jquery如何实现点击按钮隐藏文本框
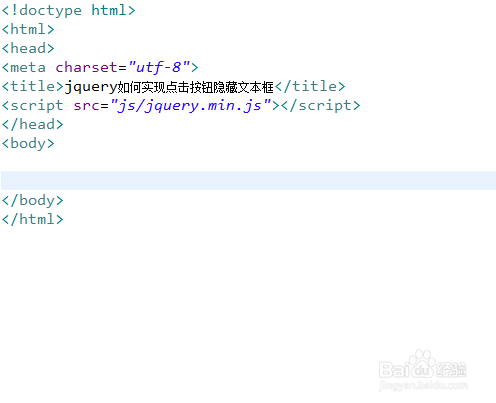
1、新建一个html文件,命名为test.html,用于讲解jquery如何实现点击按钮隐藏文本框。
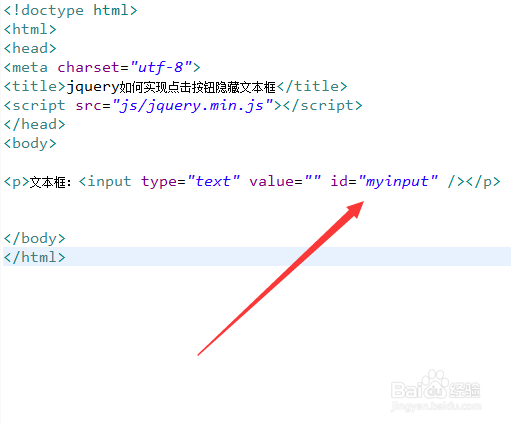
2、在test.html文件内,使用input标签创建一个文本框,用于测试。
3、在test.html文件内,给input标签添加一个id属性,设置为myinput。
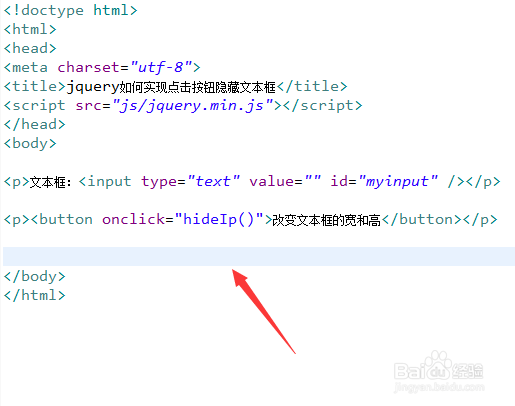
4、在test.html文件内,创建一个button按钮,给button按钮绑定onc盟敢势袂lick事件,当按钮被点击时,执行hideIp函数。
5、在js标签内,创建hideIp函数,在函数内,通过id获得input对象,使用hide()方法隐藏文本框。
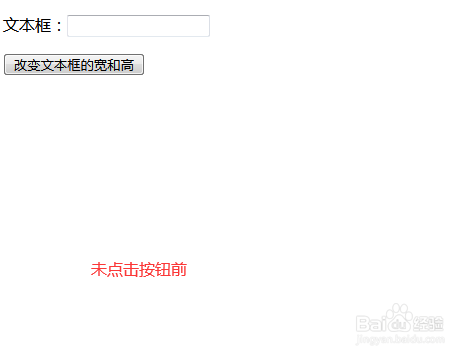
6、在浏览器打开test.html文件,点击按钮,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:58
阅读量:69
阅读量:43
阅读量:60
阅读量:56