启用Visual Studio中的HTML设计视图
1、打开“Visual Studio”1.点击左上角“文件”;2.在菜单中点击“新建”;3.在弹出来的菜单中点击“文件”。
2、1.在弹出来的对话框中并选择“HTML页面”;2.点击“打开”按钮。
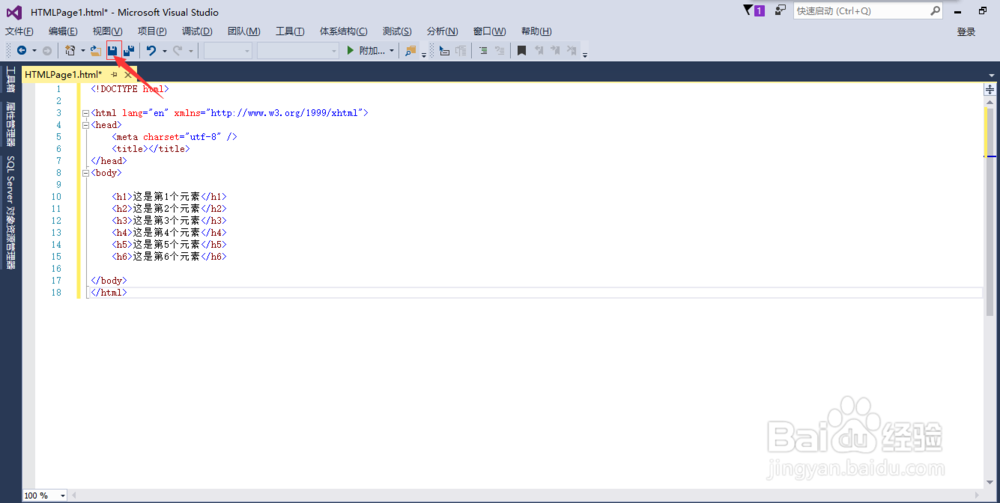
3、编写相应的测试的HTML代码,如图所示:
4、1.点击菜单项中的“工具”;2.在弹出的菜单中点击“选项”。
5、1.在弹出框中点击“文本编辑器”;2.在展开的树中点击“文件扩展名”;
6、1.在右边文本框中输入"html";2.在编辑器下拉列表框中选中“HTML(WEB窗体)编辑器”;3.然后点击添加。
7、添加成功后,列表中会出现一条记录,如图所示。然后点击“确定”按钮。
8、点击“保存”按钮,保秽颢擤崮存这个文件,然后关闭文件。再次打开这个文件,可以发现下面多了“设计”的按钮,点击这个按钮,就转到了设计视图,点击“源”则可以切换到源代码视图。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:52
阅读量:45
阅读量:83
阅读量:52
阅读量:58