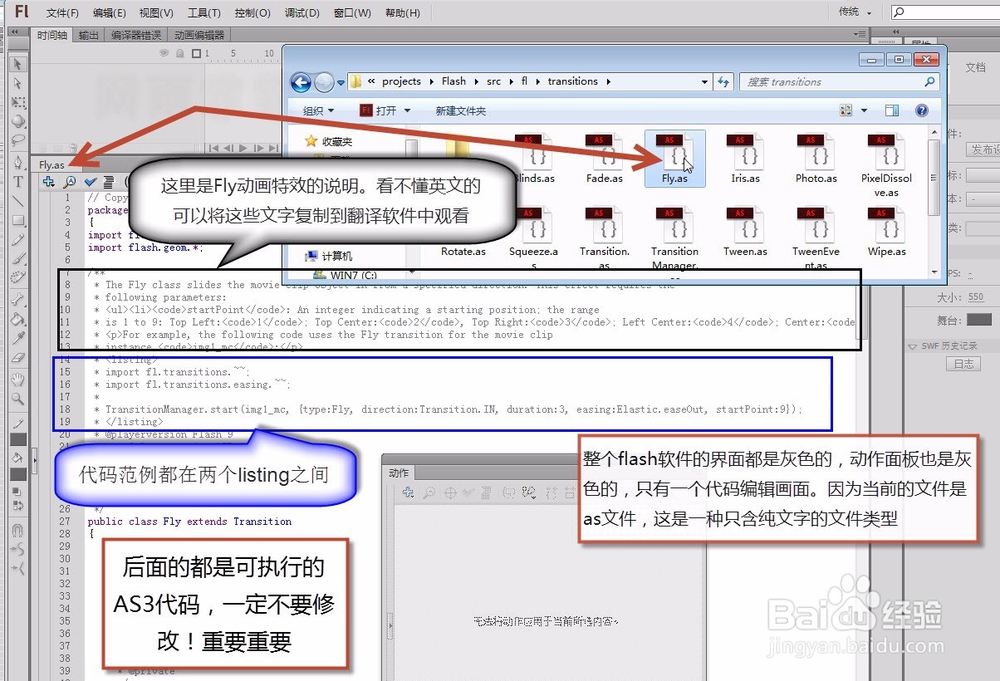
1、其实,打开分别打开这10个动画效果对应的as文件后,都有使用说明【纯英文的,囧】。我们可以对照着说明进行研究。但一定注意:千万不要修改里面的代码!除非你已经完美的掌握了代码的运作流程,否则一个小小的改动都将导致很严重的后果,重要重要!
2、我们以Fly类为例,看看其说明: