vue_cli如何创建选择框进行多选
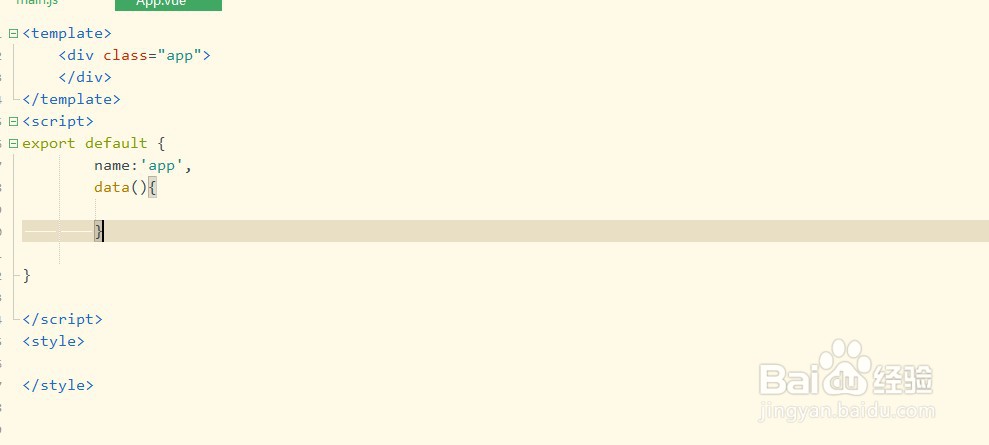
1、首先使用HBuilder X创建一个vue-cli项项目,一个空白项目。
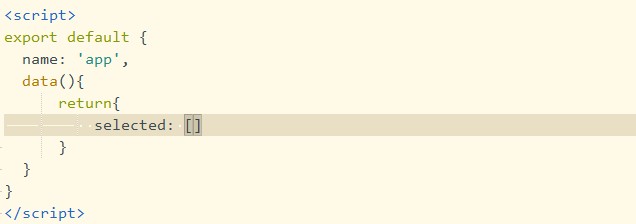
2、data中声明一个数组参数selected,selected用来监控选择框进行多选择的信息。
3、html内容中写入一个select标签内部写三个选项标签option,select标签添加multiple 进行多选属性,select标签添加属性v-model与数组参数selected进行绑定。
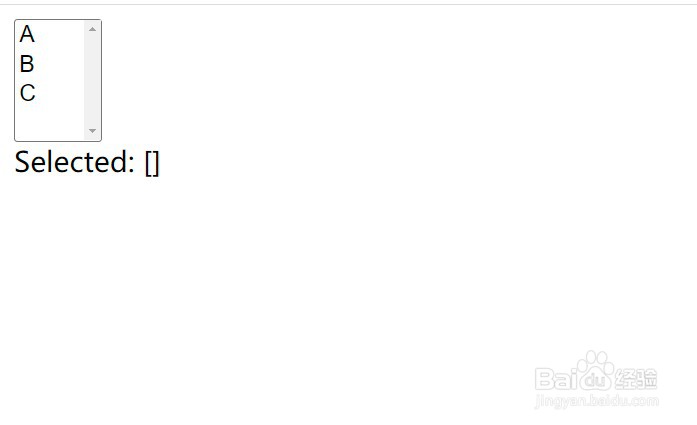
4、使用浏览器展现效果
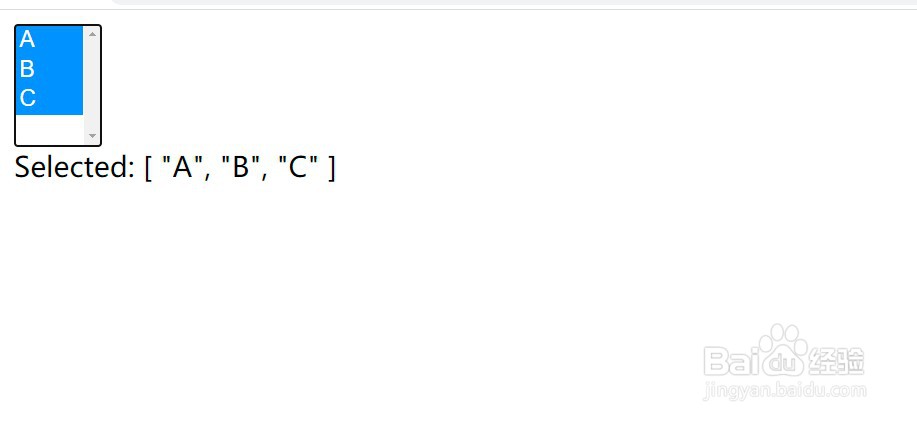
5、选择后的展现
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:64
阅读量:34
阅读量:80
阅读量:29
阅读量:43