html5利用frame实现简单的框架布局
1、首先建立一个html5文件,命名为imgx,核心代码如下所示:<table width="100%"> &造婷用痃lt;tbody> <tr> <td id="t1" background="../../老电脑文件/html5/samle_img/timg.jpg" width="100%" height="300px"> <h1 >欢迎进入xxx官方网站</h1> </td> </tr> </tbody></table>实现如下图所示的结果:<style type="text/css"> #t1{ text-align: left; color: #fff; vertical-align: top; } </style>
2、新建一个html文件,命名为ol,核心代码:<ul> <a href="http://www.baidu.com"><li>首页</li></a> <li>公司介绍</li> <ul> <li>光辉历史</li> <li>重大事件</li> <li>公司愿景</li> </ul> <li>公司产品</li> <ul> <li>液压机</li> <li>空气压缩机</li> <li>19#机床</li> </ul> <li>招贤纳士</li> <li>联系我们</li></ul>
3、新建一个文件p,核心代码如下:<p>初学HTML5,这是我第一次对跑马灯效果的尝试,希望可以有作用</p>
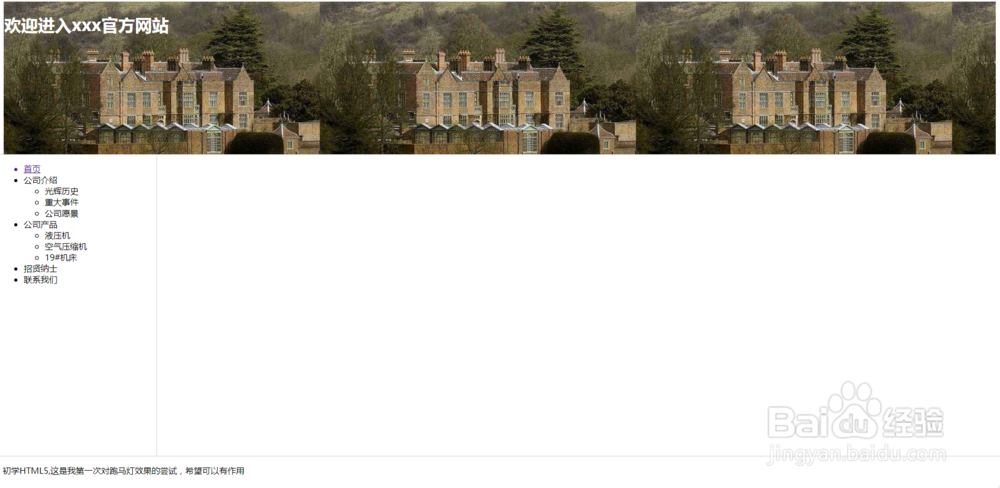
4、新建一个文件frame.html,核心代码如下:<frameset rows="300,*,100" border="1"> 媪青怍牙<frame src="imgx.html"> </frame> <frameset cols="300,*"> <frame src="ol.html"> </frame> <frame src="about:blank"> </frame> <frame src="p.html"> </frame> </frameset> <frame src="p.html"></frameset><noframes></noframes>
5、运行frame.html,即可看到最终效果