css怎么将表格第一行文字设置为粗体
1、新建一个html文件,命名为test.html,用于讲解css怎么将表格第一行文字设置为粗体。
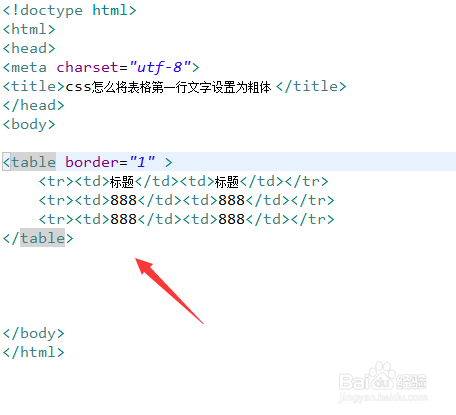
2、在test.html文件内,使用table标签创建一个三行两列的表格。
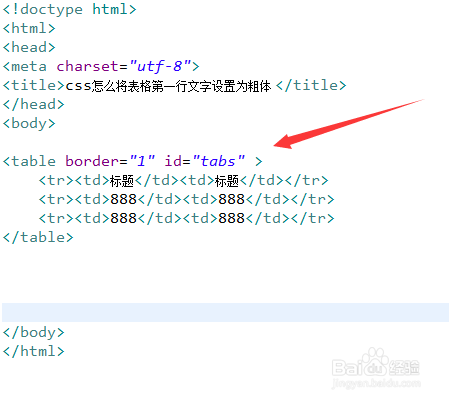
3、在test.html文件内,设置table标签的id为tabs。
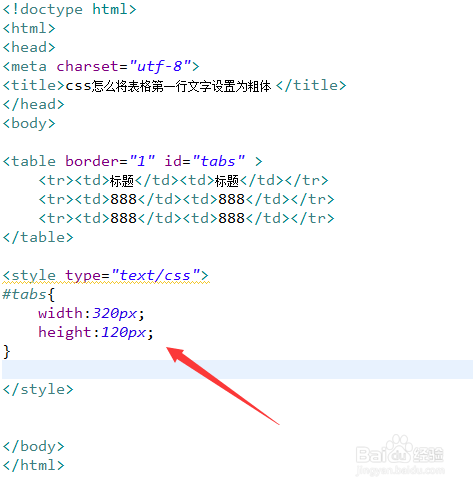
4、在css标签内,通过id设置表格的样式,定义它的宽度为320px,高度为120px。
5、在css标签内,再通过id和“:first-child”选择器选中表格第一行,将font-weight属性设置为bold,实现字体加粗显示。
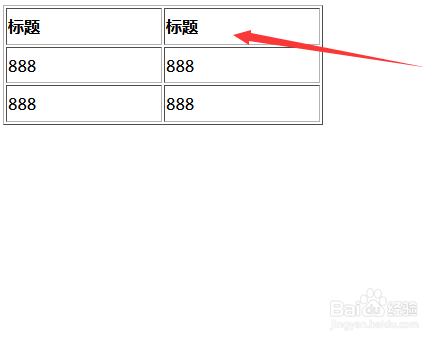
6、在浏览器打开test.html文件,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:84
阅读量:66
阅读量:70
阅读量:27
阅读量:58