Dreamweaver如何使用jQ效果实现网页元素的抖动
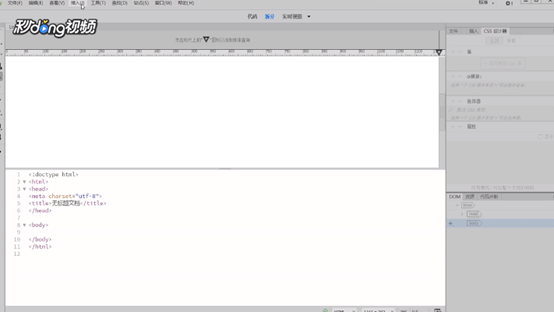
1、新建一个HTML文档。
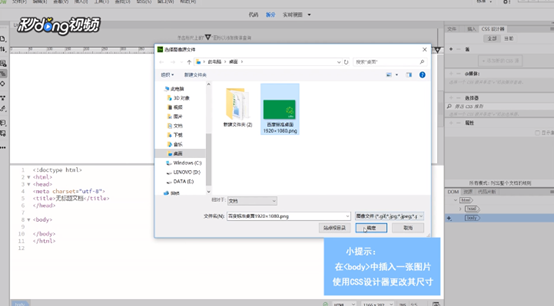
2、在body插入一张图片,使用CSS设计器更改其尺寸。
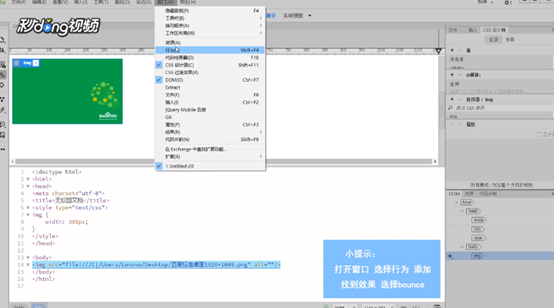
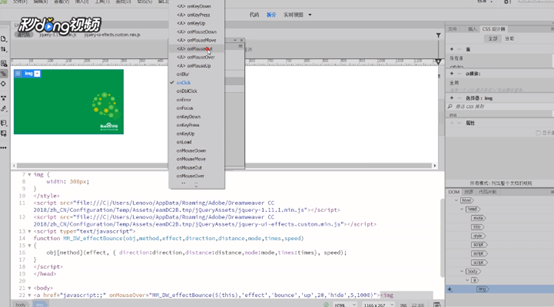
3、选中图片的代码。点击窗口,选择行为。点击加号。在效果中找到bounce。点击确认。
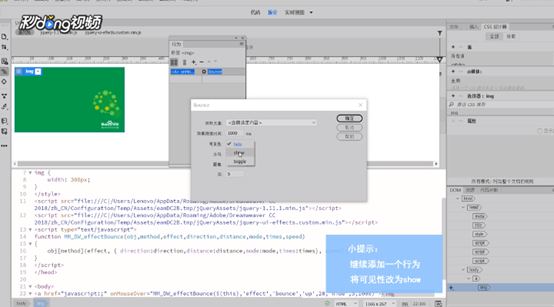
4、将触发事件改为onmouseover。继续添加,将可见性改为show。
5、将触发事件改为onmouseout。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:44
阅读量:89
阅读量:96
阅读量:81
阅读量:36