如何在Visual Studio Code安装TypeScript并编译
1、第一,通过快捷方式或电脑开始处,打开Visual Studio Code工具
2、第二,点击工具的终端,新建一个终端;然后输入npm install -g typescript命令,安装typescript
3、第三,安装完毕后,使用tsc -v查看typescript的版本
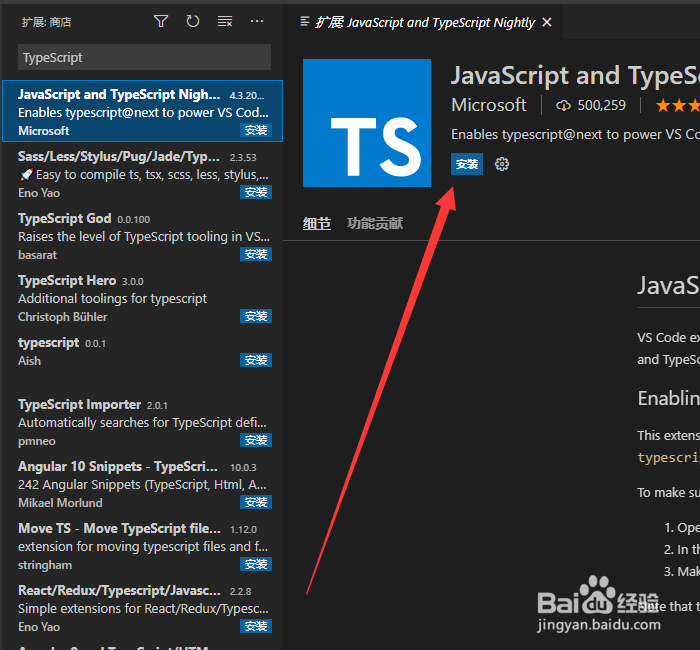
4、第四,点击工具左侧的扩展,输入TypeScript搜索,查找到TypeScript插件,然后点击安装
5、第五,新建文件,输入TypeScript相关的代码,然后保存成main.ts
6、第六,在终端命令窗口,输入命令tsc main.ts,对typescript文件进行编译,生成js文件
7、第七,接着使用node.js命令,编译js文件,可以查看到输出结果
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:76
阅读量:76
阅读量:43
阅读量:82
阅读量:92