WebStorm怎么设置在代码完成时添加es6导入
1、首先,需要打开一个 WebStorm 的界面中
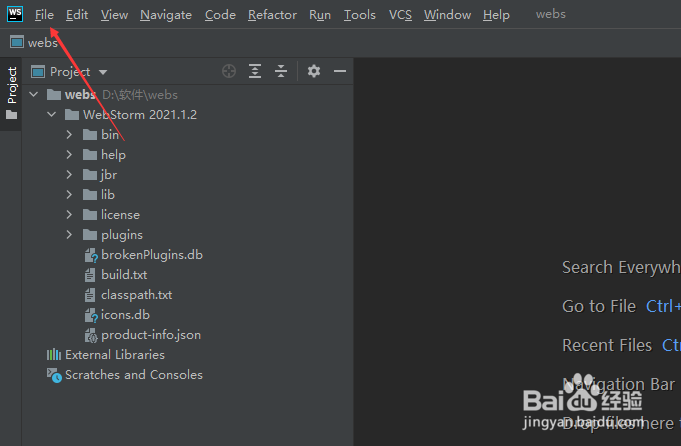
2、然后点击 WebStorm 菜单中的 file 菜单
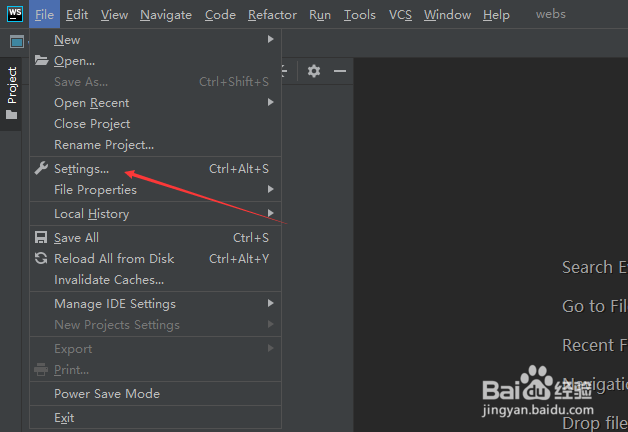
3、点击了 file 菜单之后,弹出了下拉菜单选中为 settings 选项
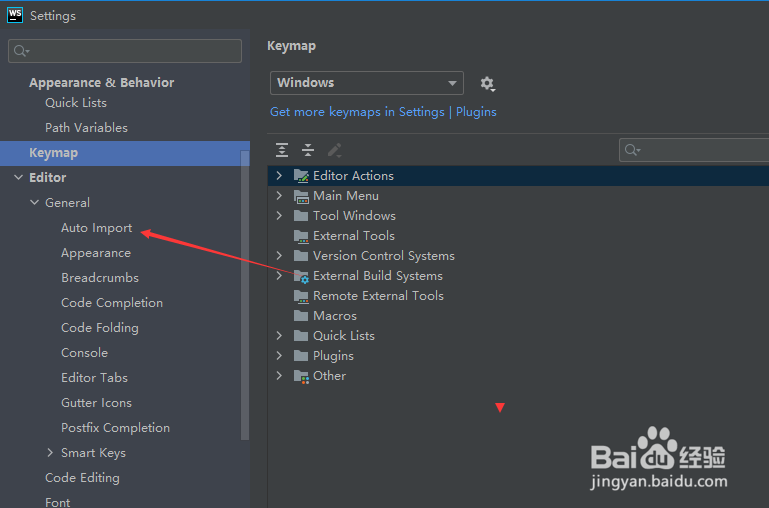
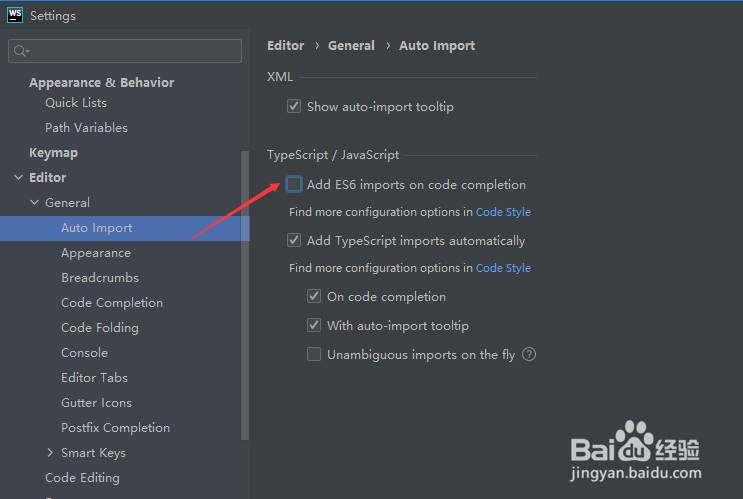
4、会进入到了 settings 界面中,点击左侧中的 auto inprots 菜单选项
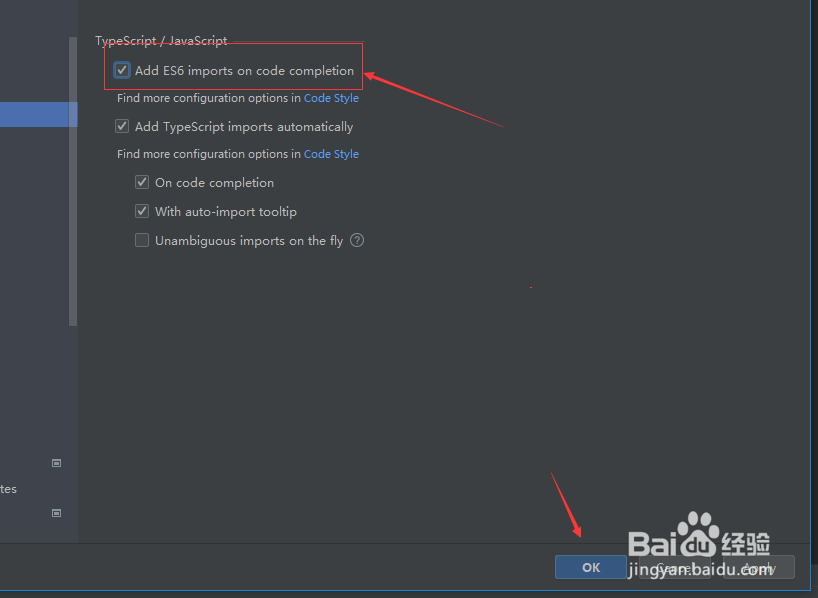
5、进入到了 auto inprots 界面中,然后勾选上 add ES6 imports on code completion 选项
6、勾选上 add ES6 imports on code completion 选项之后,需要点击 ok,对当前设置做保存。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:63
阅读量:82
阅读量:51
阅读量:28
阅读量:91