CSS如何将三个按钮在div里面居中显示?
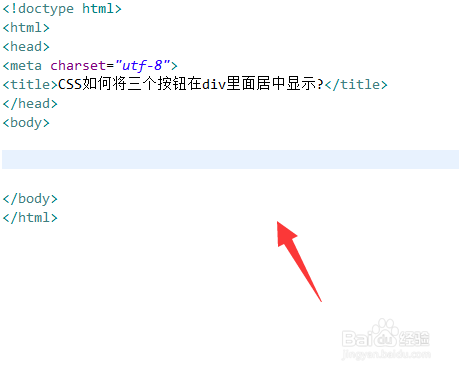
1、新建一个html文件,命名为test.html,用于讲解CSS如何将三个按钮在div里面居中显示。
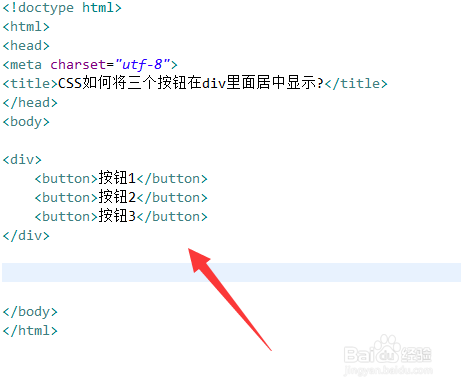
2、在test.html文件中,在div内,使用button标签创建三个按钮,用于测试
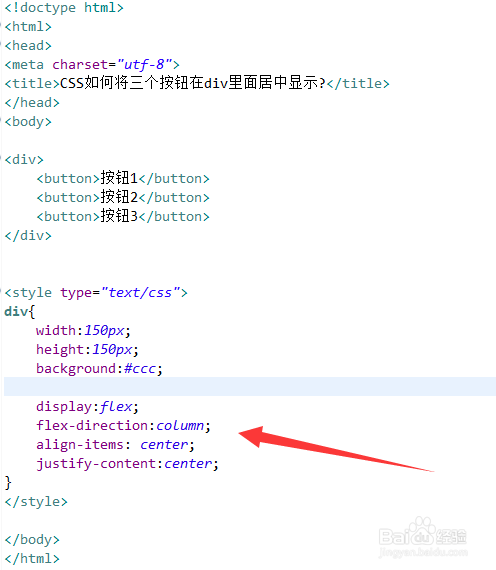
3、在css标签内,设置div的宽度、高度、背景颜色,再将display属性设置为flex(flex布局),将f造婷用痃lex-direction属性设置为column(按列布局),将align-items属性设置为center(垂直方向,按钮居中显示),将justify-content属性设置为center(水平方向 ,按钮居中显示)。
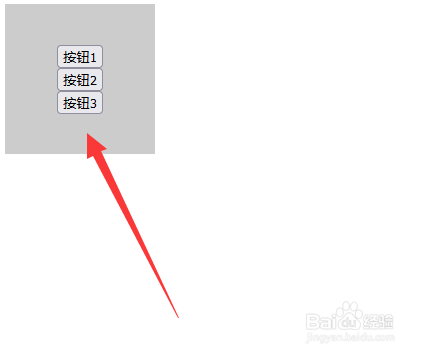
4、在浏览器打开test.html文件,查看结果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:77
阅读量:54
阅读量:67
阅读量:35
阅读量:53