如何在微信小程序中实现图文混排--wxParse
1、创建一个测试小程序按照提示的操作就可以了,没有 appid选择体验的即可
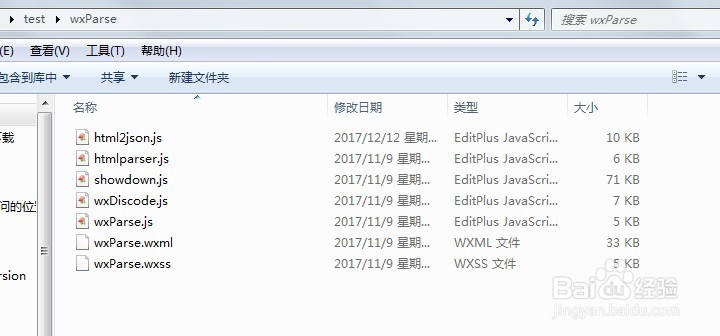
2、下载wxParse只需要下载wxParse文件夹,然后保存到主目录。
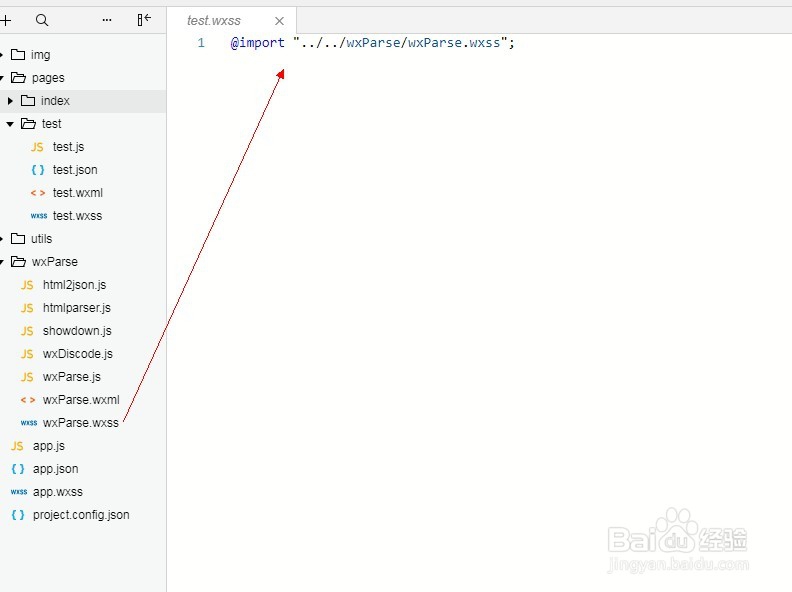
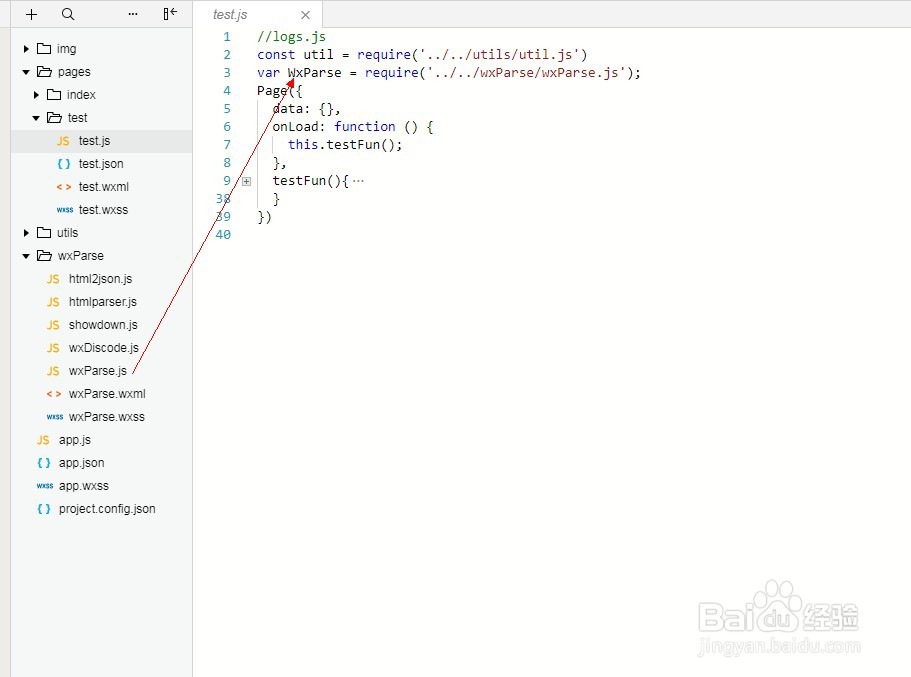
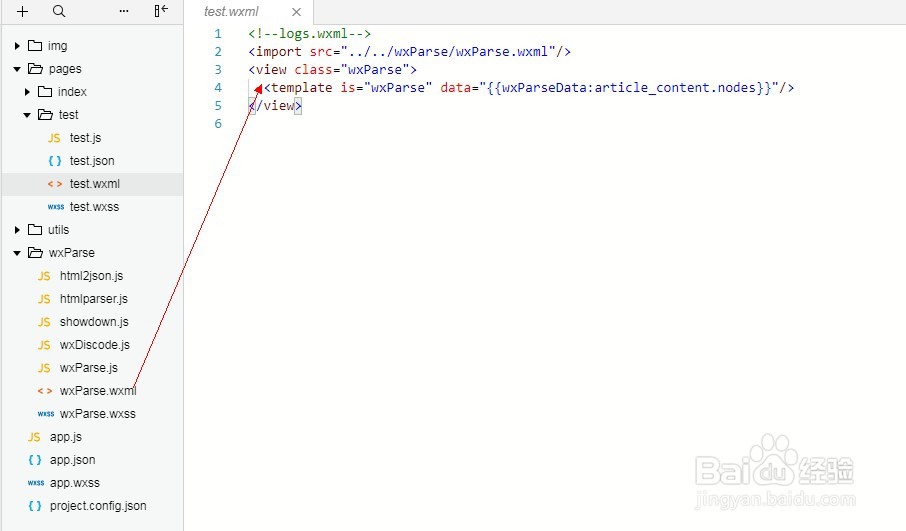
3、引入样式文件实例是在test目录下进行的 ,所以在 test.wxss中引入同理我们引入js文件和wxml模板,如图所示。
