前端如何多页面共用一个模块
1、使用鼠标点击打开HBuilderX软件,如图所示:
2、点击菜单栏文件-->新建--->项目,如图所示:
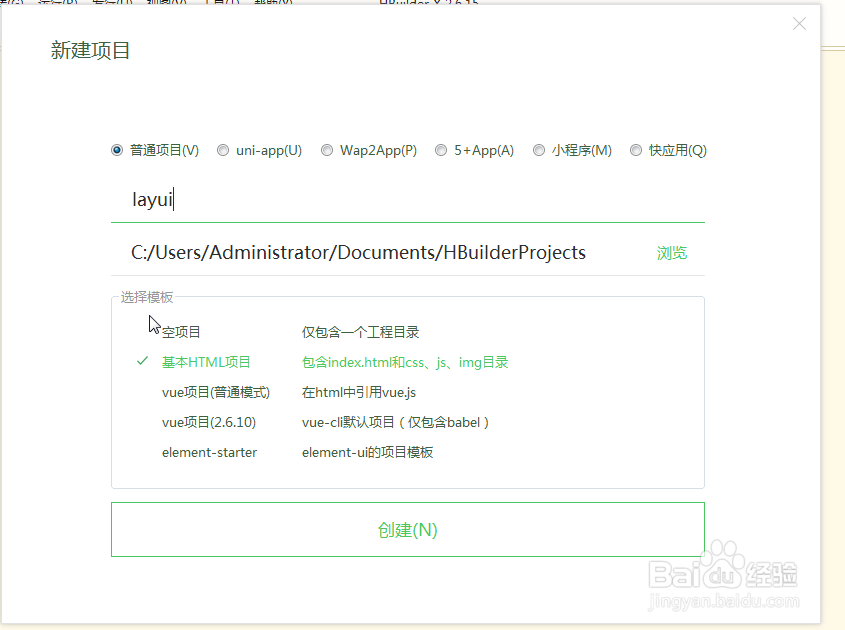
3、输入项目名称,然后点击选择创建基本html项目,再然后点击创建按钮,如图所示:
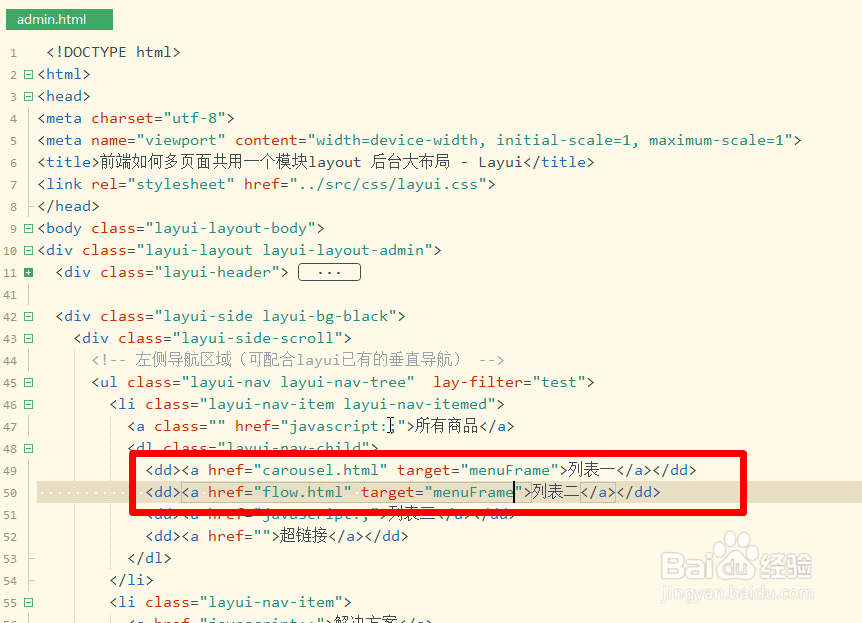
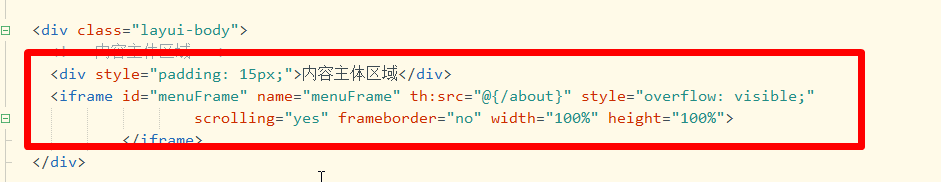
4、引入layu坡纠课柩i前端开发框架,然后修改admin.html页面的代码,如图所示:共用<iframe id=&qu泠贾高框ot;menuFrame" name="menuFrame" th:src="@{/about}" style="overflow: visible;" scrolling="yes" frameborder="no" width="100%" height="100%"> </iframe>模块
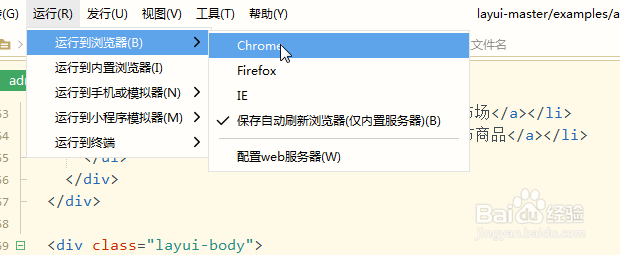
5、然后点击运行--->浏览器运行,如图所示:
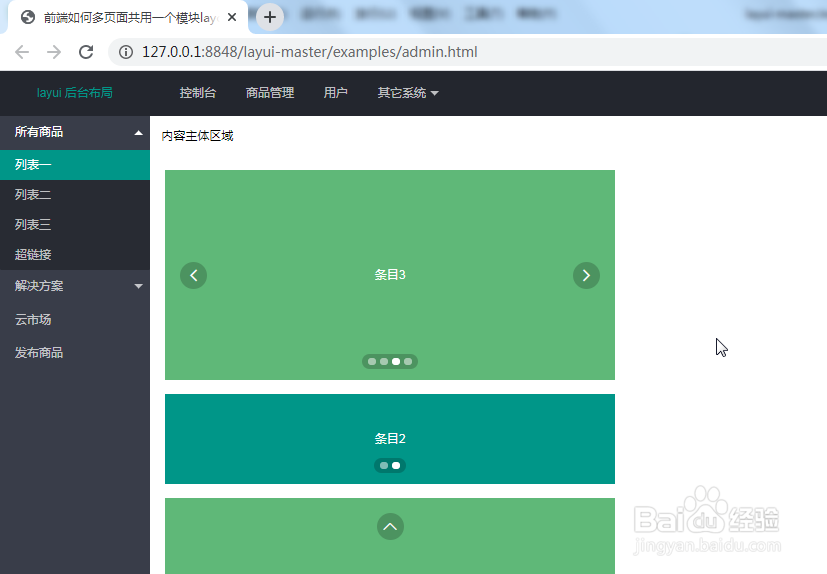
6、然后在浏览器中查看效果,点击列表一菜单,可以看到主区域内容已经改变,如图所示:
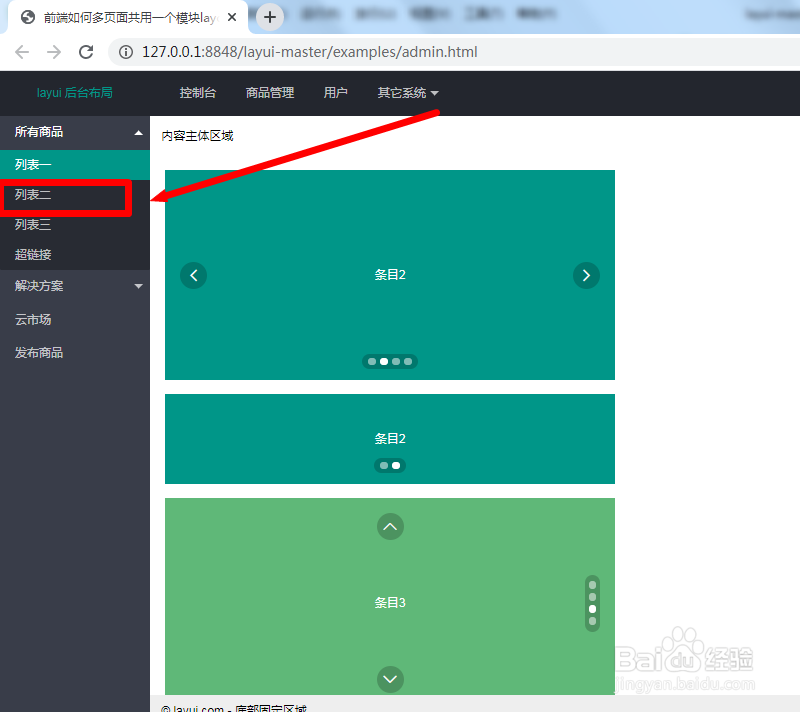
7、继续点击列表二,其它地方不变,主区域内容也已经改变,如图所示:
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:32
阅读量:86
阅读量:53
阅读量:47
阅读量:96