Matlab App Designer基本使用之列表框组件
1、step1 开启UI设计界面在电脑上打开怡觎现喾Matlab,在工具栏中选择新建->App->App 设计工具,快速开启App Designer的设计界面
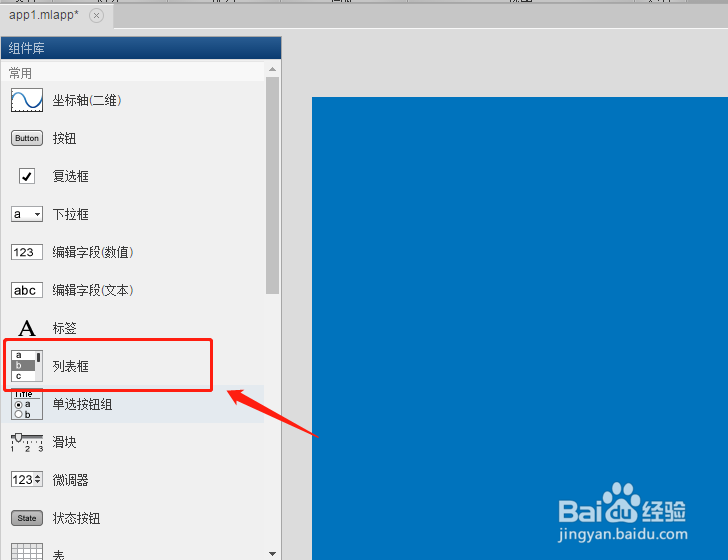
2、step2 选择列表框组件在App Designer的设计界面中,进入设计界面后在组件库列表中单击选定列表框组件
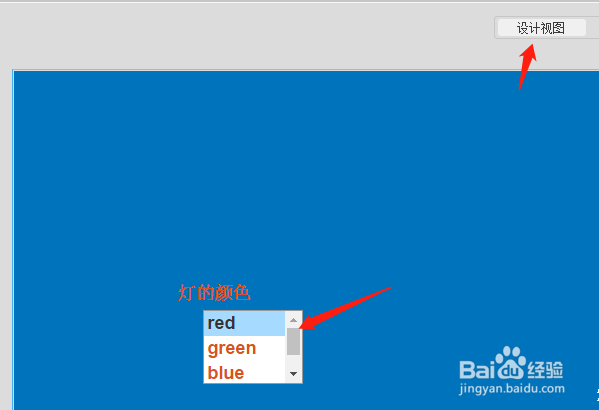
3、step3 放置列表框组件在设计视图的空皈寿凿几白画布中,将列表框组件从组件库中拖动过来,并根据UI设计调整好组件的位置和大小,同时将组件的属性按照需求进行修改
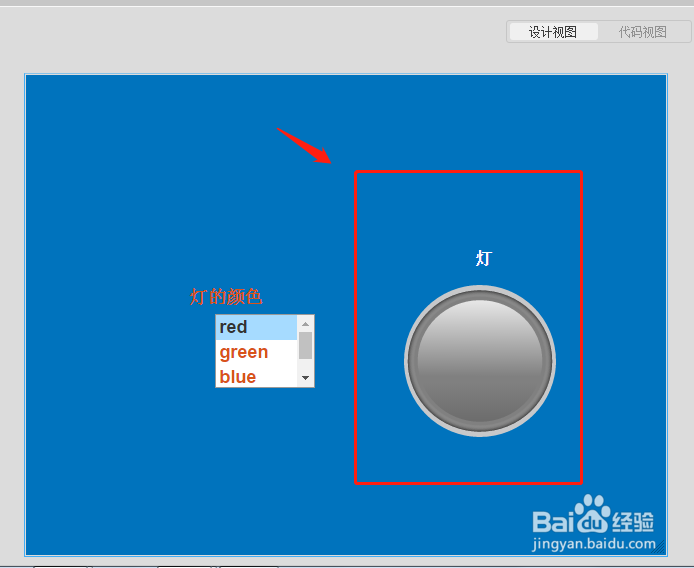
4、step4 放置显示组件本例中为了演示列表框组件的使用方法,使用了灯组件作为显示,放置灯组件的方式如step2、step3
5、step5 添加组件回调选中列表框组件组件后点击鼠标右键,弹出列表框组件组件属性右键下拉菜单,在菜单中选择添加回调
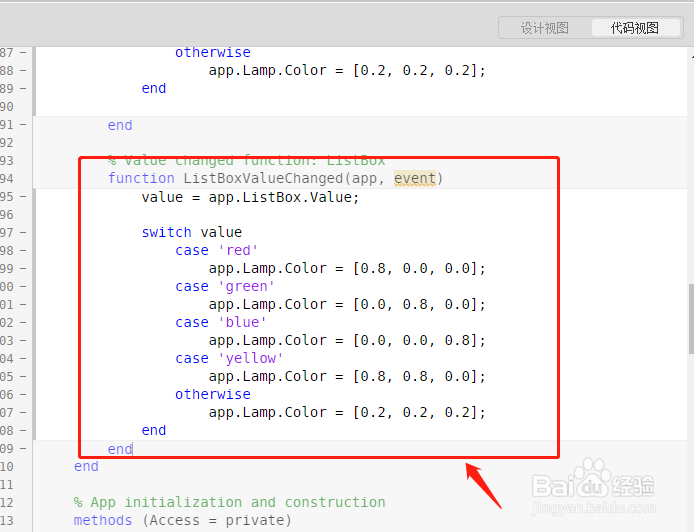
6、step6 添加回调功能在代码视图中,找到我们设定的列表框组件的回调函数,在其中加入函数功能本例中,设定的功能为根据列表框组件内容来调节灯的颜色
7、step7 运行验证功能点击设计界使用F5快捷键,启动当前设计的app designer,在运行的app中的选中列表框组件,查看灯的显示情况。
8、以上,我们就以一个简单的例子演示了Matlab App Designer中的列表框组件的基本使用方法
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:63
阅读量:57
阅读量:33
阅读量:56
阅读量:64