HTML中overflow-hidden的基础用法
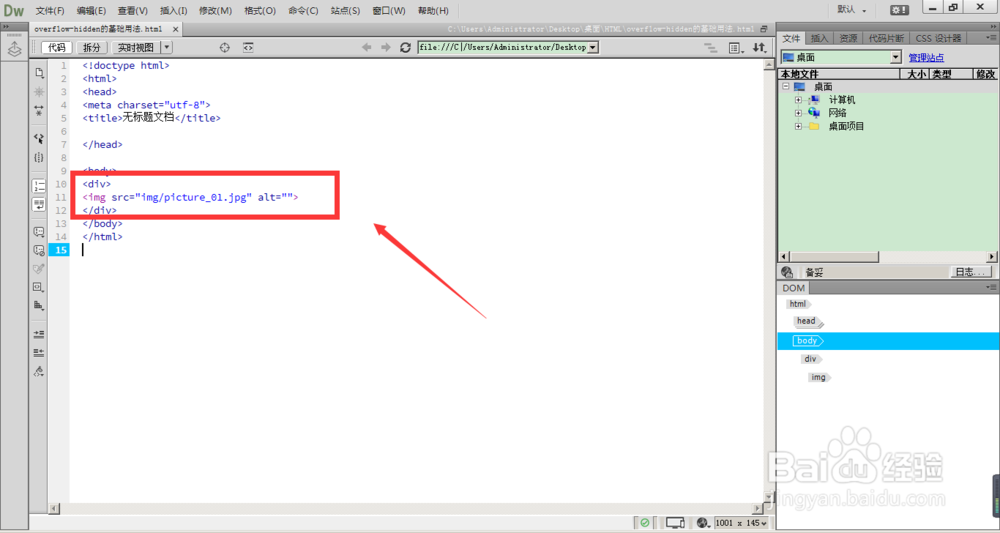
1、打开DW软件,新建html文件,然后建立代码如下:<div><img src="img/picture_01.jpg" alt=&鳎溻趄酃quot;"></div>即在div框中插入一张图片
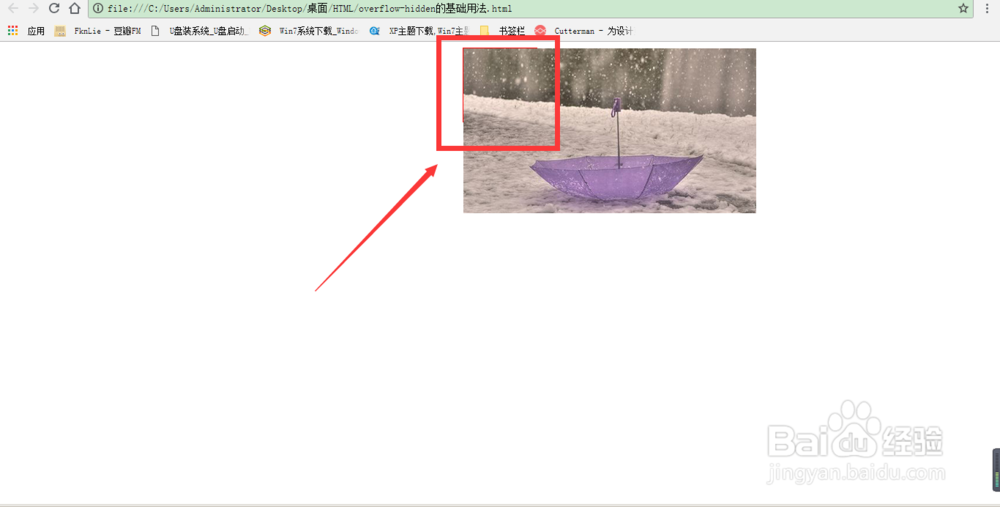
2、对div进行修饰,对div设置的大小范围远远小于图片大小div{width:100px;height:100px;border:solid 1px red;margin:0 auto;}保存文件后,在浏览器预览效果,如图所示
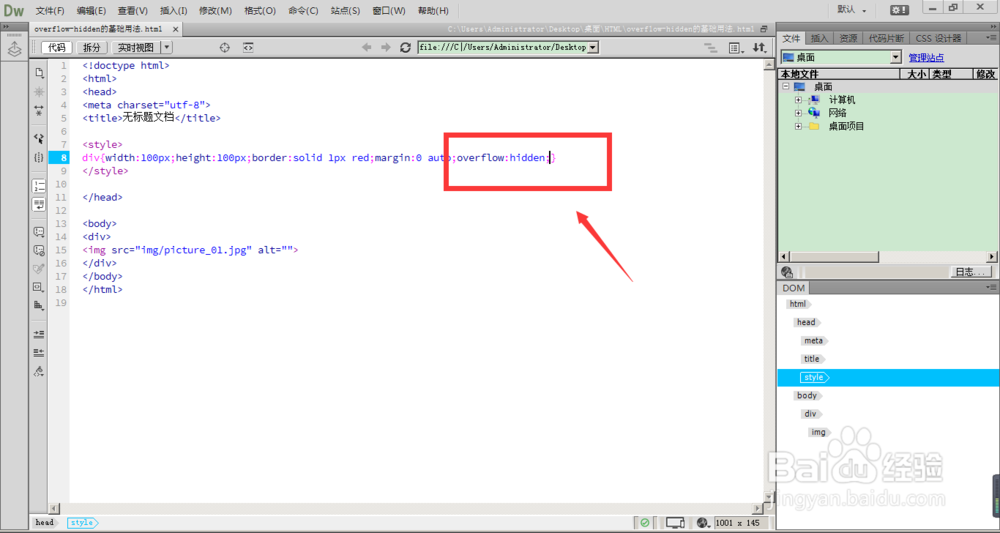
3、然后对div添加overflow:hidden;再预览效果.可以看到只显示限定的范围。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:36
阅读量:66
阅读量:58
阅读量:37
阅读量:35