CSS教程 将正方形变成圆形
1、新建一个将正方形变成圆形.html 文件,如图所示:
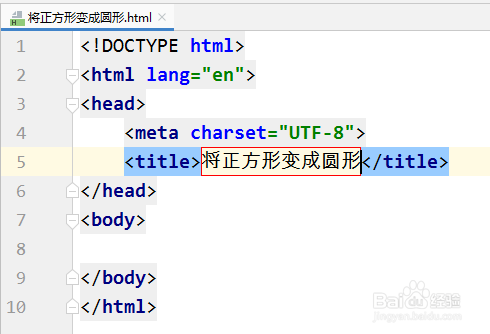
2、输入HTML5的结构代码,将title标签里面的内容修改成:将正方形变成圆形,如图所示:
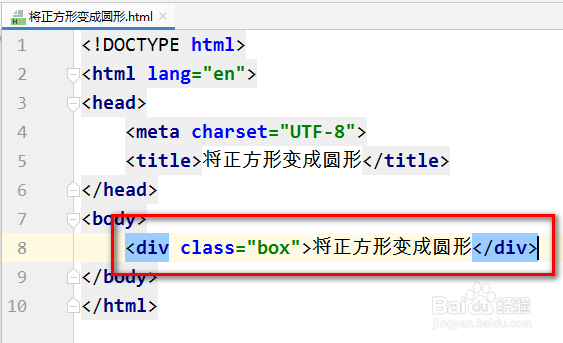
3、在body标签中输入div标签,并且给div标签添加一个类名(box),如图所示:
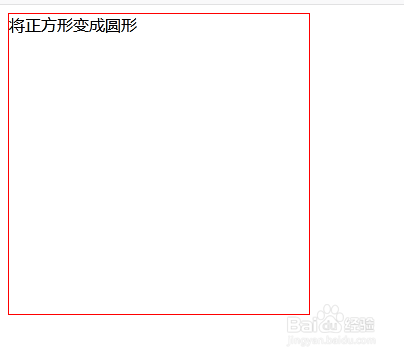
4、给类名(box)添加CSS属性,让其变成一个正方形,如图所示:
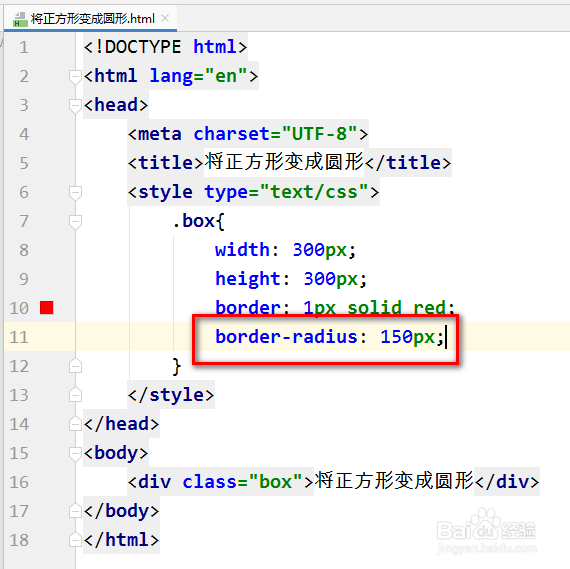
5、添加一个CSS属性,代码:border-radius:150px,如图所示:
6、运行网页,可以看到正方形已经变成了圆形,如图所示:
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:75
阅读量:27
阅读量:38
阅读量:43
阅读量:73