p5.js 入门教程
1、第一步我们通过百度搜索p5.js,点击如下图所示:
2、第二步进去之后我们可以通过浏览器将英文翻译成中文,进去之后,可以先下载p5.js文件,然后劐聂赞陶根据官网开始教程进行引用,<script src="../p5.js&qu泠贾高框ot;></script>,如下图所示:
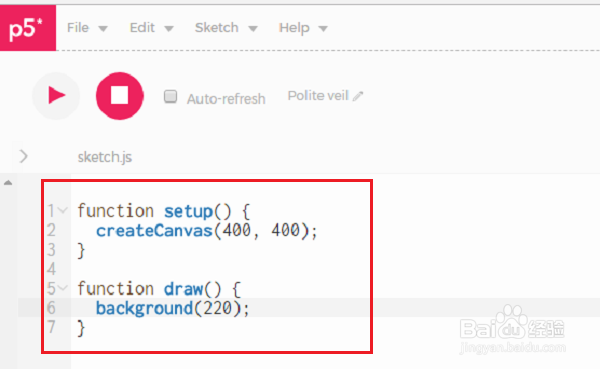
3、第三步可以自己进行本地编辑,也可以使用p5.js的在线编辑器,这里采用的是在线编辑器,一进喉哆碓飙去可以看到p5.js项目默认有以下代码,从setup()方法执行一次后,就进入draw()函数进行不断循环调用,如下图所示:
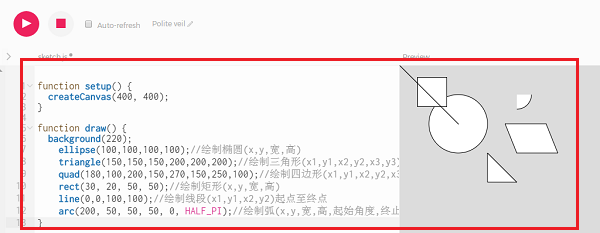
4、第四步我们知道p5.js主要做一些酷炫效果的,最多的就是画图和动态图,这里用ellipse绘制椭圆,triangle绘制三角形,quad绘制四边形,rect绘制矩形,line绘制线段,arc绘制弧,如下图所示:
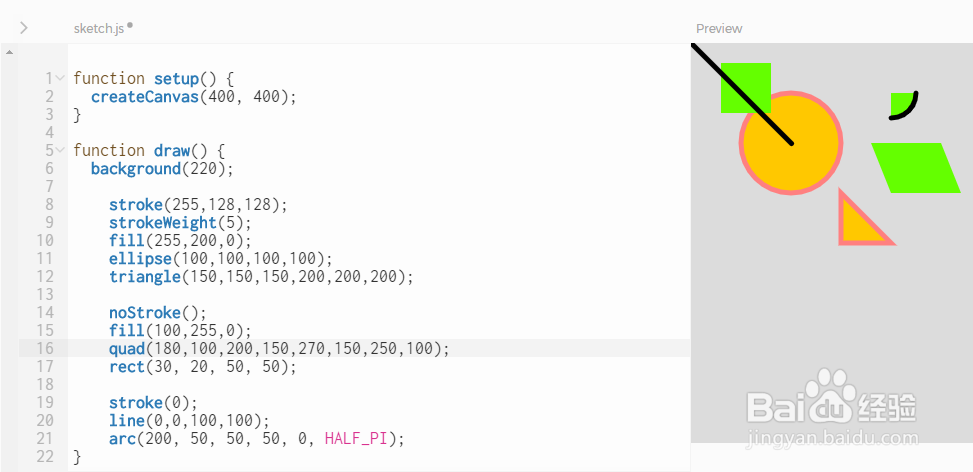
5、第五步我们也可以用stroke和fill来设置各种图形的线条色和填充色,如下图所示:
6、第六步我们回到p5.js界面,点击例子,可以看到里面对结构体,模拟,移动,图片加载,图形形成,3D图等都有详细的介绍,如下图所示:
7、第七步选择例子里面的函数点击进去,可以看到对函数的功能有详细的介绍,并在下面有代码例子进行示范,这样就基本学会l了p5.js的简单使用,如果需要展现更好的样式,需要继续深入学习。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:41
阅读量:37
阅读量:69
阅读量:37
阅读量:34