如何实现flex垂直顶部对齐
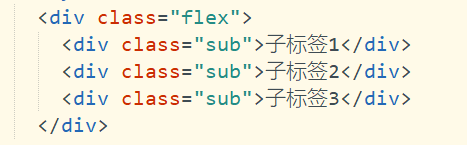
1、打开一个html代码页面,创建一个父div和3个div标签。如图
2、使用css设置align-items: flex-end,实现div标签垂直底部对齐效果。如图
3、保存html代码后使用浏览器打开,即可看到div标签已经实现垂直底部对齐效果。如图
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:29
阅读量:25
阅读量:49
阅读量:89
阅读量:57