怎么给radio加按钮特效
1、要给radio单选按钮加特效就不用重翱务校肢复造轮子了,因为已经有一个强大的轮子iCheck可以很方便的使用,去百度搜索一下iCheck就会出现它的官网,进入官网去下载它的插件包。iCheck特性:在不同浏览器和设备上都有相同的表现— 包括桌面和移动设备支持触摸设备— iOS、Android、BlackBerry、Windows Phone支持键盘导航—Tab、Spacebar、Arrow up/down和其它快捷键方便定制— 用HTML 和 CSS 即可为其设置样式 (试试6 套针对Retina屏幕的皮肤吧)支持 jQuery 和 ZeptoJavaScript工具库体积小巧— gzip压缩后只有1 kb25 种参数用来定制复选框(checkbox)和单选按钮(radio button)8 个回调事件用来监听输入框的状态7 个方法用来通过编程方式控制输入框的状态能够将输入框的状态变化同步回原始输入框中,支持所有选择器
2、首先先进入iCheck的官网,然后在上面有一个“下载最新版”的链接,点击进去下载最新版的iCheck插件:
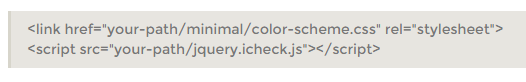
3、下载完成之后然后在你的网页中的</head>标签里面引入它的css和js:
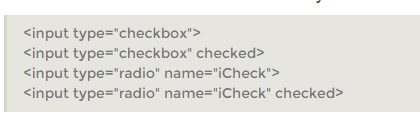
4、然后在你的html中插入radio和checkbox的代码,如下:
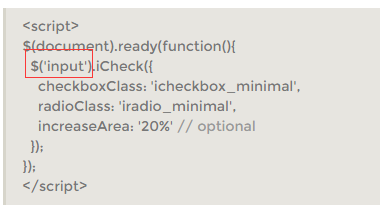
5、然后再在你的html后面添加如下的JavaScript代码,这段代码用户设置把哪些radio单选按钮加上特效,代码如下:
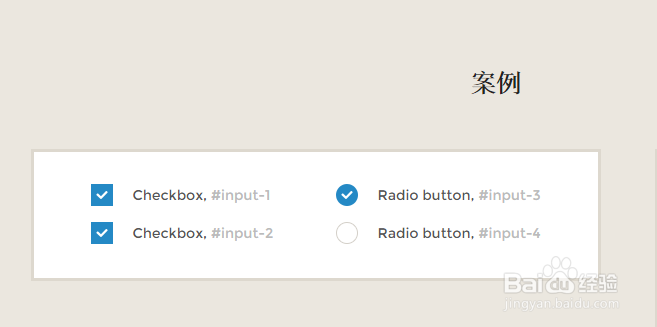
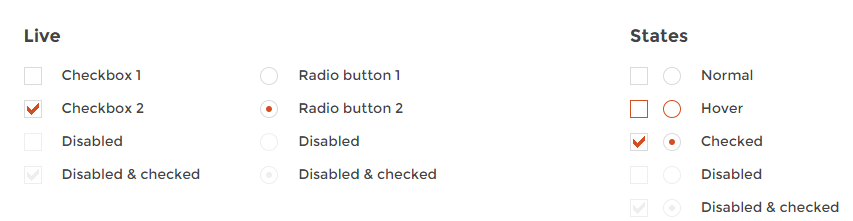
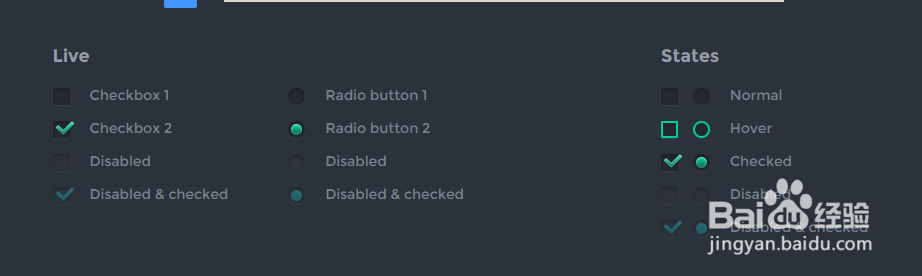
