如何使用name属性获取form表单数据并传输到后台
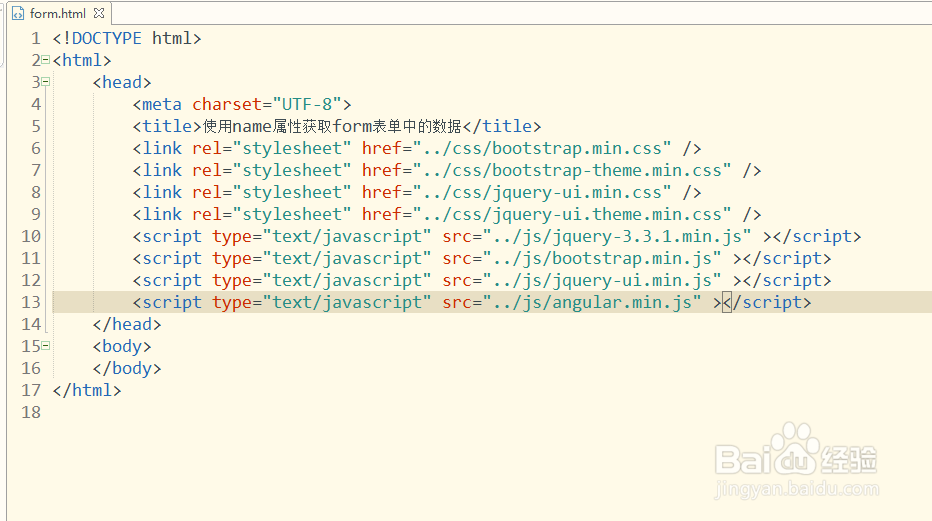
1、第一步,双击打开HBuilder编辑工具,新建一个静态页面form.html,并引入相关的觊皱筠桡CSS文件和JavaScript文件,如下图所示:
2、第二步,在<body></body>标签元素内插入form表单,使用bootstrap样式控制表单样式,如下图所示:
3、第三步,在jquery初始化函数内,添加按钮单击事件函数,获取form表单数据,然后放到数组中,如下图所示:
4、第四步,结果发现获取form表单元素对象出错了,修改获取form表单对象,保存代码并预览界面,如下图所示:
5、第五步,由弹出结果发现出现了重复的数据,再次修改单击事件函数,结果发现出现了漏值的情况,如下图所示:
6、第六步,再次在单选按钮后添加一个下拉框,修改JS代码,判断form表单中的值并排除重复的值,如下图所示:
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:94
阅读量:22
阅读量:91
阅读量:45
阅读量:51