载入动画制作
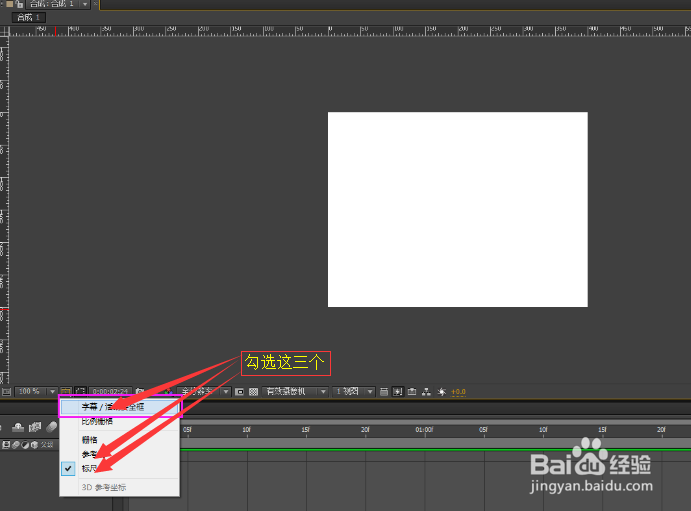
1、首先打开AE,快捷键“Ctrl+N”或者点击新建合成图标按钮,新建一个宽400px,高300px。背景色为“白色”的合成。在合成预览窗口按“~”键最大化窗口,方便制作图形。调出字幕活动安全框和参考线,还有标尺。
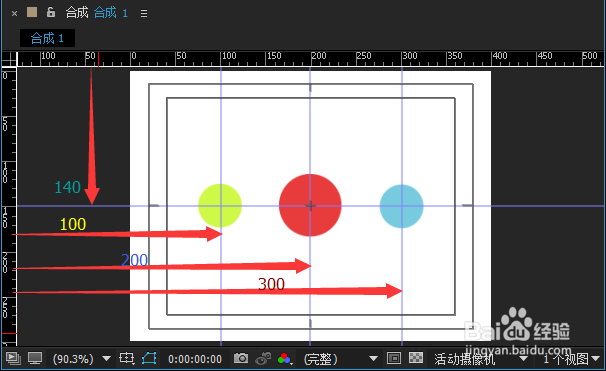
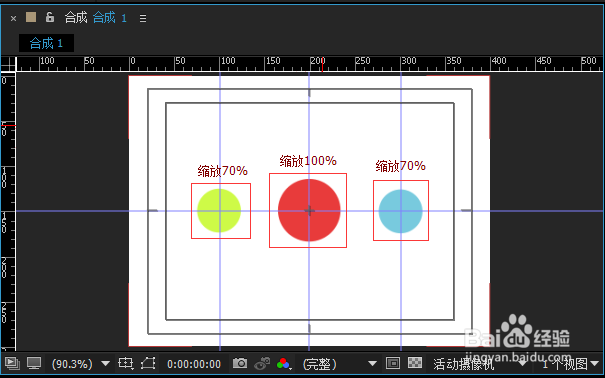
2、接下来,鼠标从左端标尺处分别拉出三条100p垓矗梅吒x、200px、300px的参考线。再从上方标尺拉下140px的参考线。然而三个定位点已制作完成,点击砘吾蛇锁椭圆工具,按shift键在中心点画一个圆,再“Ctrl+D”复制出来两个,分别调整它们圆心与中心点重合,然后缩放左右两个圆为70%。
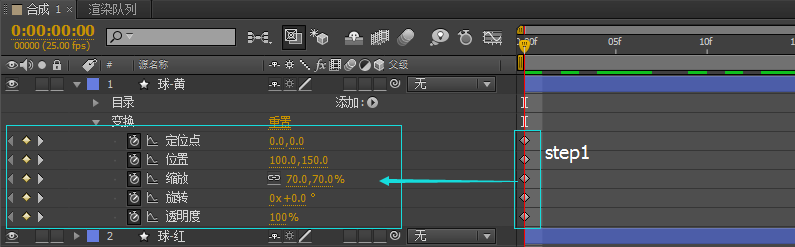
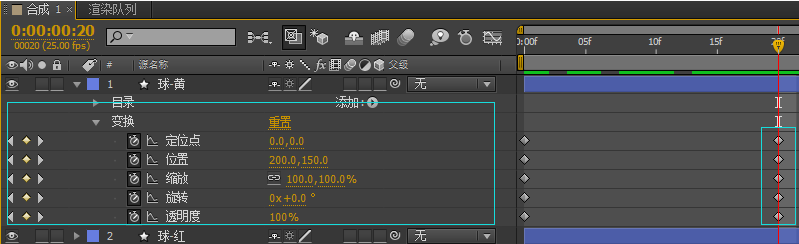
3、完了就要制作这三个球的运动轨迹及缩放。先来制作黄球的动画,黄球的运动轨迹为黄——红——蓝——黄,按照这个轨迹来控制运动与球的大小。在开始的位置,分别给“定位点、位置、缩放、旋转、不透明度”打关键帧。参数如下图。
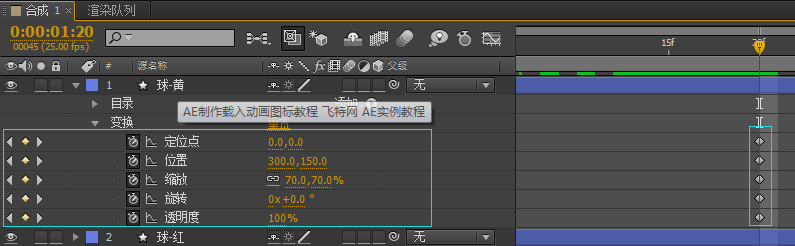