6、然后在浏览器运行你的html,就出来如下效果了:
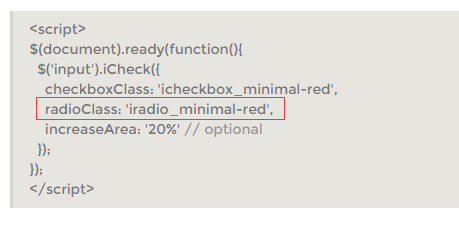
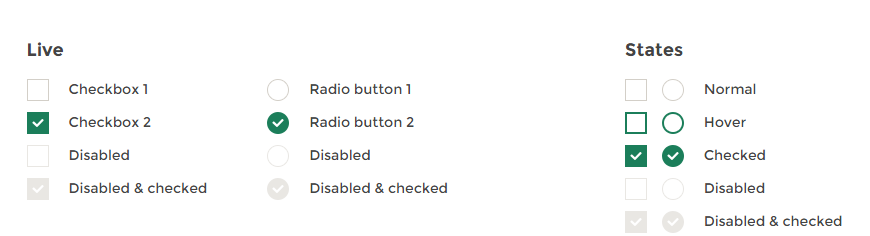
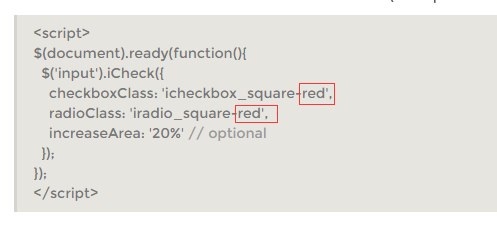
7、默认是黑色的皮肤,如果黑色的你觉得不好看,可以自定义颜色,自定义颜色的代码如下,只需要在checkboxClass和radioClass后面加上你想要的颜色就好了,然后运行看下效果,颜色就变成你改变的颜色了:
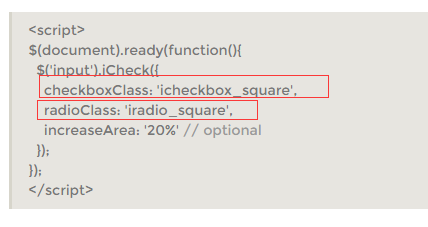
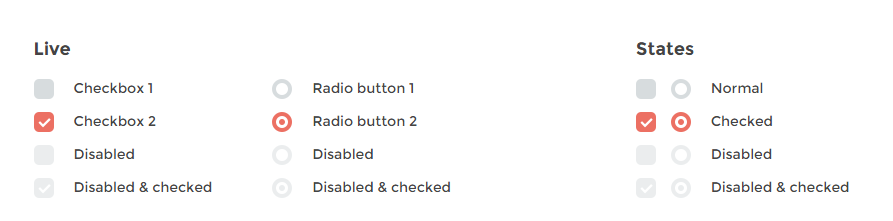
8、iCheck不光可以鸷拳林根改变radio按钮的颜色,还提供了几套皮肤效果用于,选择,下面看Square皮肤的效果,代码如下,只需要改变JavaScript中的checkboxClass和radioClass就可以了:
9、同理如果你想要改变默认皮肤的颜色,只需要在默认的checkboxClass和radioClass后面加入你想要的颜色代码就可了,代码如下:
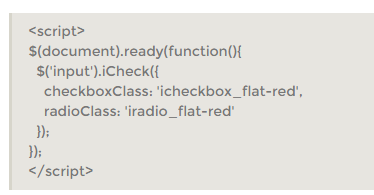
10、下面再看一下另一套皮肤Flat皮肤,看下效果和代码:
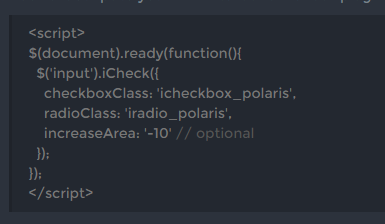
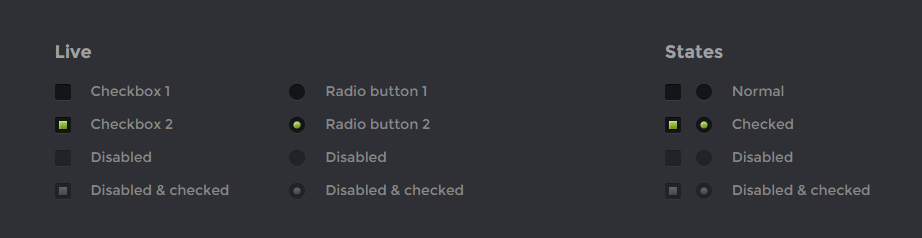
11、下面再看一下另一套皮肤Polaris skin皮肤,这个皮肤偏向于科技感的皮肤,还是很酷炫的,看下效果和代码:
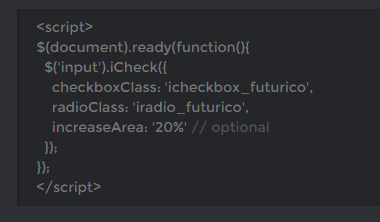
12、下面再看一下另一套皮肤Futurico skin皮肤,也是一套很有科技感的皮肤,同样很酷炫,效果和代码如下: