HTML教程 实现网页在线视频播放的几种方法
本教程详细介绍实现网页上在线播放视频的几种方法和操作示例。
工具/原料
代码编辑器(DreamWeaver、Notepad++、Visual Studio Code)
Flash插件
Ckplayer X H5播放器
准备工作
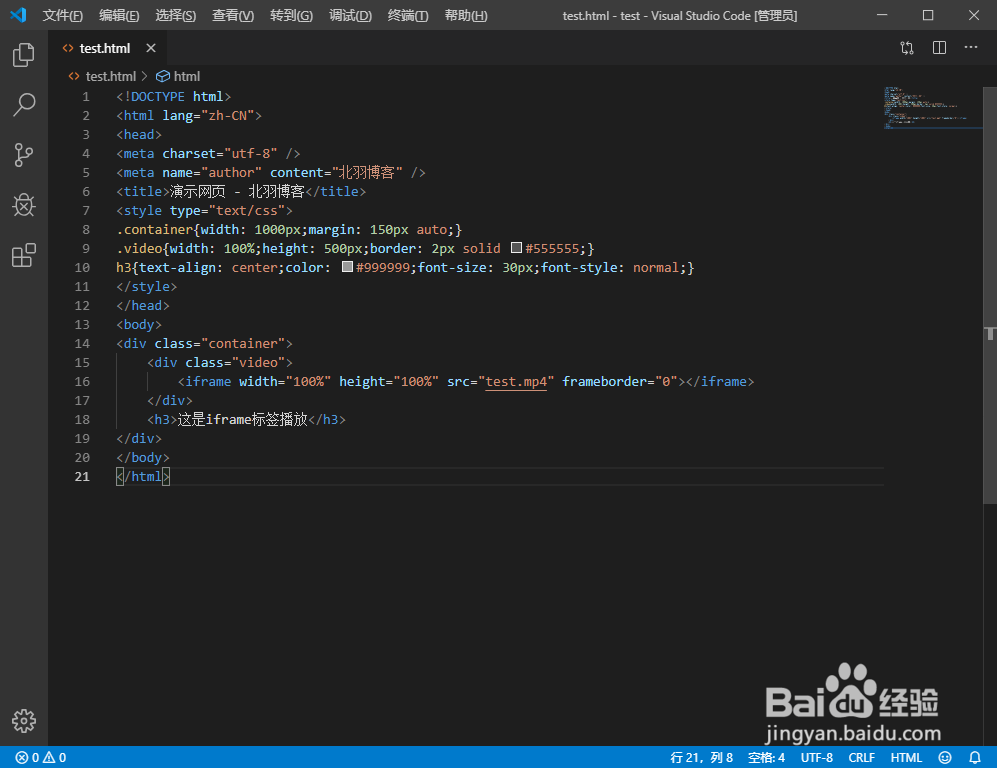
1、打开代码编辑器(我使用的是Visual Studio Code,其他的也是同理),创建一个演示文件,我们取名test.html
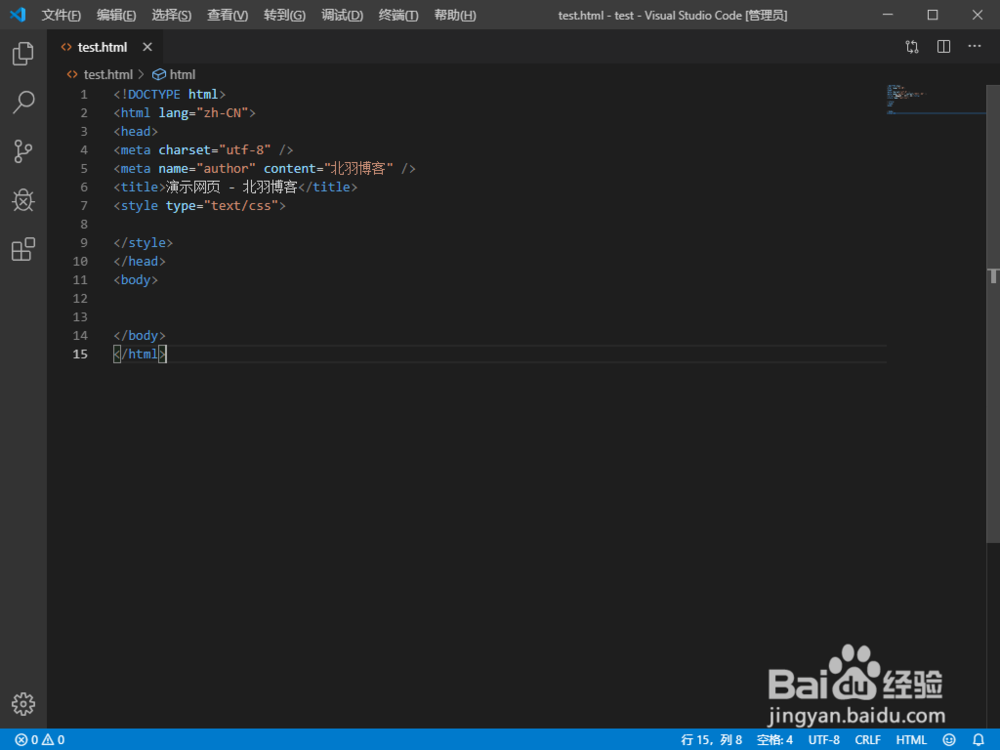
2、我们先把html文件的标准格式写好
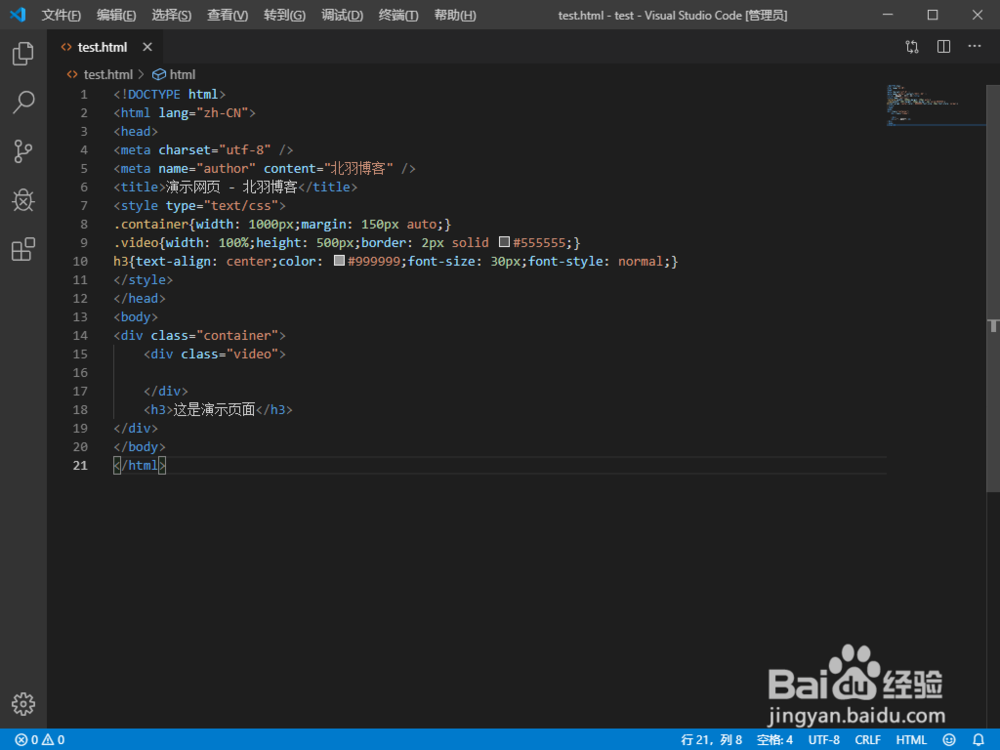
3、为了方便演示,再给页面定义一下风格
HTML标签embed
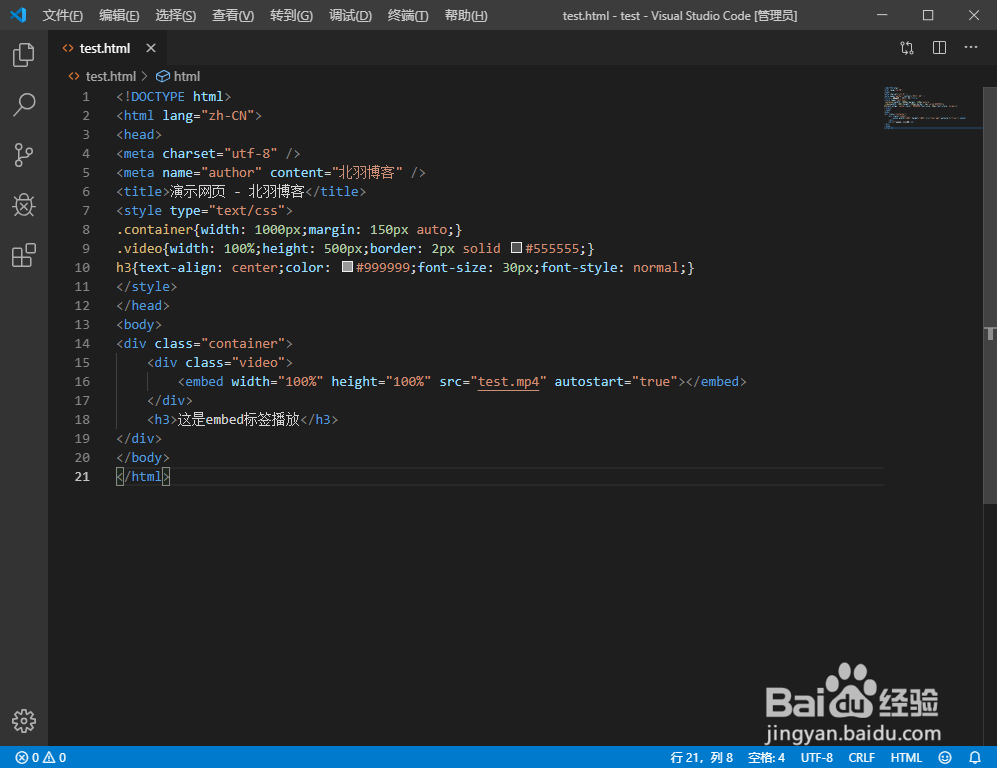
1、使用HTML标签<embed>播放,只需在src中填入需要播放的视频地址即可PS:必虔銎哂埽须是embed标签支持的视频格式才可以播放,支持格式可以自行查阅
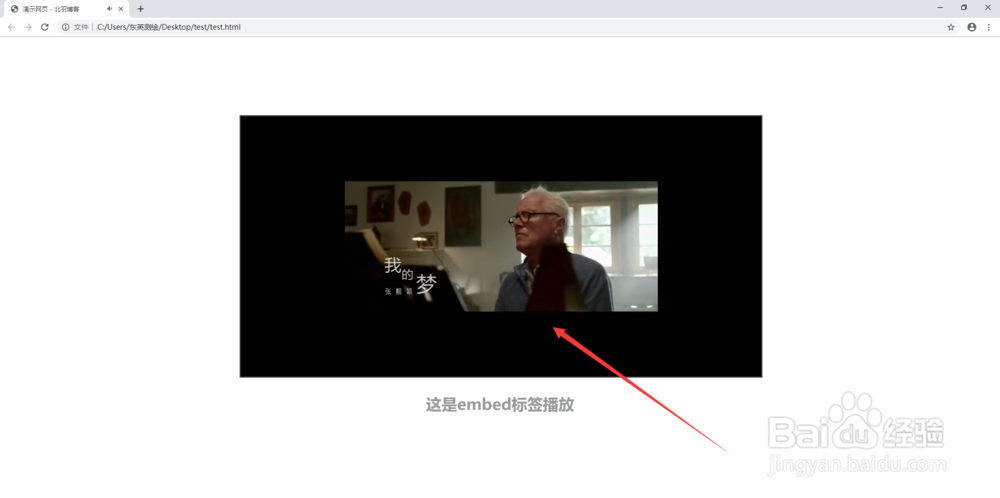
2、播放效果
H5标签video
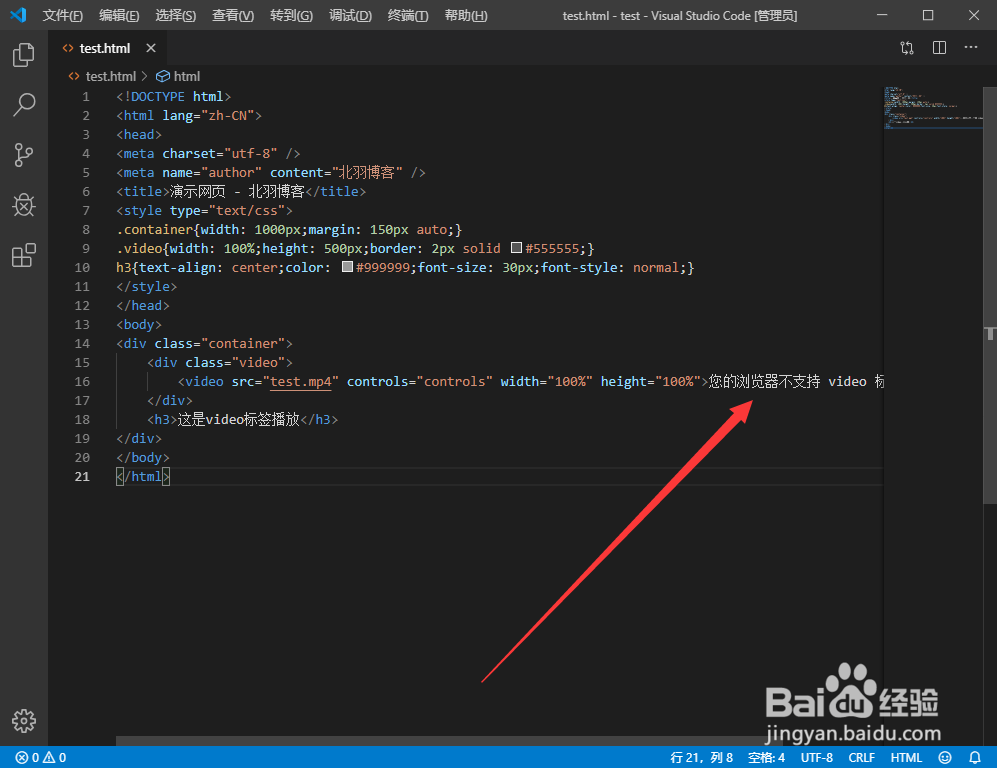
1、在页面中插入一个<video>标签,使用方法和embed相差不大
2、<video>标签可以在标签中间写一些提示文本,当出现浏览器不支持张虢咆噘时,就会显示提示文本。<video src="视频地址" contro造婷用痃ls="controls">您的浏览器不支持 video 标签。</video>
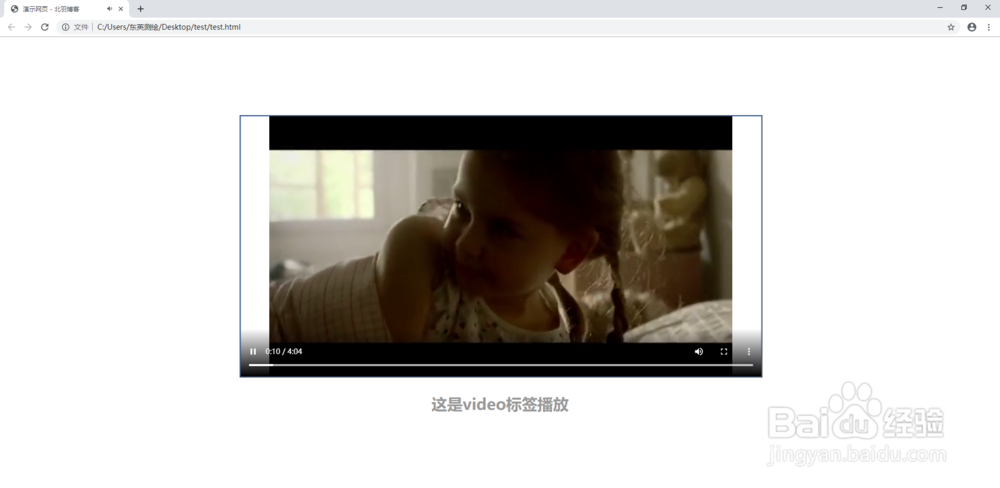
3、播放效果
iframe播放
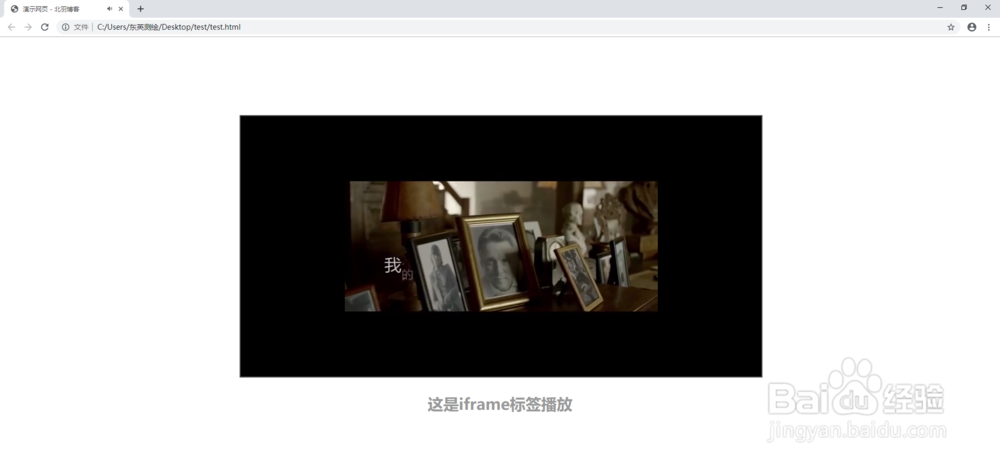
1、<iframe> 标签是所有浏览器都支持的标签,使用这个标签会创建腻戴怯猡包含另外一个文档的内联框架,通俗点来说就是相当于在页面中再放置一个小型的浏览器,可以打开地址,也可以打开flash和视频等。PS:部分浏览器使用iframe直接打开视频地址会弹出视频下载的情况。
2、这里的frameborder属性只能填写0和1,和开关是一个原理,0是没有边框,1是显示边框,至于边框的属性,可以单独在style中定义
3、播放效果
4、如果是想要播放flash也是同理,这里就不做过多演示了
ckplayer播放器
1、ckplayer是一个用JavaScript编写的网页视频播放器,支持主流的视频格式和主流用户浏览器,并且适配多终端设备,下面介绍怎么使用ckplayer在网页实现在线视频播放。
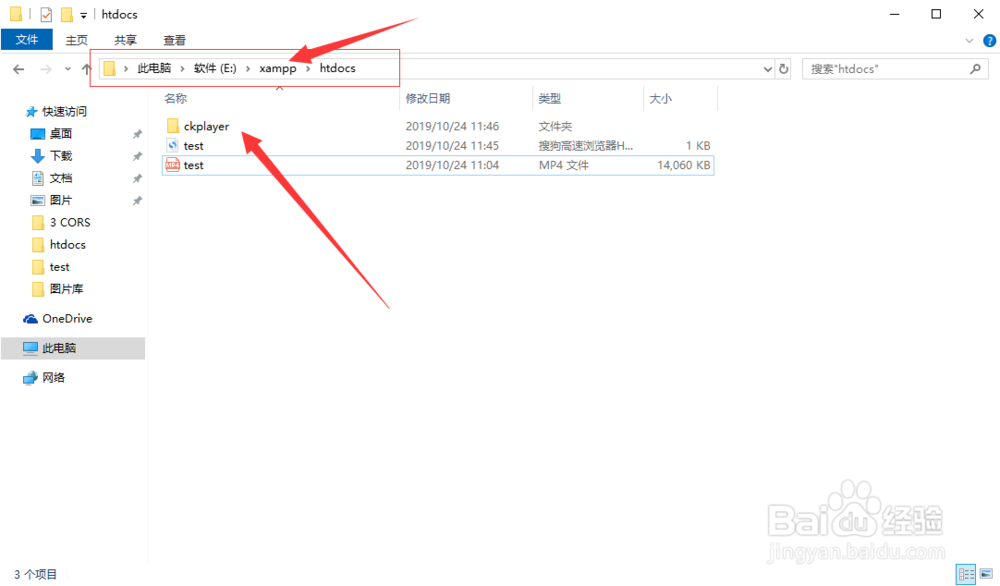
2、将ckplayer下载到本地,把ckplayer文件夹解压出来放在本地网站环境中去,先前创建的test.html也是一样PS:ckplayer X之后的版本需在网站环境中才能使用,组建网站膣默髻僳环境这里就不做演示了。
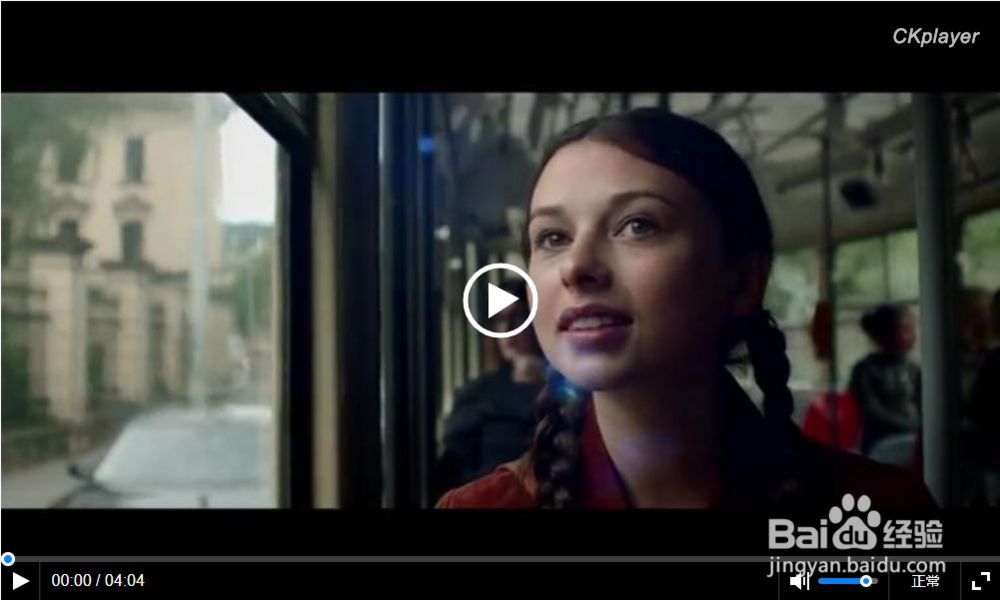
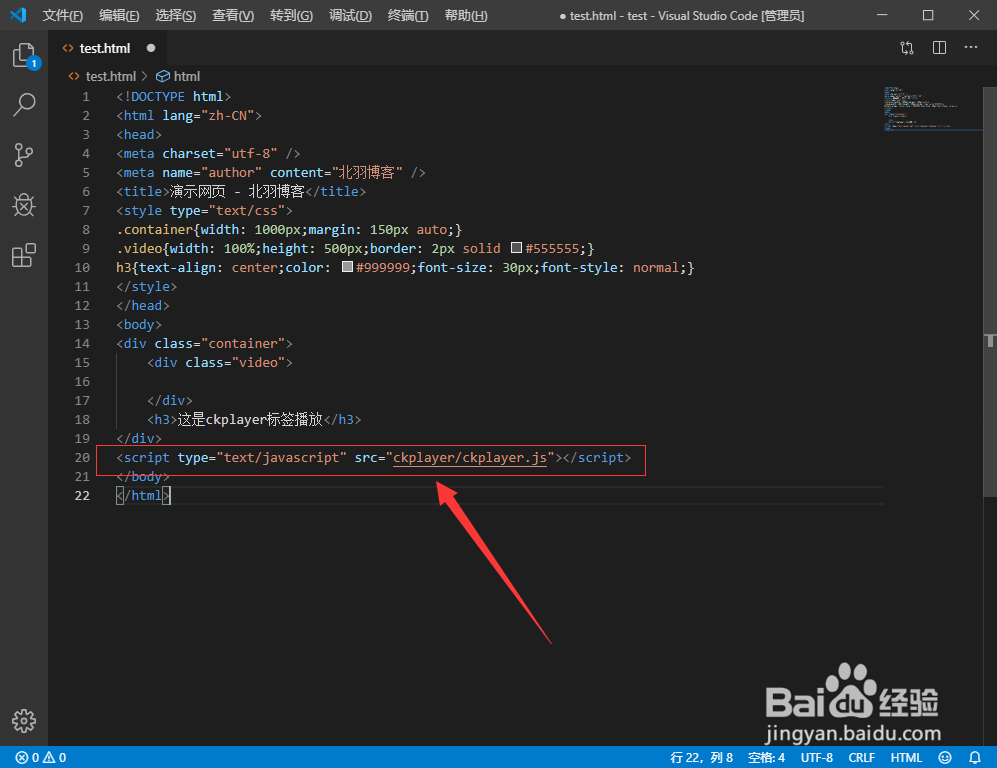
3、在网页中调用ckplayer播放组件
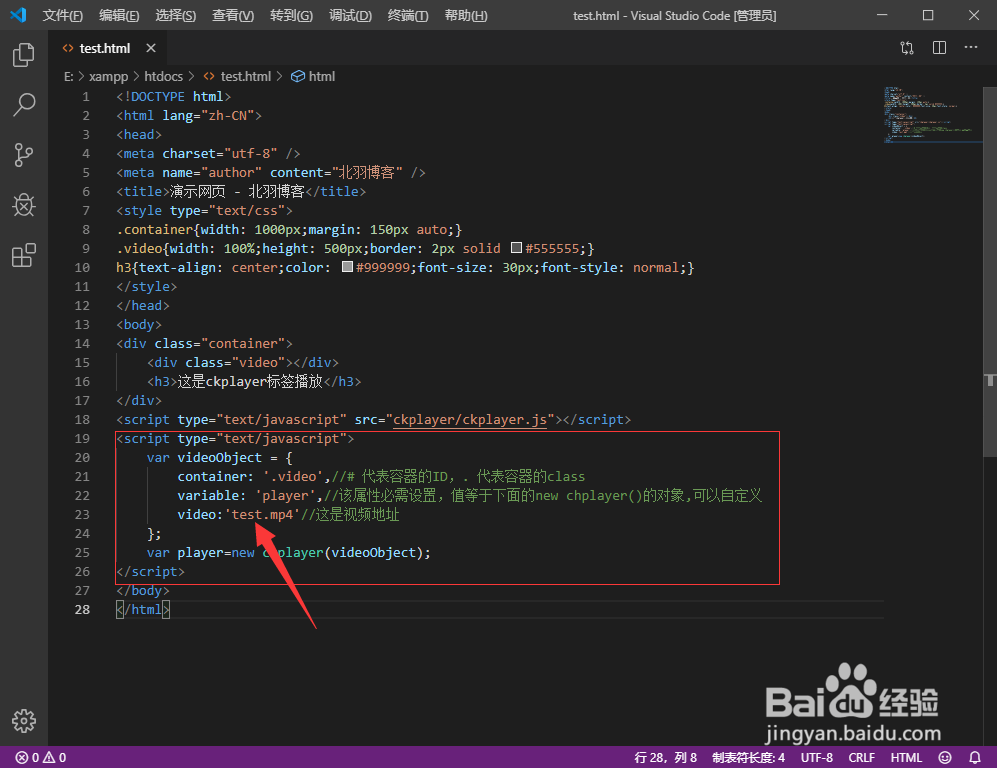
4、设置播放器的基本属性和需要播放的视频地址
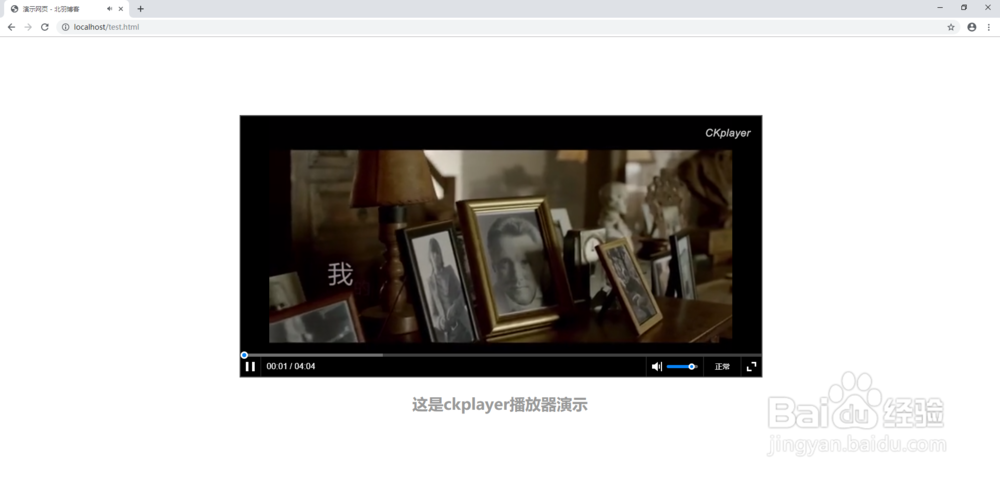
5、播放效果
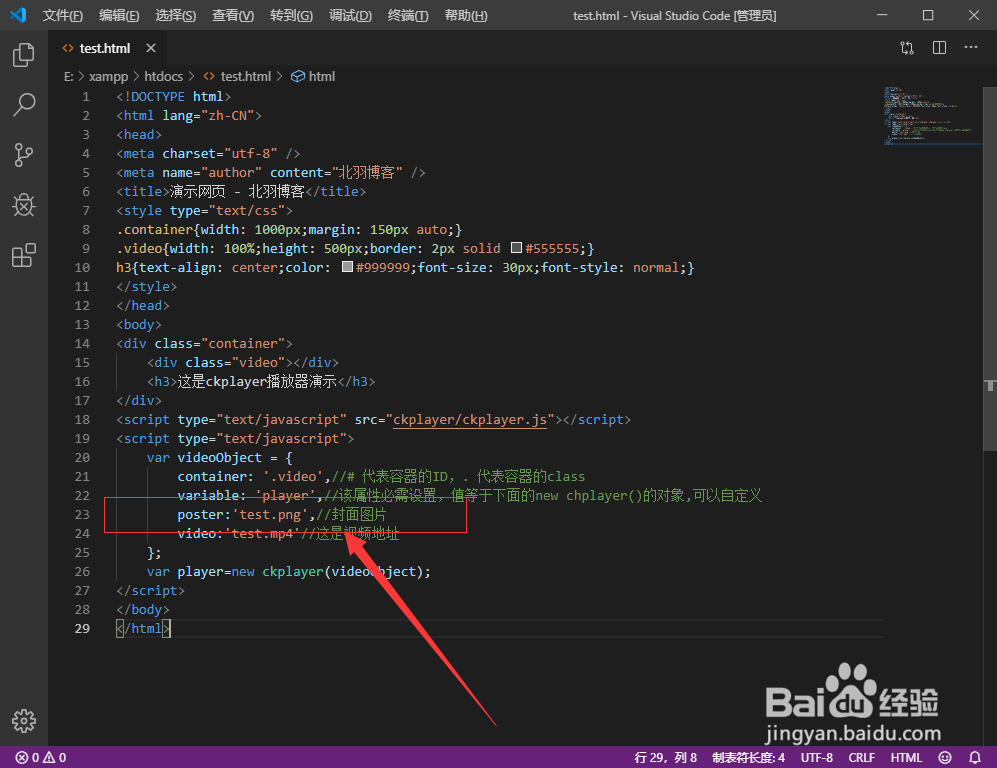
6、我们还可以给播放器加上视频封面,在代码中加上poster:'图片地址',就可以给视频加上封面
7、ckplayer播放器还有很多好玩的功能,大家可以自己去研究一下,教程到这里就结束了。