淘宝店铺装修系列课程之热点的使用
1、1.嚼但匙噻首先是需要在PS中制作好这样一个照片,根据照片所要放在位置,设计好图片尺寸,淘宝首页950,天猫首页990,单位都是像素,图片制作请参考《US淘宝学院PS美工系列课程》。2.把制作好图片上传到图片空间,复制该链接到剪切板
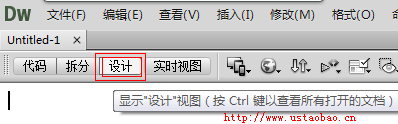
2、1.打开Dreamweaver,新建HTML2.切换模式到设计模式下,如图:
3、点击上图菜单栏插入,选择第二项,图像,如图:
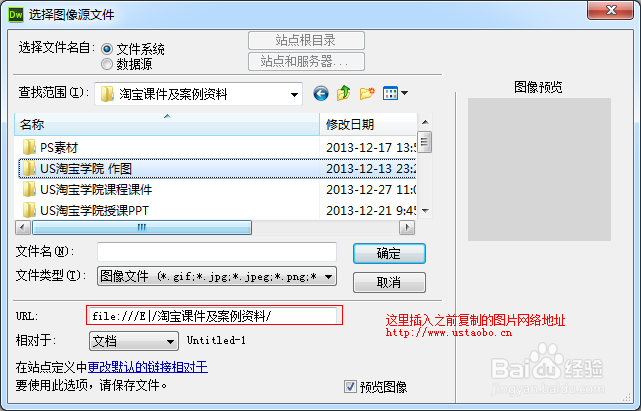
4、出现插入图像的面板,注:为避免麻烦,一定要插入网络上的图片地址,如图:
5、点击确定,然后再点击确定,图片已经插入到DW里
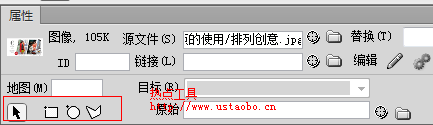
6、单击图片,发现左下角图片有所变化,如图:
7、选择矩形热点工具,在兔脒巛钒图片中框选想要点击后可以产生链接的区域(注:框选错了可以用选择工具选中后delete删除)框选好一个后,需要赋予这个区域一个链接
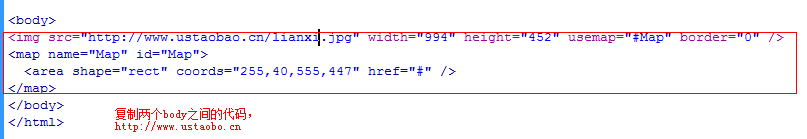
8、以上链接热点全部画好之后,切换到代码模式下:
9、复制两个<body>… </body>之间的代码,如图:
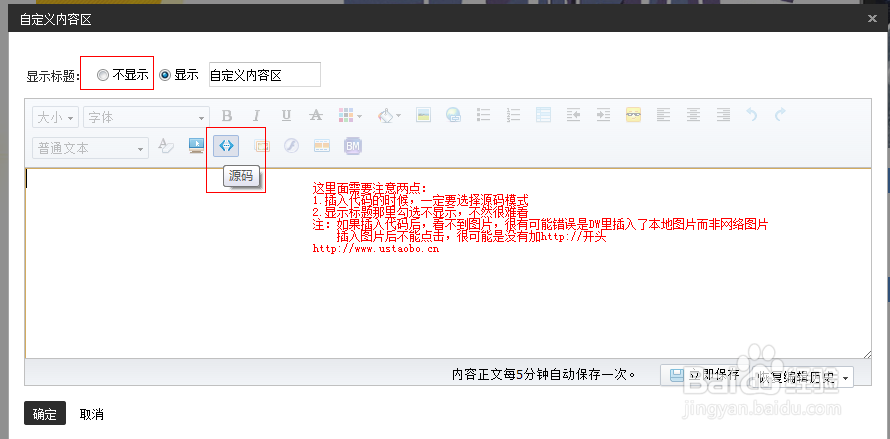
10、把获得的代码,插入到自定义内容区里,可以是店招,自定义店招,也可以是页面的自定义内容区。如图片:
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:69
阅读量:47
阅读量:77
阅读量:31
阅读量:75