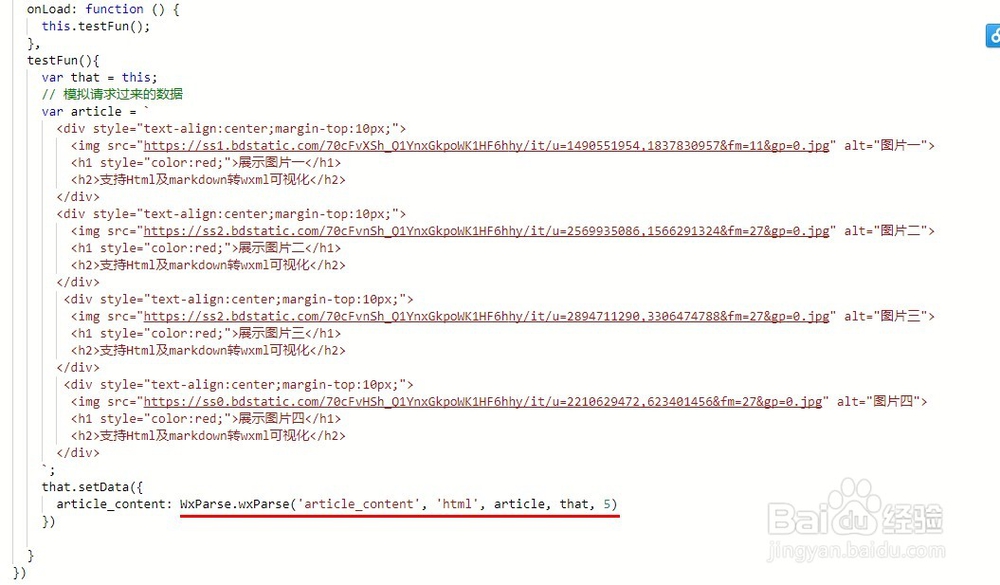
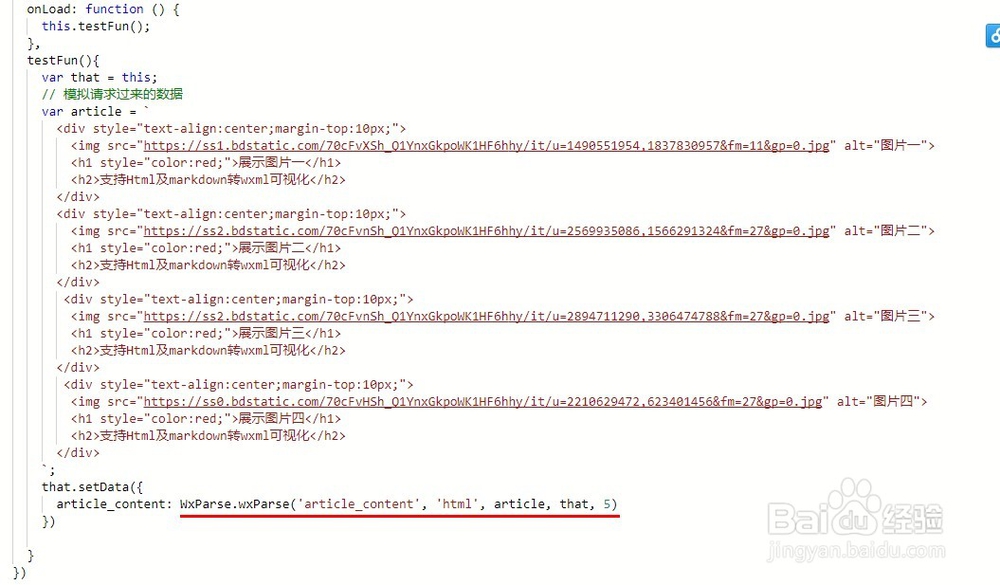
4、模拟请求的数据,对数据进行变形横线 参数说明如下:参数1.绑定的数据名(必填)参数2.可以为html或者md(必填)参数3.为传入的具体数据(必填)参数4.为Page对象,一般为this(必填)参数5.为当图片自适应是左右的单一padding(默认为0,可选)
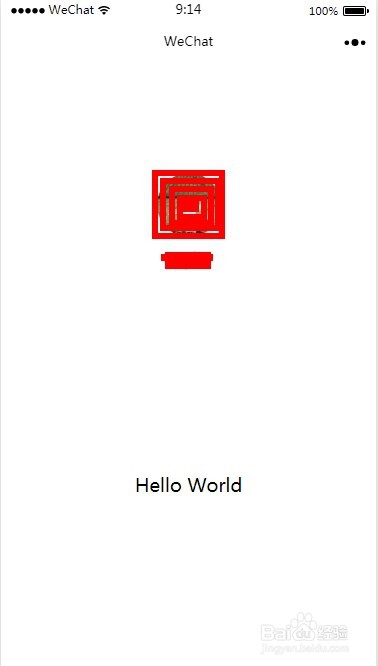
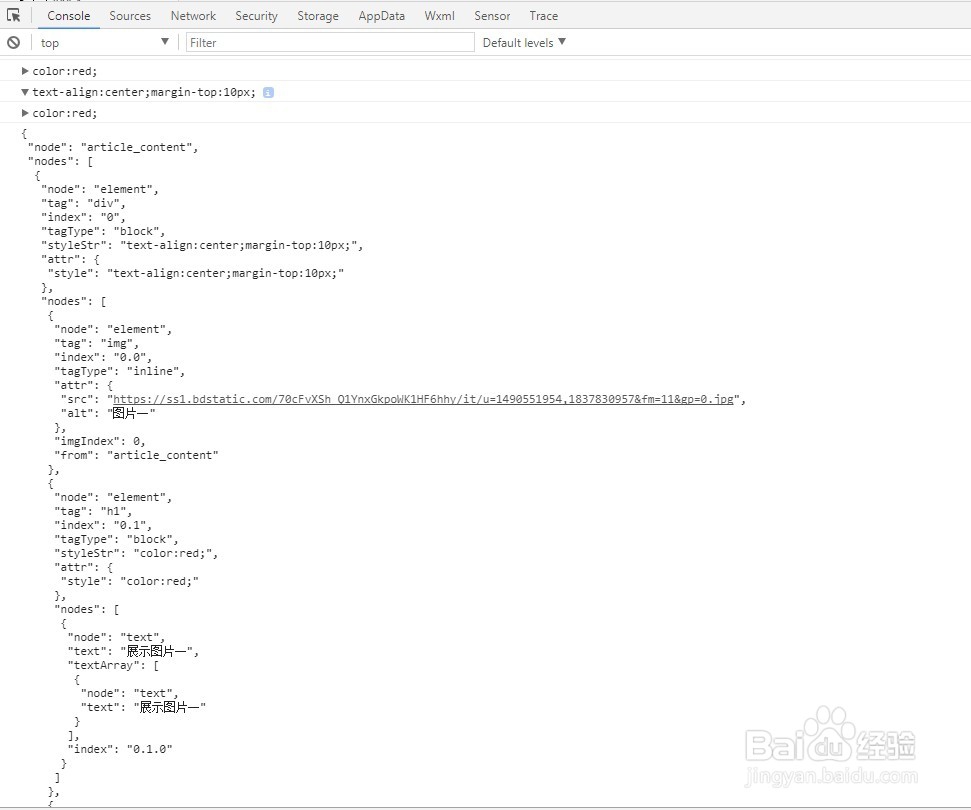
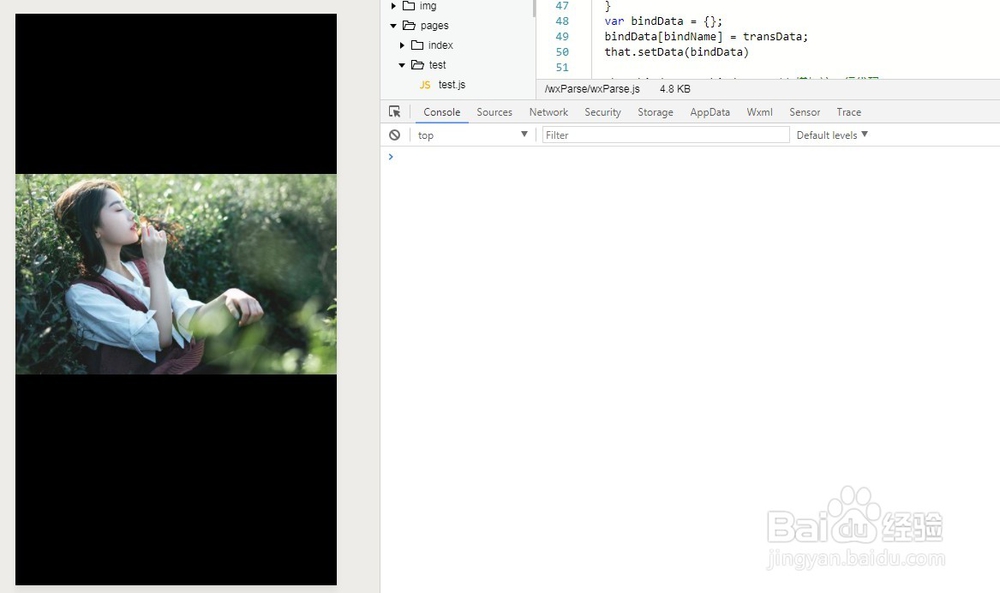
5、保存查看效果可以看到页面正常显示了我们需要的图文 混排效果,并且传过来的样式在文字上也正常显示了。在控制台中打印了被处理之后的数据结构。点击图片我们发现控制台报错,通过显示我们可以了解是imageUrls找不到了
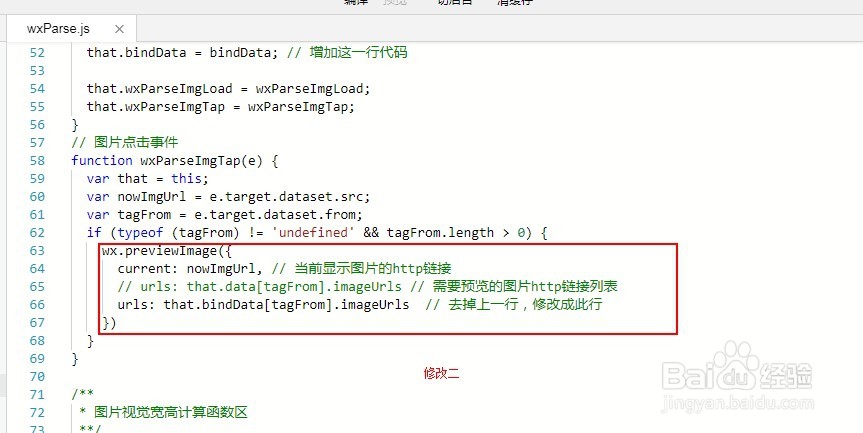
6、修改wxParse.js,使imageUrls被找到一共需要修改两处:1)that.bindData = bindData; // 增加这一行代码2)修改wxParseImgTap方法wx.previewImage({ current: nowImgUrl, // 当前显示图片的http链接 // urls: that.data[tagFrom].imageUrls // 需要预览的图片http链接列表 urls: that.bindData[tagFrom].imageUrls // 去掉上一行,修改成此行})具体如图所示
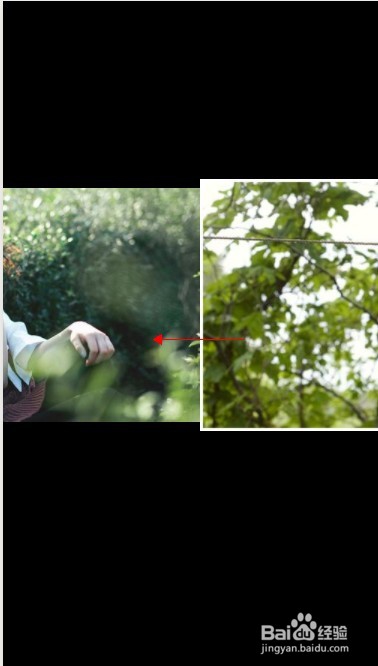
7、查看修改之后点击图片之后,控制台也没有报错并且我们也可以通过滑动的方式查看图片至此,大功告成
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:90
阅读量:86
阅读量:85
阅读量:95
阅读量:86