4、将时间线拉到20帧的时刻,接着打关键帧。因为黄球在最左边,所以它的“位置”属性和“缩放”属性都要发生改变,“位置”的x轴为200px,缩放为:100%。其他属性没有变化。如图所示。
5、到这里,黄球已经运动到蓝球的位置上了。在01:20处打上关键帧,这时它变化的就只有“位置”属性上的增加和“缩放”属性变为原来的70%,“位置”的x轴为300px,其他属性不变。看下图。
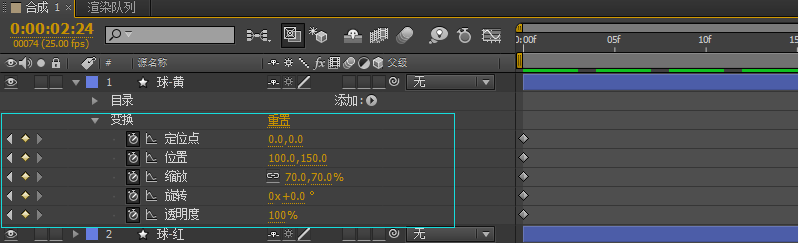
6、这一步中,黄球运动轨嗄舔摁牟迹又回到了原地。在02:24处打上关键帧,关键帧的各项属性和步骤3的一致。制作红球、蓝球动画。按照制作黄球动画的方式,在同样的时间点打关键帧,同样制作红球和蓝球动画。球运动到中间时,缩放100%,运动到两边时,缩放70%。还有“位置”上的变化。如图所示。
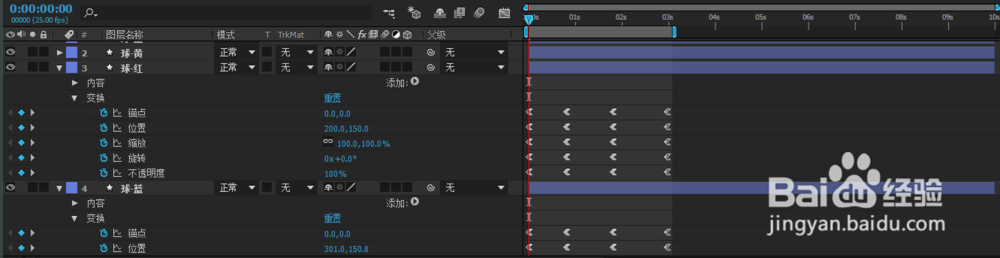
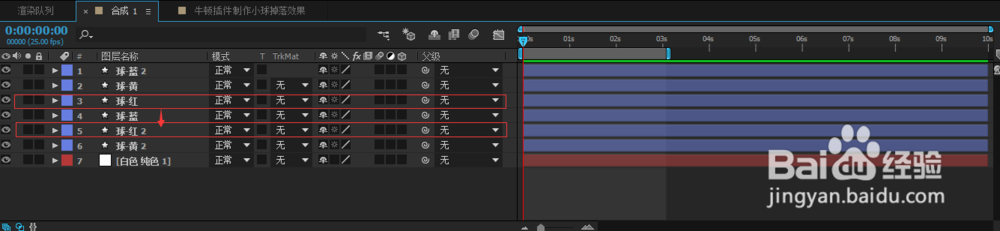
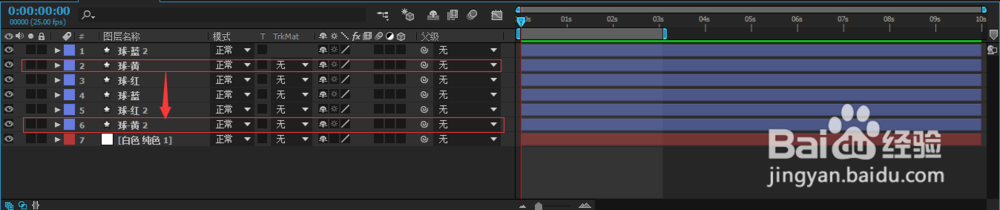
7、当我们把3个小球的动画都做好时,发现一个问题,就是三个小球的前后关系混乱。运动的小球没有办法在最后一层。这里,我们需要进行调整。首先复制红球图层,并把所复制的图层调整到蓝球图层下面。
