css如何利用奇偶数进行样式定义
1、新建一个html文件,命名为test.html,用于讲解css如何利用奇偶数进行样式定义。
2、在test.html文件中,使用a标签创建多个数字,用于测试。
3、在css样式表内,使用nth-child选择器对偶数(even)位置的数字进行样式定义,例如,这里设置文字颜色为红色。
4、在css样式表内,使用nth-child选择器对奇数(odd)位置的数字进行样式定凶及淄靥义,例如,这里设置文字大小为30px。
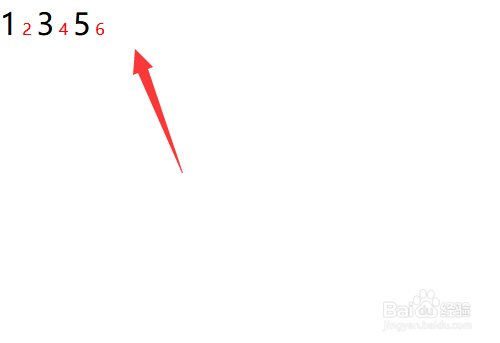
5、在浏览器打开test.html文件,查看结果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:31
阅读量:54
阅读量:93
阅读量:44
阅读量:88