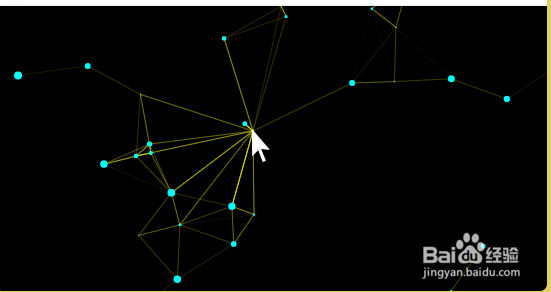
canvas线条如何按轨迹运动
1、<script type="text/javascript">var c=document.getEleme荏鱿胫协ntById("myCanvas");var ctx=c.getContext("2d");//重新开始一条路径使颜色不互相影响ctx.beginPath();//设置笔触的颜色ctx.strokeStyle="#0000ff";//设置开始坐标ctx.moveTo(0,0);//设置结束坐标ctx.lineTo(200,100);//绘制线条ctx.stroke();//重新开始一条路径使颜色不互相影响ctx.beginPath();//设置笔触的颜色ctx.strokeStyle="red";//设置开始坐标ctx.moveTo(20,30);//设置结束坐标ctx.lineTo(100,30);//context.lineCap="butt|round|square"; 向两端线条添加 默认/圆形/方形的边缘ctx.lineCap="round";//context.lineJoin="bevel|round|miter"; 两条线终点相交时的拐角 默认(斜角)/圆角/尖角ctx.lineJoin="miter";//设置线条宽度ctx.lineWidth=10;//绘制线条ctx.stroke();//设置填充颜色ctx.fillStyle="#0000ff";//设置字体样式ctx.font="30px Arial";//绘制实心字体ctx.fillText("Hello World",10,50);//绘制空心字体
2、用三个点画一条折线ctx.beginPath();//设置笔触的颜色ctx.strokeStyle="#0000ff";//设置开始坐标ctx.moveTo(0,0);//设置中间坐标ctx.lineTo(100,50);//设置结束坐标ctx.lineTo(200,60);//绘制线条ctx.stroke();
3、绘制一条虚线var c=document.getE盟敢势袂lementById("myCanvas");var ctx=c.getContext("2d");var xp = 4;//最小长度var yp = 2;//最小长度var beginx = 0;//开始横坐标var beginy = 0;//开始纵坐标var beginz = 4;//开始第一个点横坐标var beginw = 2;//开始第一个点纵坐标var times = 0;drows(beginx,beginy,beginz,beginw);function drows(x,y,z,w){ if(x+xp<200){ ctx.lineWidth=2; //重新开始一条路径使颜色不互相影响 ctx.beginPath(); //设置笔触的颜色 ctx.strokeStyle="#0000ff"; //设置开始坐标 ctx.moveTo(x,y); //设置中间坐标 ctx.lineTo(z,w); //设置结束坐标 ctx.stroke(); x=x+xp; y=y+yp; z=z+xp; w=w+yp; times++; if(times%2==0){ }else{ x=x+xp; y=y+yp; z=z+xp; w=w+yp; times++; } drows(x,y,z,w); } }
4、设置两条线的转角var c=document.getElementById("myCanvas");var ctx=c.getContext("2d");//重新开始一条路径使颜色不互相影响ctx.beginPath();//设置笔触的颜色ctx.strokeStyle="#0000ff";//设置开始坐标ctx.moveTo(0,0);//设置结束坐标ctx.lineTo(50,60);//设置线条宽度ctx.lineTo(200,0);ctx.lineWidth=10;ctx.lineJoin="miter";
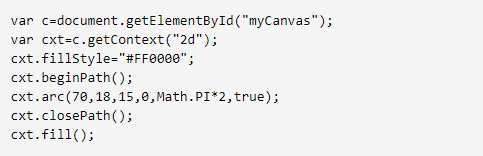
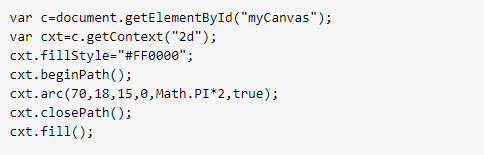
5、//绘制线条ctx.stroke();绘制一个圆或者圆点