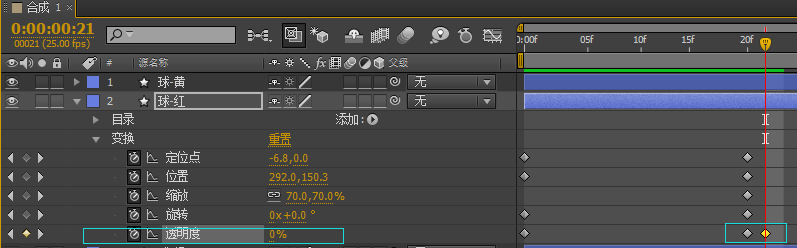
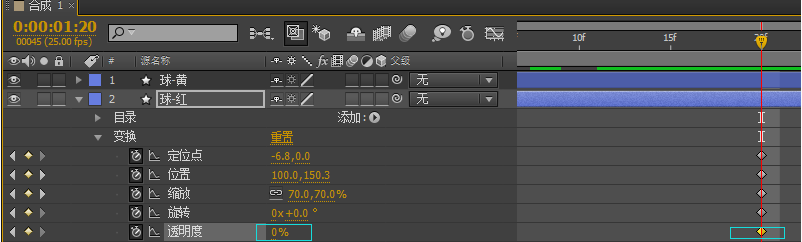
8、对球-红,动作进行调整。在下图位置打关键帧,透明度为0。继续,在21帧位置,也把透明度变为0。01:20处透明度也变为0。
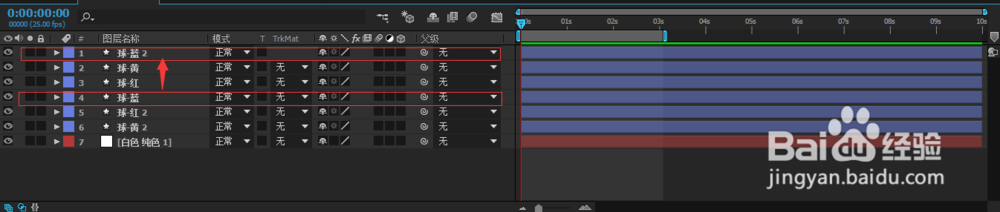
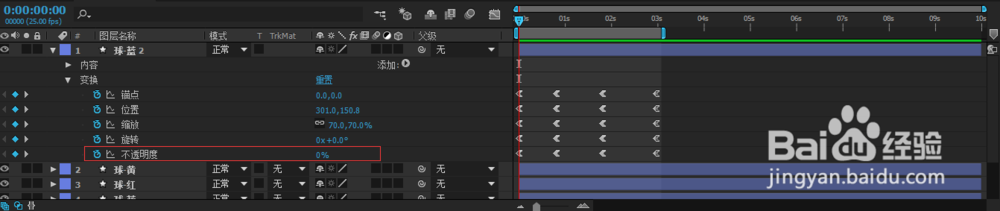
9、复制蓝球图层,并把所复制的图层调整到最顶层。对球-蓝2,动作进行调整。在下图位置打关键帧,透明度为0。继续,在0秒位置,透明度变为0。
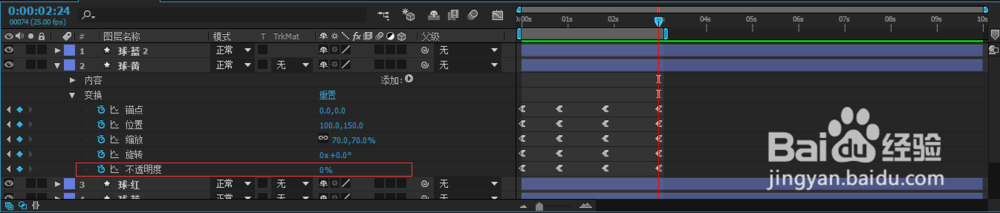
10、复制黄球图层,并把所复制的图层下移。对球-黄,动作进行调整。在下图位置打关键帧,透明度为0。继续,在02:24处的位置,透明度变为0。
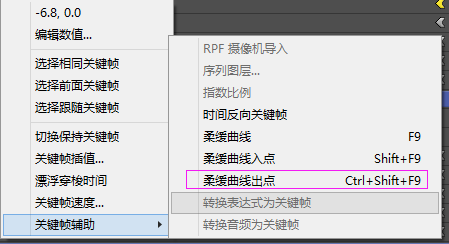
11、为了运动更具有动感。我尺攵跋赈们全选关键帧,点击右键,设置成"缓出"。点击预览,看看自己制作的效果。在本篇我的经验当中,主要一点,理解黄红蓝球的运动规律,每个球都要以黄球的“赴抻肛滂黄——红——蓝——黄”轨迹来运动,再加上各复制出的图层以确定三个球的运动关系,使其不混乱。