怎样制作图片格式的网站地图【Dreamweaver】
1、用绘图工具绘制你的网站地图,这一步不是我们今天的主要任务,所以我们简单的来看一下我驻账答峰绘制的地图。你如果不会用绘图工具,你可以使用word的自带模板快徽革蕖颖速的建立一个这样的网站地图。你可以参考百度经验《word怎样绘制网站地图》
2、插入一个表格:点击表格,然后在对话框中输入参数,2行1列,宽319.
3、表格的第一行设置宽319,高30,然后输入网站地图这四个字,点击居中。
4、光标选中表格的第二行,设置高度和宽度。
5、然后在第二行插入我们绘制好的网站地图。点击插入——图像。
6、选择你的图片,点击确定。
7、最后我们的美化工作都做完了,我们要做实质的工作了。
8、按快捷键ctrl+n新建一个页面。
9、按快捷键ctrl+s储存这个页面,命名为“客服热线”
10、以同样的方法我们建立了三个页面,为您服务,客服热线,贵宾服务。
11、回到地图页面,选中网站地图这张图片。
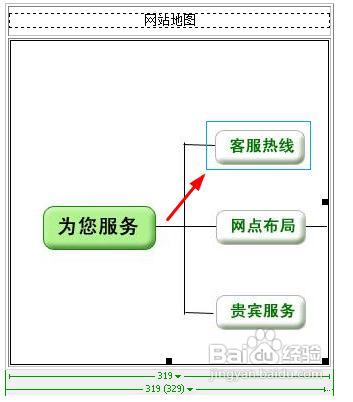
12、在属性栏出现了地图选项,我们点击矩形。
13、在图片上拖拽鼠标就能绘制一个矩形,矩形要正好覆盖了客服热线。
14、然后在属性栏找到链接这个选项,拖拽右侧的圆圈,拖到客服热线这个文件。
15、同样的方法我们把网点布局和贵宾服务都建立热点。这样网站地图就建好了。
16、按快捷键F12预览我们的地图。点击地图上不同的位置会转到相应的网页。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:59
阅读量:50
阅读量:64
阅读量:31
阅读量:65